为BootStrap3添加jquery.min.js文件
一、前言
很多同学在初次使用BootStrap3开发网页时,都会遇到这样一个问题,那就是在项目中引入jquery.min.js这个文件时却发现在BootStrap3的框架文件中没有这个文件,今天希望通过这篇文章的讲解来使新手小白可以轻松掌握BootStrap3的配置以及使用。
二、BootStrap简介
从官网上的介绍我们可以知道Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。它是基于 Less 和 Sass 开发的一种多平台的响应式开发工具。
三、BootStrap3的使用方法
(1)先去官网找到BootStrap3这个版本的文档。
如图所示:



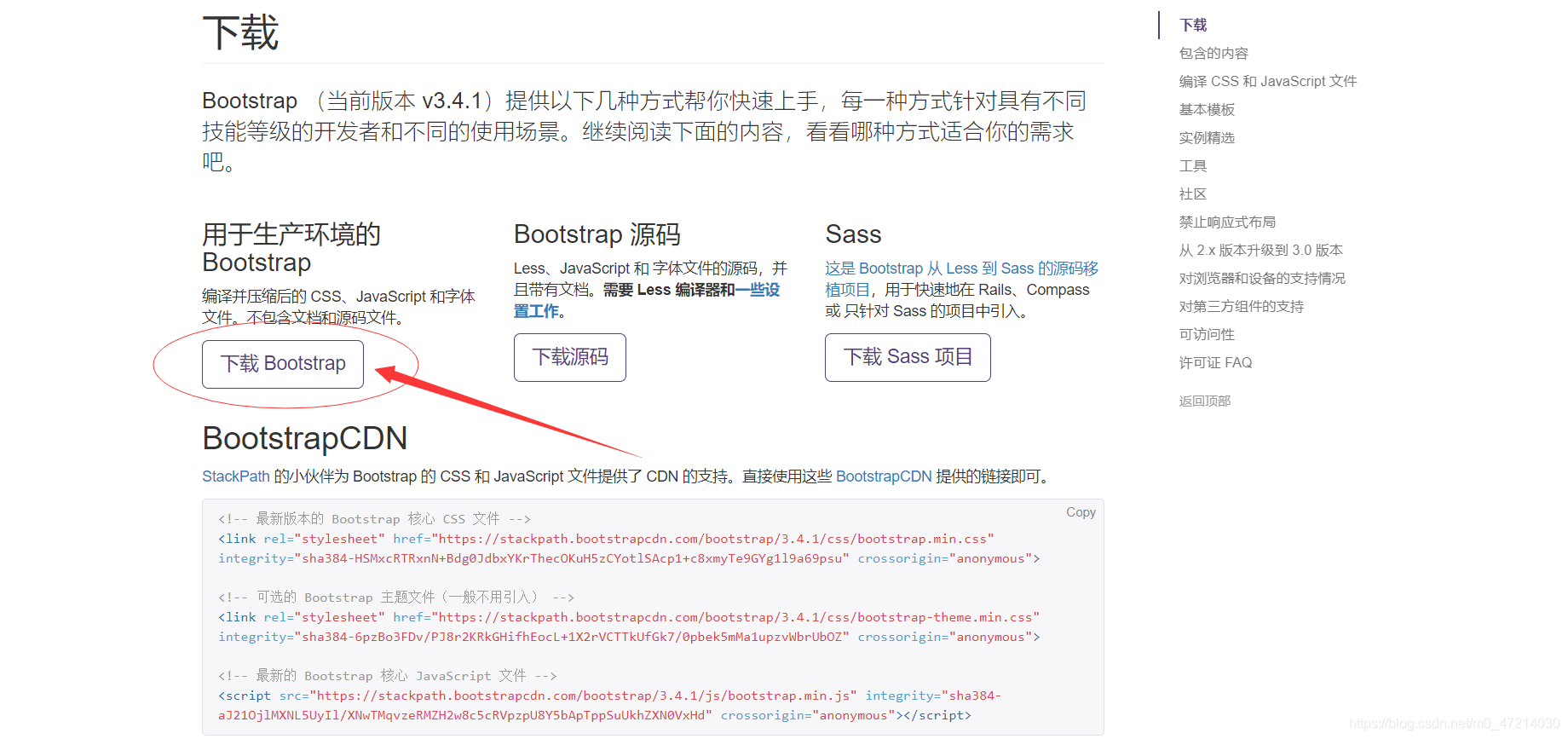
按照上图箭头所标识的顺序找下去,可以看到最后一张图所示的三个下载提示按钮,我们下载第一个文件就可以了,如果你要使用BootStrap3的源码的话那么下载前两个就可以了。
(2)配置BootStrap3文件
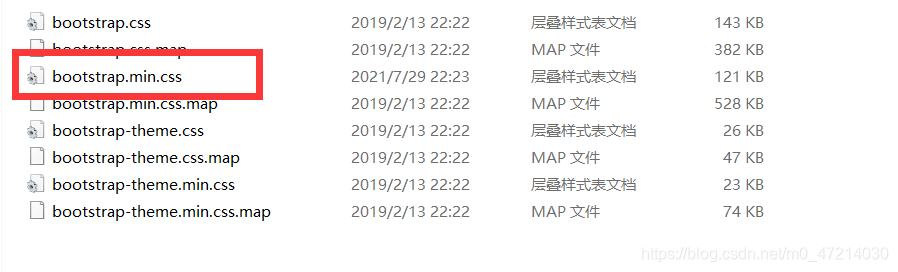
1.下载解压好BootStrap3文件后如下图所示:

如图所示的第一个文件夹是BootStrap3的源码文件,而第二个文件夹是我们要使用的编译并压缩后的 CSS、JavaScript 和字体文件。
2.我们在使用BootStrap3开发项目时需要分别引入这三个文件:bootstrap.min.css、jquery.min.js、bootstrap.min.js,具体官网文档也有说明。
3.我们打开第二个文件夹,将里边的三个子文件夹复制到我们的项目文件夹下,这三个子文件夹包含了我们所要的所有文件,除了jquery.min.js这个文件需要我们手动添加。
具体如图所示:



当我们可以在css和js文件中找到我们所要引入的文件时,我们离成功还差一步,那就是在js文件下添加jquery.min.js文件,因为当前我们的js文件夹下是没有这个文件的。
(3)向js文件夹中添加jquery.min.js文件
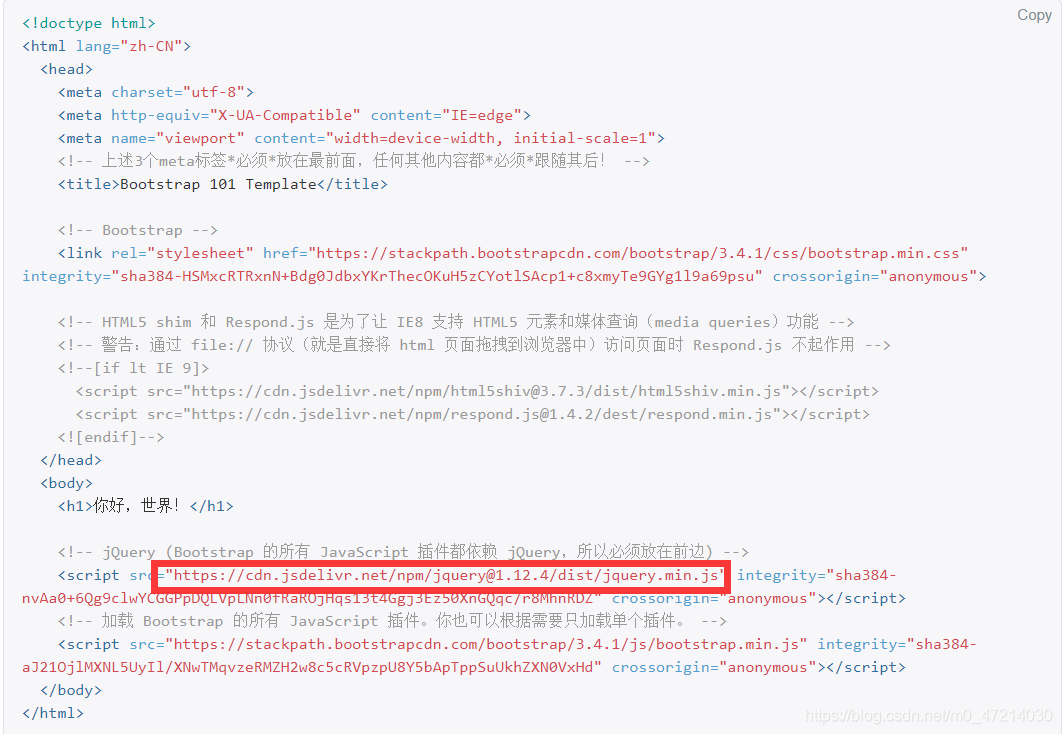
1.在刚刚的BootStrap3的下载页面找到以下代码示例:

2.复制红色方框圈住的链接地址,到浏览器打开。打开之后便会看到jquery.min.js这个文件的压缩源码,然后我们点击鼠标右键将其保存到我们刚刚导出的js文件夹下,至此我们的BootStrap就配置完成了。
附实例代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
(4)按照下面这种方式引入BootStrap3所需的文件

注意文件的所在路径。当做完这些工作后便可以愉快的编写项目了。
四、总结
此次主要介绍了BootStrap3的使用方法和如何添加jquery.min.js文件,操作也比较简单,还不知道的同学赶快去试试吧。