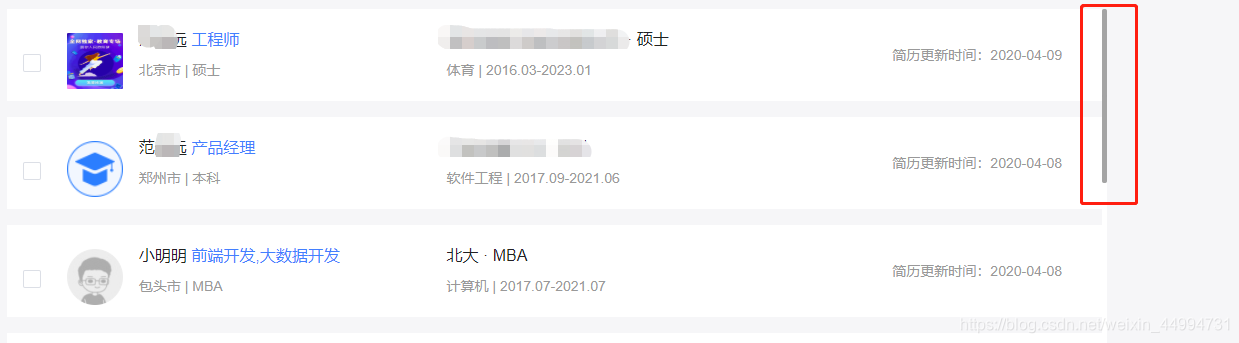
修改浏览器滚动条,滚动条背景为白色
如图所示:

代码如下:
::-webkit-scrollbar {
width: 5px;
height: 5px;
}
::-webkit-scrollbar-thumb {
height: 30px;
background-color: #999;
-webkit-border-radius: 7px;
outline: 2px solid #fff;
outline-offset: -2px;
border: 2px solid #fff;
}
::-webkit-scrollbar-track-piece {
background-color: #fff;
-webkit-border-radius: 3px;
}
版权声明:本文为weixin_44994731原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。