~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:VS 与bootstrap
作者:梁英豪
撰写时间:2019年6月28日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
树形图的制作
什么是树形图?据我所知可能也不是很多,就是稍微有一点点知道吧!但也不是很了解。但是功能我还是知道的。因为在生活中或者其它的文件夹中也是有实用到的。那就是树形图。
但问题来了。知道是怎么实现树形吗?知道是用什么插件吗?对我来说都是新的知识点吧!
今天呢!就用来做练习了。我是怎么样操作的呢?
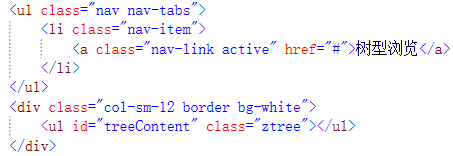
第一步!就是找到一片空白区域存放内容。这就是标题跟区域了。插件就不一一的介绍了,有点多,
“jquery.ztree.core.js”
这个是主要的核心插件。

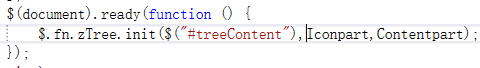
第二步!就是来封装方法,因为这个方法呢!可以带来很多不必要多写的代码简洁很多。这里就是图标和功能的部分了,因为这部分带来了很多知识点,首先就是方块选择了,在这里可以全选和多选还有单选,然后就是收缩跟展开了,这个功能可以让内容部分的数据可以收缩跟展开来显示。修改跟删除就不多说了,只是图标还有功能。

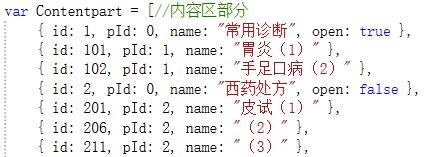
第三步!就是写上面所介绍的内容区部分了。这里呢!就介绍了两个题标的内容,name是题标的名称,true是展开还有false是收缩的两个按钮。

第四步!就像是为了这个人所铺的路一样。就是为了这段代码铺垫。就这样简单的完成了树形图。