通过服务器的部署 我们是怎么访问到页面的那. node express 的静态资源托管
一 . express 内置静态资源服务器功能
语法
app.use(express.static(‘www’));
app.use(express.static(‘静态资源文件夹’))
二. 将静态页面放入 对应文件夹下
一般将页面放入 www 文件夹下 根据需求定义即可

三. 整体代码
const express = require('express');
const app = express();
// 把www文件夹作为静态资源服务器来访问
app.use(express.static('www'));
app.listen(2333, () => {
console.log('启动服务 2333');
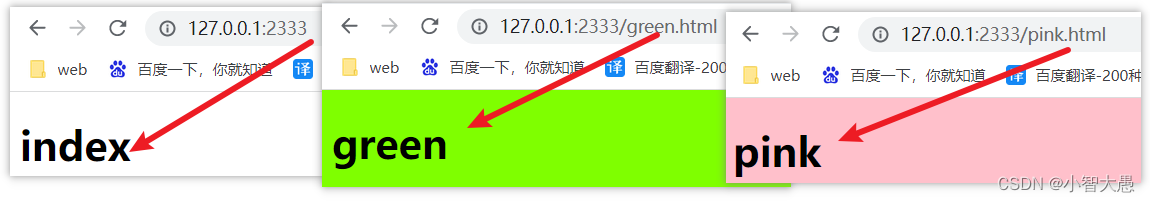
});以上启动服务, 即可再127.0.0.1:2333 访问到对应的静态资源

综上 最核心的部分 express 静态资源托管就实现了.

版权声明:本文为Sandy_zhi原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。