在学习vue的时候会遇到一个坑,就是select 中的option使用 v-for 指令后,不知道如何选中的问题,以下介绍一种简单的办法。
工具/原料
-
vue.js
方法/步骤
-
1
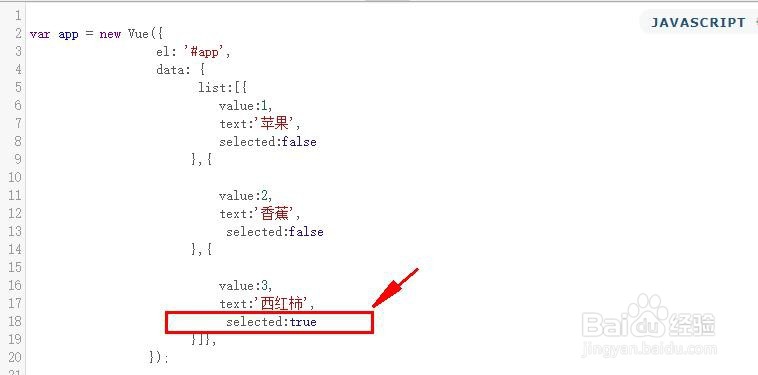
在v-for 绑定的元素后面,添加:selected绑定option 的 selected属性,它可以用true/false赋值

-
2
在list对象中指定一个属性用于判断是否为选中,本例中设置了第三项的selected为true.

-
3
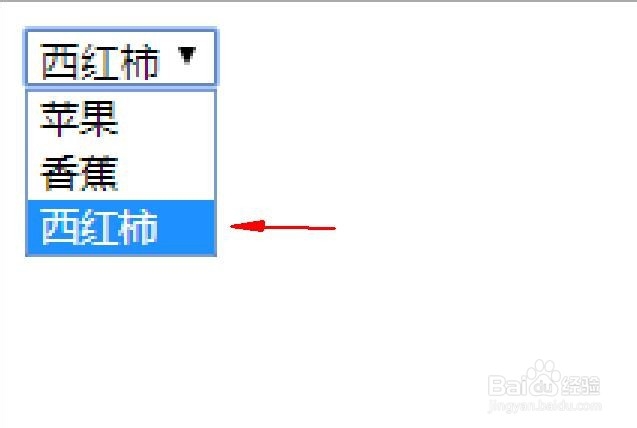
从结果上,可以看到,列表中的第三行数据已经被选中了。

END
注意事项
-
这个例子只是简单解决问题,如果不喜欢在数据上添加属性,可以设置一些外部方法来解决。