
最近我负责了一个网络请求超时的反馈设计,借此机会我也顺便通过此文记录了一下整个思考过程,整理一下自己的思路。
当我们在使用APP的时候,偶尔会碰到网络状态不好的情况。那么对于网络状态不好的情况有哪些分类呢?和开发大致的讨论了一下主要有下面几种:
1、用户所处环境网络信号不好(用户向服务器请求超时)
2、服务器没有正常接收请求或没有回复
3、手机停机
4、手机没开wifi或者流量等
这几种状态,在没有网络时,对于开发而言可能在处理相关情况的时候,判定条件会有所不同,但对于用户而言,其实也就是一种情况——没网。
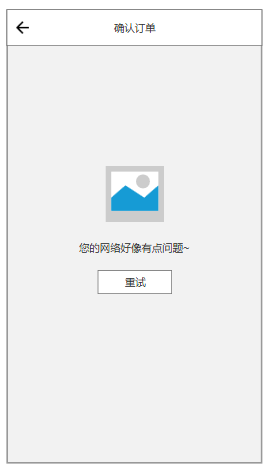
如果恰好用户正在买东西,都要下单了,结果网络中断了一会会。这时候一个良好的反馈设计将发挥良好的作用。比如像没怎么考虑这方面设计的APP,可能直接反馈一个空白页,用户只能退回到上一步,如图:
但是如果一个设计良好的APP将以下面的方式展示:

对比一下,下面一种设计可以让用户在当前页面进行重试刷新,避免了用户重复操作之前的步骤。
而且如果再加上一个好的设计,可以起到彩蛋的作用,就像挺多APP在设计下拉刷新时的彩蛋,给用户带来一些惊喜。想象一下用户本可能因为网络的问题十分郁闷,弹出来一个俏皮的页面是能够缓解用户的不满的情绪。
所以思考了以上,我设计了如下这个界面(产品是关于汽车后市场的):

通过一句诙谐的话,不仅贴合我们产品本身(关于车的),又能比较好的描述了网络不好这个情况。
之后在与开发PK的时候,我提到一点能否让所有的网络连接失败的情况都跳转这个页面,得到的答复是这样做容易造成多次请求,导致生成过多的请求超时页面,引起APP崩溃。更好的解决方式是将每一个需要请求服务器获取数据的界面都进行修改,单独显示。为了保证开发的进度,我暂时放弃了一部分的分支页面的修改,仅让开发先改主要流程的页面。
当然做到这一步其实还是思考的比较简单的,上面那种设计只是更加适合于要跳转其他页面的情况,还有一种是当前页面请求服务器,比如下面这种情况:

如果点击保存,网络请求超时,这时候弹出另一个页面就遮挡住了之前的信息,对于用户是一个不好的体验,这种情况下更适合采用上图返还一个toast提示,然后用户可以很快捷高效的进行再一次的保存操作。
当然这些仅仅是针对于我们这个电商产品,不同的产品,面对的也是不同的情况。
比如对于新闻类的、咨询类的,这类APP一般都会有缓存,比如缓存好一个列表页,下一次进入APP即使没有网络,也不会碰到什么内容都没有的情况而是加载之前缓存的列表。以及之前阅读的文章也会缓存下来,下次再阅读不需要再次请求服务器。再举一个例子就是我们大家都很熟悉的微信朋友圈,没有网络的情况下也是可以查看之前加载过的内容。如果特意去查看一下微信占用的空间,你会发现缓存占了很大的一块,这里面就包括朋友圈内曾经加载过的内容以及图片等。这类产品在出现网络请求超时的情况就不需要跳转另一个页面,多此一举还影响用户体验。而且说白了像跳转另一个页面这种处理方式是一种简单粗暴的方法。这里可以顺便引用一句话叫less is more,做的越少动静越小,对用户的体验影响越小越好。这样对于用户也是一种心理暗示——这都不是事,不要慌。所以最好的做法是能让用户在出现异常情况下可以很轻易的再次重试,使得用户能够淡化对于异常情况的敏感以及反应过激。
作者:Thor_datou
来源:简书
给作者打赏,鼓励TA抓紧创作!赞赏