elementui 打包后图标加载偶尔会乱码
preface
最近在 使用element UI 写项目, 项目在生产环境运行了一段时间后,页面刷新偶尔会出现 (搜索,箭头。。。)各种图标乱码情况。
- 使用的是 elementui@2.13.0
-
打包方式
main.js 引入 element...scc
文件(非 cdn,因为我需要更换主题色)
解决办法:
用 node-sass 打包,不要使用 dart-sass
错误现象
通过下面的图片可以看出 图标显示问题很严重啊


下面这句话可以不看。
- 我之前还遇到 一个案例是
文字都显示错误
了,当然是在一个同事的mac 上,我远程过去后, 查看 dom 元素,发现dom中自动添加了其他标签。最后我通过在 https://codepen.io/ 测试 elementui 该组件是否会产生同样的问题。- 最终确定 是我们的页面有问题,仔细看了页面 又些文字变成了 繁体字
- 很明显google 的翻译插件问题嘛
- 哈哈, 关闭了 实时翻译插件就好了
猜想
这里可直接跳过去
可能是
woff
字体文件 没有 加载成功
通过控制台查看, woff 字体确实是加载成功的。
我又猜想 woff 字体文件加载 太慢了, 导致样式没有显示出来(后来我否定了,woff 的加载肯定是 阻塞 css tree 构建的, 因为之前我有个项目 引入了平方字体(大约 10多M ),最后渲染特别慢。
解决方案
cdn 引入方案肯定是没有问题的, 但是我不能使用,所以从一个开始我就去除了这个 方案,作为备选方案。
论坛上看了,有人说 sass 编译的问题。 我就进行了如下操作
1. elementui 源码使用的是 node-sass
猜测 dart-sass ,node-sass,或者版本号问题。

2. 我本地的 是 dart-sass

很显然, 问题应该是找到了
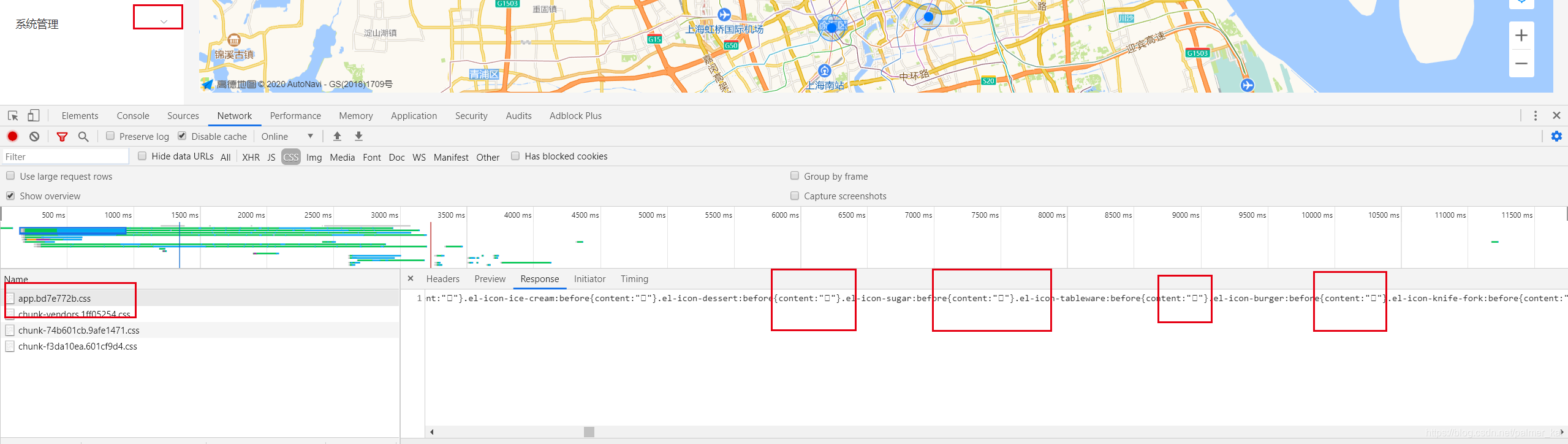
3. 查看了 打包后的css 文件
下次出问题后,还是先看 源文件吧,还快些。

明显是乱码啊!!!
4. 卸载 dart-sass
-
npm uninstall sass
-
npm install node-sass -D
如果 node-sass 下载不下来,可以去网上找找教程,我下载没问题
5. 打包后的 css
哈哈,好开熏
