场景
最近在做知识图谱的时候,右侧弹窗需要有数据统计功能,大概UI如下图,当时想到的是横向柱状图来实现,目前的效果与UI的不同是后面统计的数量显示的位置。后来经其他前端同事启发,他是用进度条来实现的,发现自己的思想有些死板了,原来进度条实现也很好啊。下面说下自己在用echarts的横向柱状图实现方法和遇到的坑。

实现
let option;
option = {
title: {
show: false
},
legend: {
show: false
},
grid: {
left: '0%',
right: '10%',
top: '0%',
bottom: '0%',
containLabel: true
},
xAxis: {
type: 'value',
show: false
},
yAxis: {
type: 'category',
data: keyData,
inverse: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#272A31',
formatter: function(value, index) {
return value.length > 5 ? value.substr(0, 5) + '...' : value;
}
},
},
series: [
{
name: '',
type: 'bar',
barWidth: 10,
data: valueData,
label: {
show: true,
position: 'right',
},
showBackground: true,
backgroundStyle: {
color: '#E7EEFE'
},
itemStyle: {
color: '#145AFE'
},
}
]
};
option && myChart.setOption(option);
// 下面代码是为了让图的高度自适应内容的高度
const autoHeight = keyData.length * (10 + 28); // 柱状图的每个item的间距是28,10是每个item的宽度,keyData.length是item的总数
myChart.resize({height: autoHeight});
反思
下面是自己不够理解每个配置项的意思导致的花费了很长时间却在其他前端同事的帮助下实现的一些小功能。
1.series>label>position: right,功能是想将label显示在图的最右边
使用过程中发现,最长的柱状图的label并没有显示且其他柱状图的面积显示也有问题,如下图

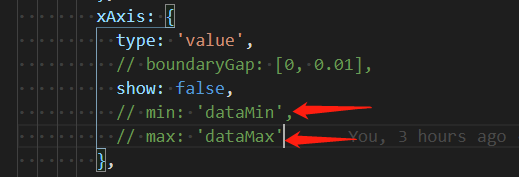
原因是我使用了下图这2个属性,先将其注释掉,解决了除了最长的柱状图之外其他柱状图的面积显示问题

接下来是重点,为什么最长的柱状图的label没有显示呢,重点在于我将grid的right设置为了0%;
grid是直角坐标系内绘图网格。
解决办法是设置right:‘10%’,这样最长的图的label就显示出来了。
2.使用了根据横向柱状图的内容的高度设置echart容器的高度,发现由于自己的一个失误导致柱状图的个数很少时,图显示异常,挤到一块了。
我发现因为我没设置这个属性,canvas的高度和我的柱状图实际内容显示所占的高度并不一样,所以才挤到一块了,是什么属性呢,
那就是grid>bottom我没设置,将其设置为bottom: ‘0%’
;数量很少的柱状图也显示正常了,柱状图的实际内容所占的高度也和canvas的高度一样了。
最终效果如下图
