使用了四个表来实现简单的权限菜单的管理,每个用户只有一种角色,一种角色有多个权限
-
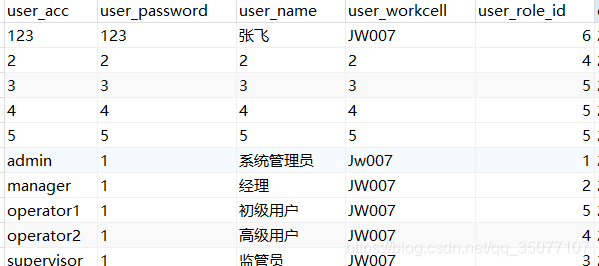
1、user_info(用户信息表)表,包含所有用户,以及其对应的角色(role),主要字段如下:
用户工号 user_acc 主键 varchar
用户姓名 user_name nvarchar
用户密码 user_password
用户所属workcell user_workcell
用户所属角色 user_role_id int 外键(参考role表)

-
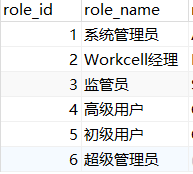
2、role(角色定义表)表,为具体的有多个权限角色,主要字段有:
角色id role_id 主键 int
角色名称 role_name

-
2、action(权限定义表),每条记录为一个权限(一个子菜单项),主要字段为:
权限功能id action_id 主键
权限名称 action_name nvarchar

-
3、role_action,角色-权限关联表,主键为role表中的role_id与action表中的action_id,复合主键,将角色表role与权限表action关联起来,每条记录记录了一个角色对应的一个权限,主要字段如下:
角色id role_id 外键
权限id action_id 外键

然后在web前后端完成通过登录的用户角色id来隐藏相应的子菜单项
实现思路:
1.在登录界面,查询用户名以及对应的角色权限id,装载到sessionStorage中
2.在主页界面,查询该角色id所对应的所有权限,
3.在生成菜单项的data数据中标注action_id,生成菜单时通过比对,将用户应该有的权限添加到新data数组中
4、最后通过新的data数组数据生成该用户应该有的权限菜单。
这里遇到一个js复制对象的深浅复制问题,应该注意使用深复制。参考文章:
html——js 对象的深浅复制问题
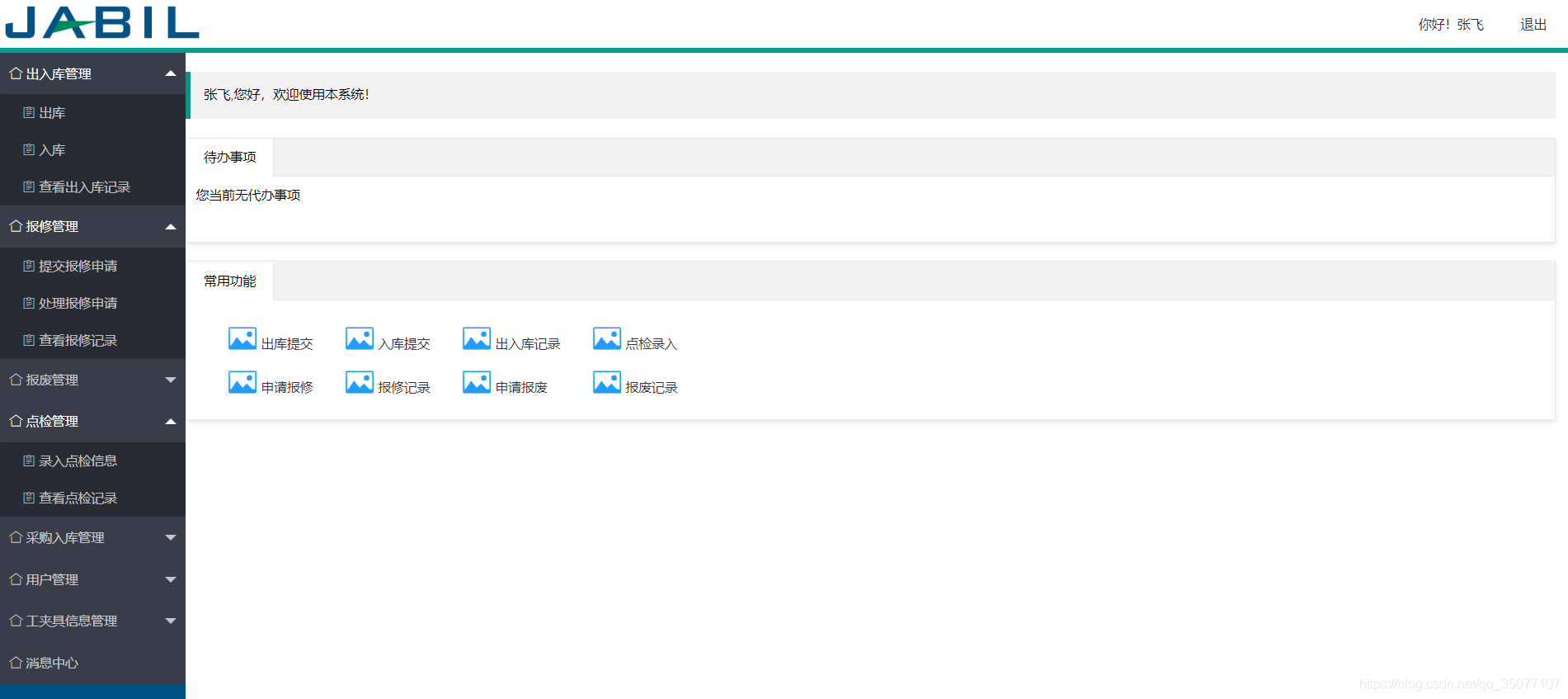
最后放一下前台html页面的页面截图及代码,只是提供参考的思路:
截图:(左侧的菜单栏,每个大菜单下都有其对应的子功能菜单)

html代码(仅供思路参考):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="~/Scripts/layui/css/layui.css" rel="stylesheet" />
<script src="~/Scripts/layui/layui.js"></script>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
<style>
iframe {
width: 100%;
height: 100%;
}
.layui-body {
overflow: visible;
}
#page-caozuo {
height: 40px;
width: 100%;
}
#menu .layui-nav .layui-nav-item a {
padding: 0 20px 0 10px;
}
</style>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header" style="background: #FFFFFF">
<img id="logoImg" src="../Images/logo.jpg" title="点击返回首页" style="height: 55px; cursor:pointer" />
<div style="width: 100%">
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a id="userName" href="" title="点击返回首页" style="color: #2E2D3C">
你好!李四
</a>
</li>
<li class="layui-nav-item"><a href="/Home/LoginTest" style="color: #2E2D3C">退出</a></li>
</ul>
</div>
<div style="height: 5px;width: 100%;background: #009E94"></div>
</div>
<div id="menu" class="layui-side " style="background: #015289">
</div>
<div class="layui-body">
<!--<div id="page-caozuo">
</div>-->
<!-- 内容主体区域 -->
<iframe src="/Home/mainPage" frameborder="0"></iframe>
<!--<div style="padding: 15px;">
<table class="layui-hide layui-col-md12" id="test"></table>
</div>-->
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© Jabil.Inc - 捷普电子有限公司
</div>
</div>
<script>
// 导航菜单的间隔像素
var menuCell = 1;
layui.use('element', function () {
var element = layui.element;
var $ = layui.jquery;
var data = [
{
"name": "出入库管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "出库",
"url": "/Storage/OutStorage",
"icon": "layui-icon-form",
"childMenus": null
,"action_id":1
},
{
"name": "入库",
"url": "/Storage/InStorage",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 2
},
{
"name": "查看出入库记录",
"url": "/Storage/StorageRecord",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 3
}
]
},
{
"name": "报修管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "提交报修申请",
"url": "/Repair/ApplyRepair",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 4
},
{
"name": "处理报修申请",
"url": "/Repair/HandleRepair",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 5
},
{
"name": "查看报修记录",
"url": "/Repair/RepairRecord",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 6
}
]
},
{
"name": "报废管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "提交报废申请",
"url": "/AbandonApply/AbandonApply",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 7
},
{
"name": "初审报废申请",
"url": "/AbandonFirstTrial/FirstTrial",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 8
},
{
"name": "终审报废申请",
"url": "/AbandonFinalTrial/FinalTrial",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 9
},
{
"name": "查看报废记录",
"url": "/AbandonRecord/Record",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 10
}
]
},
{
"name": "点检管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "录入点检信息",
"url": "/PointCheck/PointCheckInput",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 18
},
{
"name": "查看点检记录",
"url": "/PointCheck/PointCheckRecord",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 19
}
]
},
{
"name": "采购入库管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "提交采购入库申请",
"url": "/BuyBillApply/ApplyPage",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 11
},
{
"name": "初审采购入库申请",
"url": "/BuyBillFirstTrial/FirstTrial",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 14
},
{
"name": "终审采购入库申请",
"url": "/BuyBillFinalTrial/FinalTrial",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 17
},
{
"name": "查看采购入库记录",
"url": "/BuyBillRecord/Record",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 21
}
]
},
{
"name": "用户管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "添加用户",
"url": "/User/UserAdd",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 15
},
{
"name": "删除用户",
"url": "/User/UserDelete",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 20
},
{
"name": "更改用户角色权限",
"url": "/User/UserDelete",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 16
}
]
},
{
"name": "工夹具信息管理",
"icon": "layui-icon-home",
"childMenus": [
{
"name": "修改工夹具基础信息",
"url": "/FixureManagement/EditFixurePage",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 12
},
{
"name": "创建工夹具类别",
"url": "/FixureManagement/DefinitionAdd",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 13
},
{
"name": "修改工夹具类别",
"url": "/FixureManagement/EditDefinitionPage",
"icon": "layui-icon-form",
"childMenus": null
, "action_id": 22
}
]
},
{
"name": "消息中心",
"url": "/Message/MessagePage",
"icon": "layui-icon-home",
"childMenus": null
}
];
console.log(data);
// data = JSON.parse(data);
//头部logo图标的点击事件
$("#logoImg").click(function () {
$('.layui-body iframe').attr('src', '/Home/mainPage');
});
//修改标题栏为用户名
var userName = (sessionStorage.getItem("userName") === null) ? "张飞" : sessionStorage.getItem("userName");
$("#userName").text("你好!" + userName);
//设置标题点击事件
$("#userName").click(function () {
$('.layui-body iframe').attr('src', '/Home/mainPage');
})
var userRoleID = (sessionStorage.getItem("userRoleID") === null) ? "6" : sessionStorage.getItem("userRoleID");
var postData = {};
postData.role_id = userRoleID;
//获取用户所拥有的所有权限
$.post('/Home/GetRoleAction', postData, function (result) {
console.info("result")
console.info(result);
//实际权限数据,data数组为全部权限
var RoleData = [];
//遍历data,与获取的role_id比较,存在即存入RoleData中
for (var i = 0; i < data.length; i++) {
//注意要深度复制一份对象
var str = JSON.stringify(data[i]);
var copyData = JSON.parse(str);
var tempParent = copyData;
var tempChild = [];
//将tempParent的childMenus项置为空,注意这里发生了对象引用。。data中的数据也会被修改!!!!!
tempParent.childMenus = [];
if (data[i].childMenus != null && data[i].childMenus.length > 0) {
for (var j = 0; j < data[i].childMenus.length; j++) {
for (var k = 0; k < result.length; k++) {
//console.info(data[i].childMenus[j].action_id)
//console.info(result[k].action_id);
//debugger
if (data[i].childMenus[j].action_id === result[k].action_id) {
//如果有相同的role_id,就将该childMenus[j]装载到tempChild
tempChild.push(data[i].childMenus[j]);
//debugger
}
//debugger
}
//到这里已经对一个role_id比较完成,
}
//这里对一个父节点的childMenu全部遍历完成,赋值tempchild给tempParent.ChildMenu
tempParent.childMenus = tempChild;
//debugger
RoleData.push(tempParent);
}
}
//将消息中心菜单加入
RoleData.push(data[data.length-1]);
console.info("roledata")
console.info(RoleData);
var liStr = "";
// 遍历生成主菜单
for (var i = 0; i < RoleData.length; i++) {
//console.log("--> "+JSON.stringify(data[i]));
// 判断是否存在子菜单
if (RoleData[i].childMenus != null && RoleData[i].childMenus.length > 0) {
//console.log("--> " + JSON.stringify(data[i].childMenus));
liStr += "<li class=\"layui-nav-item \"><a class=\"\" href=\"javascript:;\"><i class='layui-icon " + RoleData[i].icon + "'></i> " + RoleData[i].name + "</a>\n" +
"<dl class=\"layui-nav-child\">\n";
// 遍历获取子菜单
for (var k = 0; k < RoleData[i].childMenus.length; k++) {
liStr += getChildMenu(RoleData[i].childMenus[k], 0);
}
liStr += "</dl></li>";
} else {
liStr += "<li class=\"layui-nav-item\"><a class=\"\" href=\"javascript:;\" data-url=\"" + RoleData[i].url + "\"><i class='layui-icon " + RoleData[i].icon + "'></i> " + RoleData[i].name + "</a></li>";
}
};
//console.log(">>>> " + liStr);
$("#menu").html("<ul class=\"layui-nav layui-nav-tree\" lay-filter=\"test\">\n" + liStr + "</ul>");
element.init();
// 页面切换
$(document).on('click', '#menu a', function () {
var thisPage = $(this).attr("data-url");
if (typeof (thisPage) != "undefined") {
if ($('.layui-body iframe').attr('src') == thisPage) return;
$('.layui-body iframe').attr('src', thisPage)
}
});
});
});
// 递归生成子菜单
function getChildMenu(subMenu, num) {
console.log("num: " + num);
num++;
var subStr = "";
if (subMenu.childMenus != null && subMenu.childMenus.length > 0) {
subStr += "<dd><ul><li class=\"layui-nav-item\" ><a style=\"text-indent: " + num * menuCell + "em\" class=\"\" href=\"javascript:;\"><i class='layui-icon " + subMenu.icon + "'></i> " + subMenu.name + "</a>" +
"<dl class=\"layui-nav-child\">\n";
for (var j = 0; j < subMenu.childMenus.length; j++) {
subStr += getChildMenu(subMenu.childMenus[j], num);
}
subStr += "</dl></li></ul></dd>";
} else {
subStr += "<dd><a style=\"text-indent:" + num * menuCell + "em\" href=\"javascript:;\" data-url=\"" + subMenu.url + "\"><i class='layui-icon " + subMenu.icon + "'></i> " + subMenu.name + "</a></dd>";
}
return subStr;
}
</script>
</body>
</html>