之前我们在做web页面自动化的时候就说过,元素定位是页面自动化的第一步。
同理App自动化测试的第一步,也是元素的定位。
在APP中定位元素的话,需要借助一些元素定位工具。
APP中的元素定位工具大致有三种:
-
uiautomatorviewer
-
Appium Inspector
-
Chrome Inspect
(一)uiautomatorviewer定位工具
1、uiautomatorviewer介绍
在开始编写测试代码之前,需要获取待测应用的UI元素。可以通过
uiautomatorviewer
工具来获取应用的界面截图并分析。
uiautomatorviewer
工具获取当前UI界面的快照,提供一个可视化的界面,来查看UI布局结构,并且可以查看各个控件的相关属性。利用这些信息来选择特定的UI组件,并创建APP中的自动化UI测试代码。
总结:
uiautomatorviewer
工具是专门用来定位Android系统APP中原生页面中的元素。
uiautomatorviewer
是Android SDK里的一个工具,这个工具在Android SDK目录下的tools文件夹下。(IOS系统在
tools\bin
的子目录下)
uiautomatorviewer
使用简单,速度也相对比较快。
2、uiautomatorviewer工具打开方式
打开
uiautomatorviewer
工具,如下图:

uiautomatorviewer.bat
是一个windows系统下的可执行文件,双击即可打开。
双击打开
uiautomatorviewer.bat
,先会出现一个黑窗口,然后就会出现一个
uiautomatorviewer
工具的界面。


3、uiautomatorviewer布局介绍

整个界面分四个区域:
-
工作栏区
在工作栏中共有4个按钮,从左至右分别用于:-
打开已保存的界面快照和布局。
-
抓取当前手机屏幕截图(Device Screenshoot uiautomator dump)。
-
带有压缩层次结构的设备屏幕截图(Device Screenshoot with Compressed Hierarchy (uiautomator dump –compressed))
第二按钮与第三按钮的区别在于:
第二按钮把全部布局呈现出来,而第三按钮只呈现有用的控件布局。
比如存在一个Frame,但只有装饰功能,那么点击第三按钮时,可能不被呈现。
-
保存当前屏幕界面的快照和布局。
-
-
屏幕截图区,显示当前屏幕显示的布局图片。
-
布局区,已XML树的形式,显示控件布局。
-
控件属性区,当点击某一控件时,将显示该控件属性信息。
4、uiautomatorviewer工具的使用
1)
uiautomatorviewer
工具使用前提
-
打开
uiautomatorviewer
工具 -
所测试设备是开机状态(手机或者模拟器)
-
确保电脑与设备是链接状态,也就是
cmd进入命令行终端,
输入
adb connect 127.0.0.1:21503
链接逍遥模拟器,
输入
adb devices
能够获取设备名称。
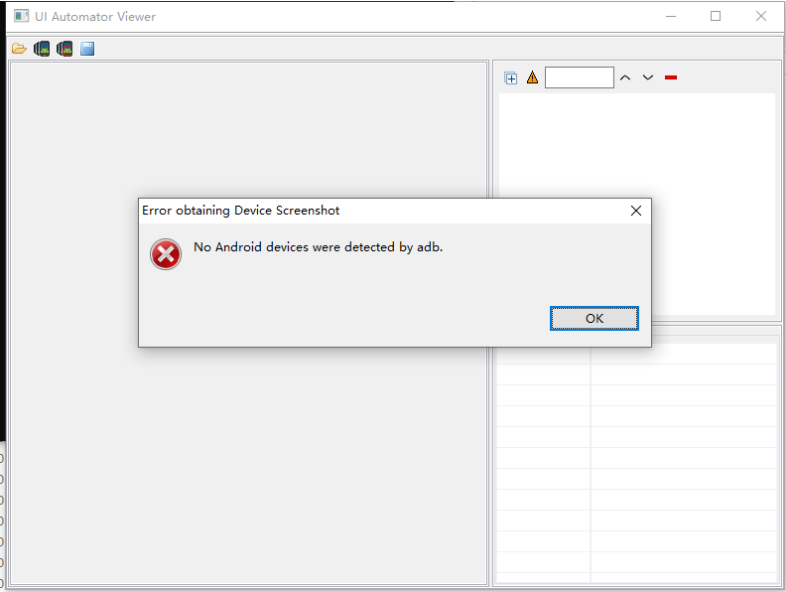
如果电脑没有与设备不是链接的状态,点击
uiautomatorviewer
工具栏中的第二个按钮,来抓取手机界面是抓取不到的。
如下图:

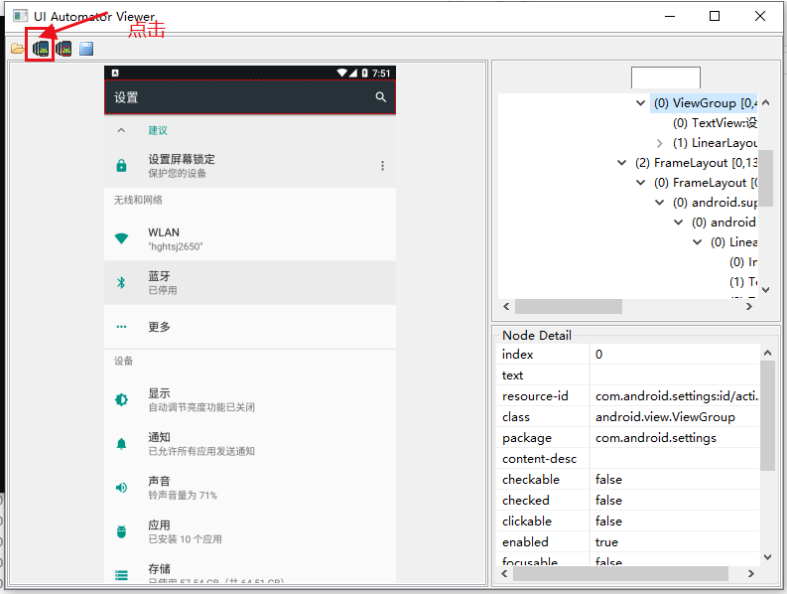
2)抓取当前手机的屏幕界面
就是点击
uiautomatorviewer
工具栏中的第二个按钮进行抓取:

说明:点击完后,设备上的界面就会被同步到这个工具的左侧,点击左侧需要查看的控件,在这个工具的右侧就可以看到这个控件对应的详细信息。
提示:
当
uiautomatorviewer
能够不能抓取手机屏幕时,可以先关闭和重启adb服务。
- adb kill-server
- adb start-server
3)定位其他页面里的元素
如果需要继续定位其他页面里的元素,先在设备中操作到要定位元素的页面后,再次点击工具左上角的拍照按钮,就可以抓取最新的页面元素信息。
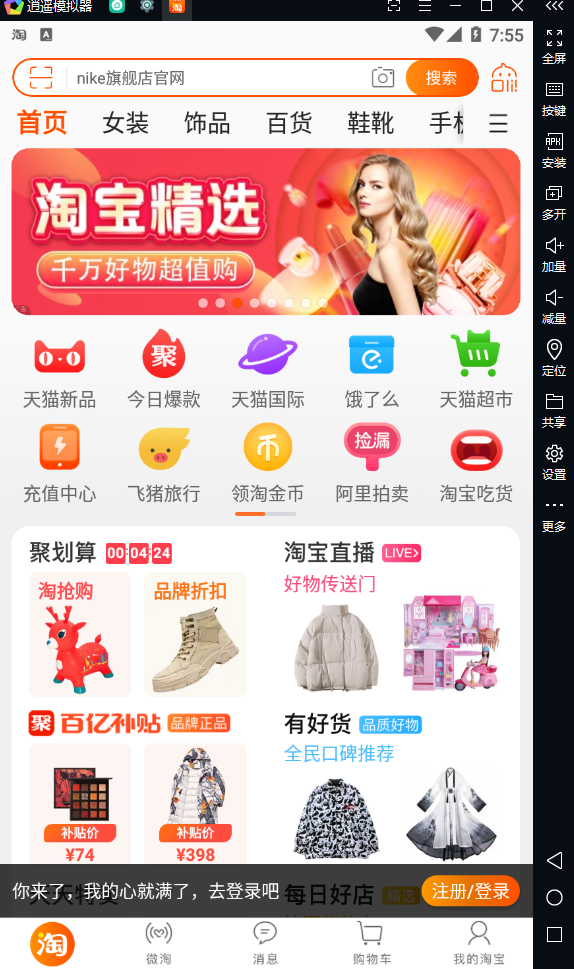
例如:
定位完设置app中界面的元素,我又想定位淘宝首页的页面元素。
首先在手机中打开淘宝app,进入到淘宝app的首页。

然后点击
uiautomatorviewer
工具栏中的第二个按钮,来抓取新的界面。

4)保存
点击保存按钮,可保存抓取的屏幕截屏和一个.uix文件(XML格式的页面布局,就相当于页面源码)。

我们可以看到文件夹中会有上面说过的两个文件。

我们也可以对保存的文件进行重命名,方便我们以后的使用和管理。

5)打开已保存的界面快照和布局
点击打开文件,可以将之前保存好的页面屏幕截图和.uix文件导入进来。

点击OK之后,就选显示以前保存过的界面信息了,如下图:

导入后即可进行元素定位操作。
说明:
我们先介绍
uiautomatorviewer
工具的使用,关于如何定位页面中的元素,之后的文章会详细说明。
最后我这里给你们分享一下我所积累和真理的文档和学习资料有需要是领取就可以了
1、学习思路和方法
这个大纲涵盖了目前市面上企业百分之99的技术,这个大纲很详细的写了你该学习什么内容,企业会用到什么内容。总共十个专题足够你学习

2、想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。

3、软件测试/自动化测试【全家桶装】学习中的工具、安装包、插件….



4、有了安装包和学习资料,没有项目实战怎么办,我这里都已经准备好了往下看

最后送上一句话:
世界的模样取决于你凝视它的目光,自己的价值取决于你的追求和心态,一切美好的愿望,不在等待中拥有,而是在奋斗中争取。
如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦
