其实,我一直觉得自己对新知识是以一种抵触的情绪在学习的。因为我总是习惯于将事情想得很复杂,所以也错过了很多美好的东西。
以前觉得CSS3的知识应该是很难的,很难理解的。但是我发现我觉得知识点很难,是因为我的学习方式有不对,我习惯于听老师讲课,而不是自己去看那密密麻麻的文字(其实我一直觉得自己有阅读困难症)。
今天写的是CSS3中的transition属性:
一、transition属性有四个独立属性,分别是:transition-property、transition-duration、transition-timing-function和transition-delay。
1.transition-property:检索或设置对象中的参与过渡的属性,取值有none、all和指定进行过渡的css属性(如:height、background-color或者color等等)。
2.transition-duration: 检索或设置对象过渡的持续时间(过渡动画持续的时间),值为时间(如:0.1s、2等等)。
3.transition-timing-function: 检索或设置对象中过渡的动画类型,值有linear、ease、ease-in、ease-out、ease-in-out。
3-1. linear:匀速;ease:缓慢开始,缓慢结束,中间的时候会快一点;ease-in:缓慢开始,然后再慢慢变快,结束的时候看起来像是匀速的;ease-out:刚开始的时候比较快,缓慢结束;ease-in-out:缓慢开始,缓慢结束,和ease有点小区别。
//我承认我的眼睛看不出来这其中每个类型之间的差别,只有linear和ease-in对我而言是动画效果很明显的。
4.transition-delay:检测或设置对象延迟过渡的时间(就是说在多久之后才执行过渡动画),值为时间(如:0.1s、1s等等)。
如果只设置一个时间,则该值为过渡的持续时间。
二、transition属性的书写:
1.缩写方式:直接在CSS样式中的大括号里面写,如:
#div {
…
transition: height 2s linear 0.5s;
}
2.拆分方式:也是写在CSS样式中,如:
#div {
…
transition-property: height;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 0.5s;
}
当然,也可以为同一个元素的多个属性定义过渡效果。
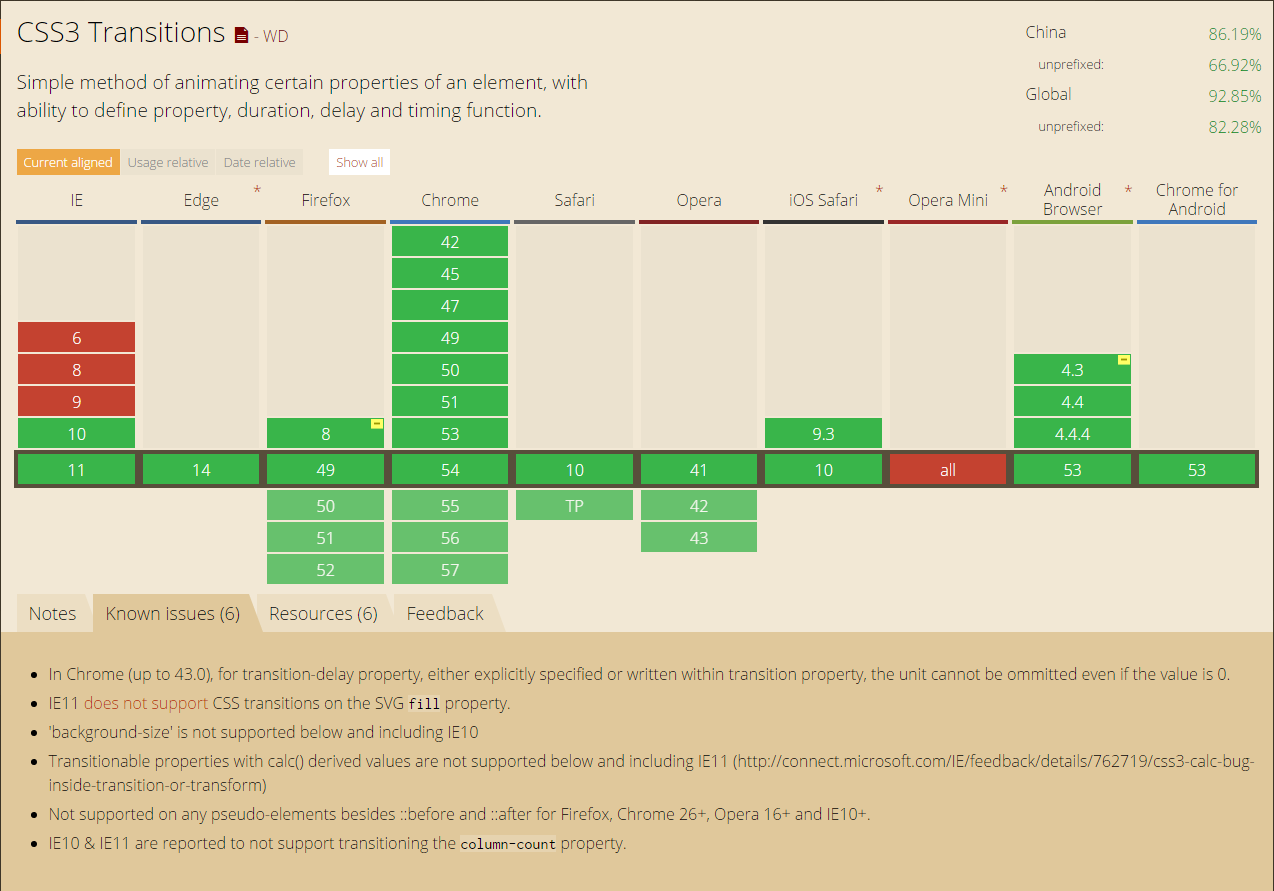
三、transition属性的兼容性:

以上内容可能存在内容不足、内容错误的问题,希望各位读者朋友批评指正。
CSS3 过渡—transition
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 过渡动画: 是从 …
css3过渡transition
过渡:transition transition:transition-property/duration/timing-function/delay的缩写. transition :
CSS3学习(CSS3过渡、CSS3动画)
CSS3过渡:transition属性–专门应对颜色.长度.宽度.位置等变化的过渡 通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加 …
【Demo】CSS3 过渡
CSS3 过渡transition 应用于宽度属性的过渡效果,时长为 2 秒: div { transition: width 2s; -webkit-transition: width 2s; /* …
CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- …
CSS3之过渡Transition
CSS3中的过渡Transition有四个中心属性:transition-property.transition-duration.transition-delay和transition-timing …
CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- …
CSS3(2)— 过渡(transition)
CSS3(2)— 过渡(transition) 一.概念 1.什么是过渡 通俗理解 是从一个状态 渐渐的过渡到 另外一个状态. 比如一个盒子原先宽度为100px,当鼠标点击时盒子的宽度变成200p …
随机推荐
滑动验证的设计与实现J2EE
滑动验证的设计与实现J2EE 注:本博文为博主原创,转载请注明出处. 项目源码地址:https://github.com/zhangxy1035/Verify 本篇博文的主要目录如下: 一.项目简介二 …
hihocoder1033交错和
题目链接 坑: 1.ll x,y; z=x*y;可能会溢出,于是我写成x%mod*y%mod 仍旧错误,要写成x%mod*(y%mod). 2.f(9019)=1. 要注意如果为0,下一位的符号根据0 …
mysql sql语句执行时间查询
第一种:show profiles 之类的语句来查看 1.查一下profile是不是打开了,默认是不打开的. mysql> show profiles; Empty set (0.02 sec) …
view和activity的区别
activity相当于控制部分,view相当于显示部分.两者之间是多对多的关系,所有东西必须用view来显示. viewGroup继承自view,实现了ViewManager,ViewParent接 …
zabbix配置文件详解
Zabbix之配置文件详解 zabbix配置文件种类: zabbix_server配置文件zabbix_server.conf zabbix_proxy配置文件zabbix_proxy.conf …
ASP.NET MVC 5改进了基于过滤器的身份验证
ASP.NET MVC 5包含在最近发布的Visual Studio 2013开发者预览版中,它使开发人员可以应用身份验证过滤器,它们提供了使用各种第三方供应商或自定义的身份验证提供程序进行用户身份验 …
Servlet小试
Java响应Http请求: 1.创建项目 因为对Java环境不是很熟悉,第一步卡住了好长时间, javax怎么引用, 在Java EE 5 Libraries中的javaee.jar中,项目中怎么引用 …
通过一次实验来了解HTML5的 Web Worker
web worker 是运行在后台的 JavaScript,不会影响页面的性能. 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成. web worker 是运行在后台的 Ja …
学习java随笔第七篇:java的类与对象
类 同一个包(同一个目录),类的创建与调用 class Man{ String name; void GetMyName() { System.out.println(name); } } publi …
sql关联更新
/****** Script for SelectTopNRows command from SSMS ******/SELECT * FROM [LFBMP.Operating].[dbo].[Sh …