学习了几个月的课程,期末做个游戏,各种问题,查阅资料,发现全是以前犯过的错,唉,不说了,先做个笔记!
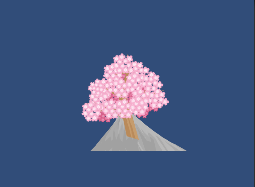
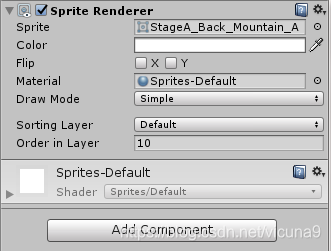
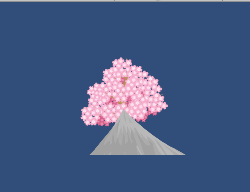
解决图片层叠在一起时的渲染问题,一般情况下,我们只需要用到Order int Layer属性,该值越大,越后渲染,如下图

图中树的Sort in Layer属性值为20,小山的值为10,数值更大后渲染,所以树显示在山的前面,问题来了,有时候我们需要在不改变该属性值的情况下,让值大的树先渲染,那该怎么办呢?这时候需要用到另一个属性Sorting Layer

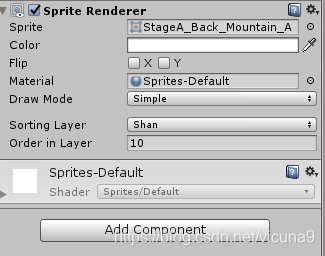
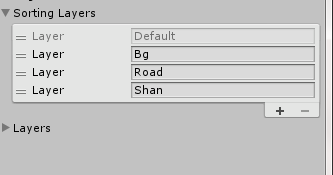
该值默认为Default,我们可以为山添加一个比Default大的层级,


Default层最小,在顶部,层级越往下越大,效果图

总结:Sorting Layer>Order in Layer,渲染顺序先看Sorting Layer,相同则比较Order in Layer,比较原则,值越大的越后渲染,就是想先看到谁就赋更大的值
版权声明:本文为vicuna9原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。