在本地用ajax跨域访问请求时报错:
XMLHttpRequest cannot load
http://xxx/
. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘null’ is therefore not allowed access.
今天有个同事叫我帮他解决一个bug,上面的红字就是浏览器的报错内容。
原来他的java后台项目和前端html分开了,没有放到一起,后台用myeclipse写的,放在本地电脑的tomcat上,前端html代码文件放在另一个地方,然后通过浏览器打开去访问本地tomcat的项目里的后台接口,然后就报上面的错了。
其实这是浏览器出于安全考虑限制了跨域访问,所以有两个选择,要么把ajax请求(也就是前端js代码)写到项目里就可以访问了,要么把跨域解决掉。要解决跨域访问的话我这里提供一个方法。
解决了跨域ajax在任何地方就都可以访问后台接口了,不管是在同一台电脑还是不在同一台电脑都可以访问。
废话不多说,解决方法如下:
第一步:
新建一个Filter类:
Filter是一个过滤器。对你设定的请求地址进行拦截,然后设置。
package com.jgonet.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class HeaderFilter implements Filter
{
public void doFilter(ServletRequest request, ServletResponse resp, FilterChain chain) throws IOException, ServletException
{
HttpServletResponse response = (HttpServletResponse) resp; response.setHeader("Access-Control-Allow-Origin", "*"); //解决跨域访问报错
response.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600"); //设置过期时间
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, client_id, uuid, Authorization");
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate"); // 支持HTTP 1.1.
response.setHeader("Pragma", "no-cache"); // 支持HTTP 1.0. response.setHeader("Expires", "0");
chain.doFilter(request, resp);
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
} 第二步:
在web.xml中配置:加入下面的代码。com.jgonet.filter.HeaderFilter是我类HeaderFilter的路径,你自己记得改下,放在哪个路径下就该成哪个。
<filter>
<filter-name>HeaderFilter</filter-name>
<filter-class>com.jgonet.filter.HeaderFilter</filter-class><!--你过滤器的包 -->
</filter>
<filter-mapping>
<filter-name>HeaderFilter</filter-name>
<url-pattern>/*</url-pattern><!-- 你开放的接口前缀 -->
</filter-mapping>
第三步:写个ajax测试一下
这里url中192.169.2.80是我电脑的ip地址,8080是我电脑的tomcat的端口号,procePlatform项目名,employee/login.do接口路径。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
<title>消息框</title>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-1.11.0.min.js"></script>
</head>
<body>
<div>
<button onclick="test();">SEND</button>
</div>
<script>
function test() {
//var reqData = "{ 'name': '1001', 'password': '123456'}";
$.ajax({
url:'http://192.169.2.80:8080/procePlatform/employee/login.do',
method:'GET',
dataType:'json',
success:function(data){
alert("okok");
},
});
}
</script>
</body>
</html>
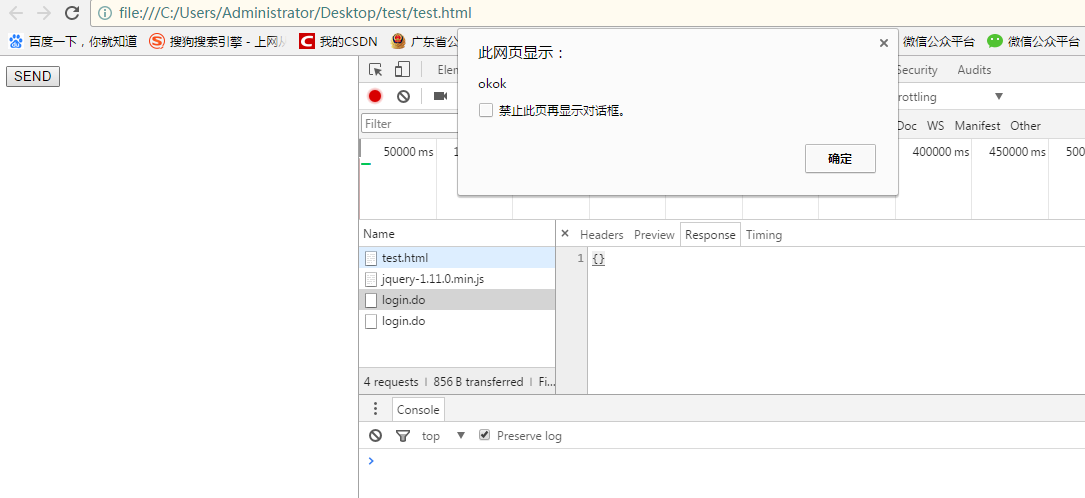
测试成功,截图如下:

项目结构如下:
前端文件:我放在电脑桌面

后台文件:我放在电脑D盘的tomcat里运行

后台项目结构:

好了,讲解到此结束,希望能帮到遇到类似问题的伙伴!
ps:想认识博主么?想了解学习更多知识么?不妨关注微信公众号:面向对象缘来是你
