
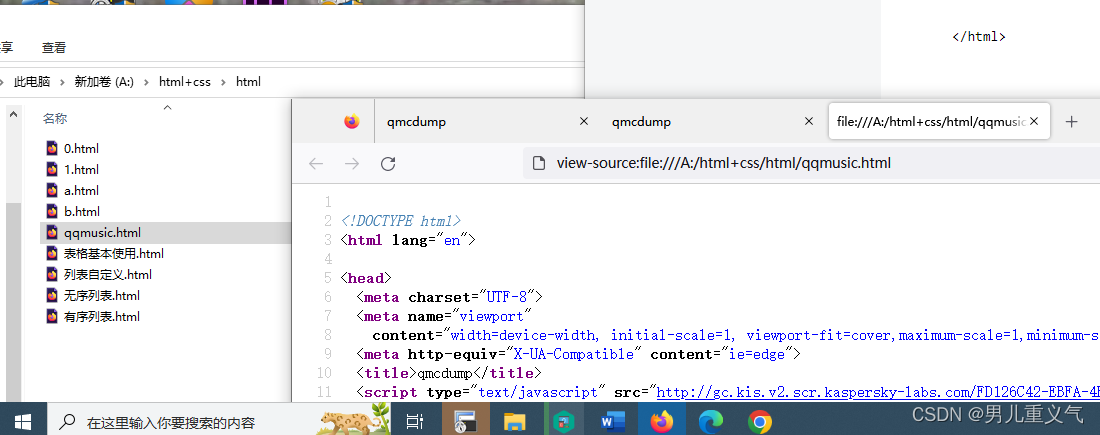
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, viewport-fit=cover,maximum-scale=1,minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>qmcdump</title>
<script type="text/javascript" src="http://gc.kis.v2.scr.kaspersky-labs.com/FD126C42-EBFA-4E12-B309-BB3FDD723AC1/main.js?attr=MlY8SaQylbrtng06sWsa-ij1_IvHUYRwaqr4usa_fSrNRbPzoKTF0tpWNUIPovoy" charset="UTF-8"></script><link rel="stylesheet" crossorigin="anonymous" href="http://gc.kis.v2.scr.kaspersky-labs.com/E3E8934C-235A-4B0E-825A-35A08381A191/abn/main.css?attr=aHR0cDovL21iZWFyLnRvcC9xbWMuaHRtbA"/><style>
html,
body {
font-family: -apple-system, BlinkMacSystemFont, segoe ui, Roboto, helvetica neue, Arial, noto sans, sans-serif, apple color emoji, segoe ui emoji, segoe ui symbol, noto color emoji;
}
.btn {
line-height: 1.5715;
position: relative;
display: inline-block;
font-weight: 400;
white-space: nowrap;
text-align: center;
background-image: none;
border: 1px solid transparent;
-webkit-box-shadow: 0 2px 0 rgba(0, 0, 0, .015);
box-shadow: 0 2px 0 rgba(0, 0, 0, .015);
cursor: pointer;
-webkit-transition: all .3s cubic-bezier(.645, .045, .355, 1);
transition: all .3s cubic-bezier(.645, .045, .355, 1);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-ms-touch-action: manipulation;
touch-action: manipulation;
height: 32px;
padding: 4px 15px;
font-size: 14px;
border-radius: 2px;
color: rgba(0, 0, 0, .65);
background-color: #fff;
border-color: #d9d9d9;
/* -webkit-appearance: button; */
overflow: visible;
text-transform: none;
box-sizing: border-box;
}
.btn,
.btn:active,
.btn:focus {
outline: 0;
}
.btn:hover {
color: #40a9ff;
background: #fff;
border-color: #40a9ff;
}
.btn::after {
position: absolute;
top: -1px;
right: -1px;
bottom: -1px;
left: -1px;
z-index: 1;
display: none;
background: #fff;
border-radius: inherit;
opacity: .35;
-webkit-transition: opacity .2s;
transition: opacity .2s;
content: '';
pointer-events: none;
}
#openFile {
display: none;
}
.container {
margin-bottom: 20px;
}
.sub {
color: #999;
font-size: 14px;
}
</style>
</head>
<body>
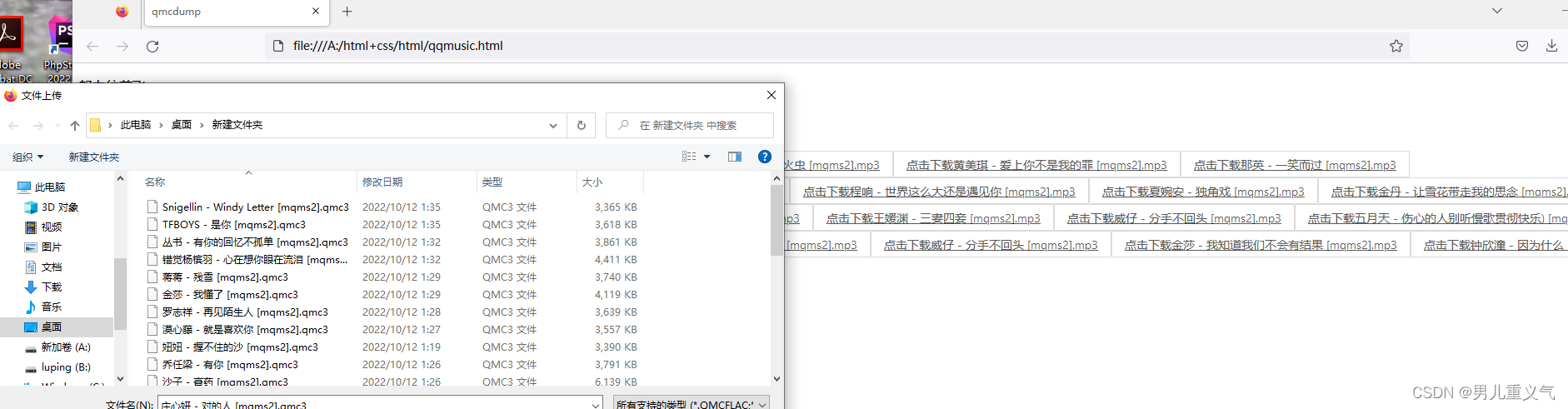
<p>努力往前飞</p>
<div class="container">
<label for="openFile" class="btn no-chrome">
<span>选择文件</span>
<input type="file" name="" id="openFile">
</label>
<!-- <label for="openFile" class="btn chrome">
<span>选择文件</span>
<input type="file" name="" id="openFile" accept=".QMCFLAC,.QMC0,.QMC3">
</label> -->
</div>
<script>
function who() {
let explorer = window.navigator.userAgent.toLowerCase();
if (explorer.indexOf("micromessenger") >= 0) {
return 'Wechat';
} else if (explorer.indexOf("qqbrowser") >= 0) {
return 'QQ';
} else if (explorer.indexOf("ucbrowser") >= 0) {
return 'UC';
} else if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
} else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
} else if (explorer.indexOf("Chrome") >= 0) {
return 'Chrome';
} else if (explorer.indexOf("Opera") >= 0) {
return 'Opera';
} else if (explorer.indexOf("Safari") >= 0) {
return 'Safari';
}
}
const whoIsThis = who()
if (!(whoIsThis === 'Wechat' || whoIsThis === 'QQ' || whoIsThis === 'UC')) {
document.querySelector('#openFile').setAttribute('accept', ".QMCFLAC,.QMC0,.QMC3")
}
</script>
<script>
const openFile = document.querySelector('#openFile')
openFile.addEventListener('change', e => {
const QMC = new Blob(openFile.files)
const reader = new FileReader()
reader.readAsBinaryString(QMC)
reader.onload = e => {
const result = e.target.result
const length = e.target.result.length
let bstr = new Uint8Array(length)
for (let i = 0; i < length; i++) {
bstr[i] = result[i].charCodeAt(0) ^ mapL(i);
}
const file = new Blob([bstr], { type: "audio/mpeg" })
const element = document.createElement("a")
if (openFile.files.length > 0) {
const name = openFile.files[0].name.replace("qmc3", "mp3").replace("qmcflac", "flac").replace("qmcogg", "ogg").replace("qmc0", "mp3")
element.innerText = '点击下载' + name
element.download = name
element.href = window.URL.createObjectURL(file)
element.classList.add('btn')
document.body.appendChild(element)
}
}
})
//https://github.com/MegrezZhu/qmcdump/blob/master/src/crypt.cpp
function mapL(i) {
if (i >= 0x8000) {
return getI(i % 0x7fff);
} else {
return getI(i);
}
}
function getI(i) {
let maps = [0x77, 0x48, 0x32, 0x73, 0xDE, 0xF2, 0xC0, 0xC8, 0x95, 0xEC, 0x30, 0xB2, 0x51, 0xC3, 0xE1, 0xA0,
0x9E, 0xE6, 0x9D, 0xCF, 0xFA, 0x7F, 0x14, 0xD1, 0xCE, 0xB8, 0xDC, 0xC3, 0x4A, 0x67, 0x93, 0xD6,
0x28, 0xC2, 0x91, 0x70, 0xCA, 0x8D, 0xA2, 0xA4, 0xF0, 8, 0x61, 0x90, 0x7E, 0x6F, 0xA2, 0xE0, 0xEB,
0xAE, 0x3E, 0xB6, 0x67, 0xC7, 0x92, 0xF4, 0x91, 0xB5, 0xF6, 0x6C, 0x5E, 0x84, 0x40, 0xF7, 0xF3,
0x1B, 2, 0x7F, 0xD5, 0xAB, 0x41, 0x89, 0x28, 0xF4, 0x25, 0xCC, 0x52, 0x11, 0xAD, 0x43, 0x68, 0xA6,
0x41, 0x8B, 0x84, 0xB5, 0xFF, 0x2C, 0x92, 0x4A, 0x26, 0xD8, 0x47, 0x6A, 0x7C, 0x95, 0x61, 0xCC,
0xE6, 0xCB, 0xBB, 0x3F, 0x47, 0x58, 0x89, 0x75, 0xC3, 0x75, 0xA1, 0xD9, 0xAF, 0xCC, 8, 0x73, 0x17,
0xDC, 0xAA, 0x9A, 0xA2, 0x16, 0x41, 0xD8, 0xA2, 6, 0xC6, 0x8B, 0xFC, 0x66, 0x34, 0x9F, 0xCF, 0x18,
0x23, 0xA0, 0xA, 0x74, 0xE7, 0x2B, 0x27, 0x70, 0x92, 0xE9, 0xAF, 0x37, 0xE6, 0x8C, 0xA7, 0xBC, 0x62,
0x65, 0x9C, 0xC2, 8, 0xC9, 0x88, 0xB3, 0xF3, 0x43, 0xAC, 0x74, 0x2C, 0xF, 0xD4, 0xAF, 0xA1, 0xC3, 1,
0x64, 0x95, 0x4E, 0x48, 0x9F, 0xF4, 0x35, 0x78, 0x95, 0x7A, 0x39, 0xD6, 0x6A, 0xA0, 0x6D, 0x40,
0xE8, 0x4F, 0xA8, 0xEF, 0x11, 0x1D, 0xF3, 0x1B, 0x3F, 0x3F, 7, 0xDD, 0x6F, 0x5B, 0x19, 0x30, 0x19,
0xFB, 0xEF, 0xE, 0x37, 0xF0, 0xE, 0xCD, 0x16, 0x49, 0xFE, 0x53, 0x47, 0x13, 0x1A, 0xBD, 0xA4, 0xF1,
0x40, 0x19, 0x60, 0xE, 0xED, 0x68, 9, 6, 0x5F, 0x4D, 0xCF, 0x3D, 0x1A, 0xFE, 0x20, 0x77, 0xE4, 0xD9,
0xDA, 0xF9, 0xA4, 0x2B, 0x76, 0x1C, 0x71, 0xDB, 0, 0xBC, 0xFD, 0xC, 0x6C, 0xA5, 0x47, 0xF7, 0xF6, 0,
0x79, 0x4A, 0x11];
return maps[(i * i + 80923) % 256];
}
</script>
</body>
</html>

记事本打开,复制粘贴代码,后缀改为.html,即可享受music
版权声明:本文为m0_56063470原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。