目录
本编文章主要是将前面所学的本章内容结合起来,做一个类似于微信的聊天界面。
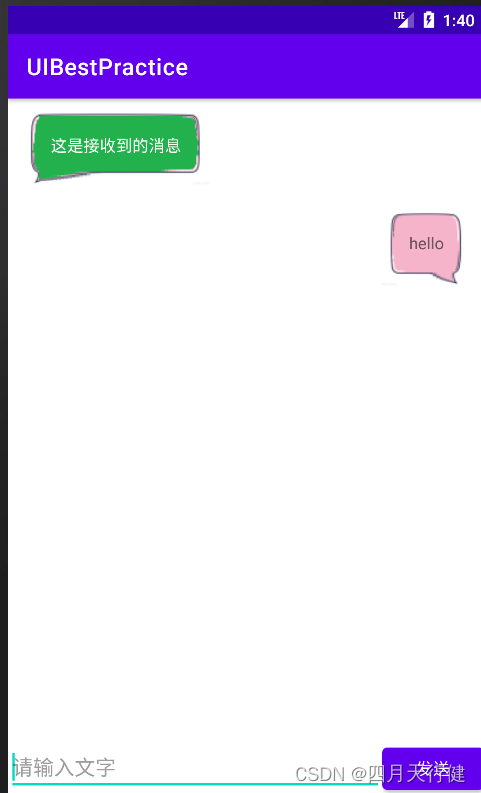
效果如下:

制作精美的聊天界面
提前新建项目:UIBestPractice
1、准备图片
首先准备如下两张图片作为发送和收到消息的聊天气泡,左边命名为message_left、右边message_right。
2、制作Nine-Patch图片
然后制作这两张图片的Nine-Patch图片(上篇文章有具体的制作方法:
https://blog.csdn.net/Tir_zhang/article/details/129741043?spm=1001.2014.3001.5501
)
最终需要有以下两个文件。

3、添加依赖库
由于需要用到RecyclerView,因此需要在app/build.gradle中添加依赖库,具体方法参考:
https://blog.csdn.net/Tir_zhang/article/details/129738494?spm=1001.2014.3001.5502
4、编写主界面
修改activity_main.xml代码,如下:
下面的控件,RecyclerView用于显示聊天的消息内容,EditText用于输入消息,Button用于发送消息。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/msg_recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入文字"
android:maxLines="2"/>
<Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送"/>
</LinearLayout>
</LinearLayout>
5、消息实体类
新建Msg.java,代码如下:
public class Msg {
public static final int TYPE_RECEIVED = 0;//表示收到一条消息
public static final int TYPE_SENT = 1;//表示发送一条消息
private String content;//表示消息内容
private int type;//表示消息类型
public Msg(String content,int type){
this.content = content;
this.type = type;
}
public String getContent(){
return content;
}
public int getType(){
return type;
}
}
6、编写子项布局
接下来编写RecyclerView子项的布局,新建msg_item.xml,代码如下:
这里让收到的消息左对齐,发出的消息右对齐,并且使用前面准备的两张图片作为背景图,如何让收到的消息和发送的消息在同一布局里?只需在代码中根据消息的类型来隐藏和显示就可以了。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/message_left">
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/message_right">
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp" />
</LinearLayout>
</LinearLayout>
7、创建适配器
接下来创建RecyclerView的适配器类,新建类MsgAdapter,代码如下:
和前面的RecylerView用法基本一致,只不过加了消息类型的判断。
public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder> {
private List<Msg> mMsgList;
static class ViewHolder extends RecyclerView.ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
public ViewHolder(View view){
super(view);
leftLayout = view.findViewById(R.id.left_layout);
rightLayout = view.findViewById(R.id.right_layout);
leftMsg = view.findViewById(R.id.left_msg);
rightMsg = view.findViewById(R.id.right_msg);
}
}
public MsgAdapter(List<Msg> msgList){
mMsgList = msgList;
}
public ViewHolder onCreateViewHolder(ViewGroup parent,int viewType){
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.msg_item,parent,false);
return new ViewHolder(view);
}
public void onBindViewHolder(ViewHolder holder,int position){
Msg msg = mMsgList.get(position);
if(msg.getType() == Msg.TYPE_RECEIVED){
//如果是收到消息,则显示左边的消息布局
holder.leftLayout.setVisibility(View.VISIBLE);
holder.rightLayout.setVisibility(View.GONE);
holder.leftMsg.setText(msg.getContent());
}else if(msg.getType() == Msg.TYPE_SENT){
//如果是发送消息,则显示右边的消息布局
holder.rightLayout.setVisibility(View.VISIBLE);
holder.leftLayout.setVisibility(View.GONE);
holder.rightMsg.setText(msg.getContent());
}
}
public int getItemCount(){
return mMsgList.size();
}
}
8、修改MainActivity代码
为RecyclerView初始化数据,并给发送按钮添加点击事件,代码如下:
下面的notifyItemInserted()方法,
用于通知列表有新的数据插入
;scrollToPosition()方法
用于将显示的数据定位到最后一行
,保证可以看到最后发出的消息。
public class MainActivity extends AppCompatActivity {
private List<Msg> msgList = new ArrayList<>();
private EditText inputText;
private Button send;
private RecyclerView msgRecyclerView;
private MsgAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initMsgs();
inputText = findViewById(R.id.input_text);
send = findViewById(R.id.send);
msgRecyclerView = findViewById(R.id.msg_recycler_view);
LinearLayoutManager layoutManager =new LinearLayoutManager(this);
msgRecyclerView.setLayoutManager(layoutManager);
adapter = new MsgAdapter(msgList);
msgRecyclerView.setAdapter(adapter);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = inputText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content,Msg.TYPE_SENT);
msgList.add(msg);
adapter.notifyItemInserted(msgList.size() - 1);//当有新消息时,刷新RecyclerView中的显示
msgRecyclerView.scrollToPosition(msgList.size() - 1);//将RecyclerView定位到最后一行
inputText.setText("");//清空输入框中的内容
}
}
});
}
private void initMsgs(){
Msg msg1 = new Msg("这是接收到的消息",Msg.TYPE_RECEIVED);
msgList.add(msg1);
}
}
9、效果

至此,本章内容已经学完,前面主要学习的是Android的UI开发,接下来将要学习Android结合数据的开发,比如:在数据库中取出数据在Android中展示。学完数据存储的开发,我们做的事情可以更多。
希望本文章对你有帮助,如果你对
Android开发
感兴趣,请持续关注本专栏,帮助你从入门到项目实战,你将收获:Android基础开发、各种经典功能实现、项目实战、开发自己的APP、将APP上传应用商店、靠广告赚钱等等,持续更新ing……