项目场景:
主要用于为民族select下拉框动态生成option值,同时在实现编辑功能时,表单中的select下拉框的选中项为后台传过来的数据。
举例:
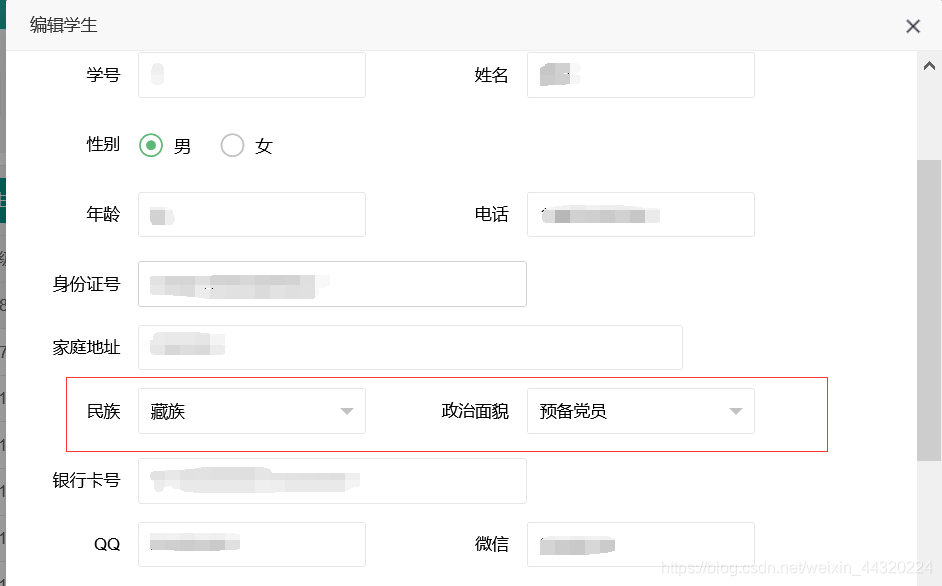
如下图所示的表单内容,下图的民族和政治面貌select下拉框分别采用了不同的方法来实现设置选中项。

代码:
民族的select下拉框的实现代码(动态添加option项同时设置下拉框的选中项)
jsp
<div class="layui-inline">
<label class="layui-form-label">民族</label>
<div class="layui-input-inline">
<select id="edit_nation" class="layui-input"
placeholder="请输入民族" name="nation">
</select>
</div>
</div>
还有下面这个只能写在jsp页面
<script>
var stu = "<%=request.getAttribute("sn") %>"
</script>
js
//获取民族列表外加设置select初始值
$.ajax({
url:'/getNation.action',
dtatType:'json',
async:true,
success:function (data) {
//第一个添加的为选中值
//console.log(stu)
$('#edit_nation').append(new Option(stu,stu));
$.each(data,function(index,item){
if(item.text!=stu){
$('#edit_nation').append(new Option(item.text,item.id));//继续往下拉菜单里添加元素
}
})
form.render('select');//这个一定要有
}
})
controller
@RequestMapping(value="/getNation.action")
@ResponseBody
public List<ComboboxModel> getnation()
{
String[] item ={"汉族","蒙古族","回族","藏族","维吾尔族","苗族","彝族","壮族","布依族","朝鲜族","满族","侗族","瑶族","白族","土家族",
"哈尼族","哈萨克族","傣族","黎族","傈僳族","佤族","畲族","高山族","拉祜族","水族","东乡族","纳西族","景颇族","柯尔克孜族",
"土族","达斡尔族","仫佬族","羌族","布朗族","撒拉族","毛南族","仡佬族","锡伯族","阿昌族","普米族","塔吉克族","怒族", "乌孜别克族",
"俄罗斯族","鄂温克族","德昂族","保安族","裕固族","京族","塔塔尔族","独龙族","鄂伦春族","赫哲族","门巴族","珞巴族","基诺族"};
List<ComboboxModel> models=new ArrayList<>();
for (int i=0;i<item.length;i++) {
models.add(new ComboboxModel(item[i],item[i]));
}
return models;
}
下面这个是获取需要修改的学生的基本信息传到表单
@RequestMapping(value = "/editStudent.action")
public String editStudent(HttpServletRequest req, @RequestParam("sid") String sid) {
Studentinfo student = studentService.findStudentById(sid);
System.out.println(student);
req.setAttribute("s", student);
req.setAttribute("sn", student.getNation());//!!!注意
return "/StudentView/editStudent";
}
接下来这个方法比较简单,但是仅适用option项的数量固定且比较少,仅需要修改jsp内容(原本下拉选择中内容因为涉及zhengzhi内容,被打回修改了一下,我用“水果”来代替了这部分内容)
<div class="layui-inline">
<label class="layui-form-label">你喜爱的水果:</label>
<div class="layui-input-inline">
<select id="edit_spolitics" class="layui-input" placeholder="请选择水果" name="spolitics">
<c:if test="${s.spolitics!='苹果'}">
<option value="苹果">苹果</option>
</c:if>
<c:if test="${s.spolitics!='香蕉'}">
<option value="香蕉">香蕉</option>
</c:if>
<c:if test="${s.spolitics!='菠萝'}">
<option value="菠萝">菠萝</option>
</c:if>
<c:if test="${s.spolitics!='火龙果'}">
<option value="火龙果">火龙果</option>
</c:if>
<c:if test="${s.spolitics!='榴莲'}">
<option value="榴莲">榴莲</option>
</c:if>
<c:if test="${s.spolitics!='其他'}">
<option value="其他">其他</option>
</c:if>
<option value="${s.spolitics}" selected>${s.spolitics}</option>
</select>
</div>
over
版权声明:本文为weixin_44320224原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。