结构性伪类
demo
<div class="parent">
<div class="line">aaa</div>
<div class="line">bbb</div>
<div class="line">ccc</div>
<div class="line">ddd</div>
</div>
-
:first-child –选择第一个元素
code example .line:first-child {background: #289373;} 
|
-
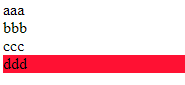
:last-child –选择最后一个元素
code example .line:last-child {background: #ff1133;} 
|
-
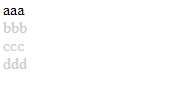
:nth-child(n) –选择每个元素;:nth-child(n+2) –选择第2个开始的每个元素;
code example .line:nth-child(n+2) {color: #ccc;} 
|
-
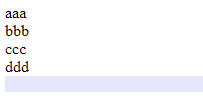
:empty –选择空元素
demo code example <div class=“parent”>
<div class=“line”>aaa</div>
<div class=“line”>bbb</div>
<div class=“line”>ccc</div>
<div class=“line”>ddd</div>
<div class=“line”></div>
</div>.line:empty{
height: 16px;
background-color: lavender;
}
|
-
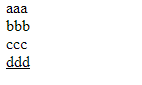
:only-child() –匹配属于父元素中
唯一子元素
的.linedemo code example <div class=“parent”>
<div class=“line”>aaa</div>
<div class=“line”>bbb</div>
<div class=“line”>ccc</div>
</div>
<div class=“parent”>
<div class=“line”>ddd</div>
</div>.line:only-child{text-decoration: underline;} 
|
demo
<div class="_parent">
<div class="line">aaa</div>
<div class="line">bbb</div>
<span class="line">pccc</span>
<div class="line">ccc</div>
<span class="line">pddd</span>
<div class="line">ddd</div>
</div>
-
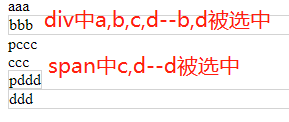
:nth-of-type(2n) –选择每类(标签)的2n个
code example .line:nth-of-type(2n){border: 1px solid lightgray;} 
|
-
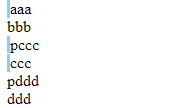
:nth-last-of-type(2n) –倒数选择每类(标签)的2n个
code example .line:nth-last-of-type(2n){border-left: 3px solid lightskyblue;} 
|
-
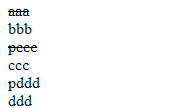
:first-of-type –选择每类(标签)的第一个
code example .line:first-of-type{text-decoration: line-through;} 
|
-
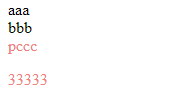
:only-of-type
demo code example <div class=”_parent”>
<div class=“line”>aaa</div>
<div class=“line”>bbb</div>
<span class=“line”>pccc</span>
<p class=“line”>33333</p>
</div>.line:only-of-type{color: lightcoral;} 
|
目标伪类
-
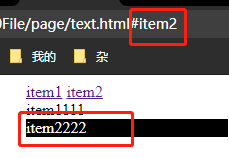
:target –相关URL#后面指向的元素
demo code example <div class=“artivle”>
<div class=“nav”>
<a class=“item1” href=”#item1″>item1</a>
<a class=“item2” href=”#item2″>item2</a>
</div>
<div class=“content”>
<div id=“item1” class=“item”>item1111</div>
<div id=“item2” class=“item”>item2222</div>
</div>
</div>.item:target{
background: #000;
color: lightyellow;
}
|
否定伪类
-
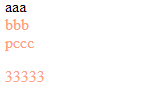
:not() –取反
demo code example <div class=”_parent”>
<div class=“line”>aaa</div>
<div class=“line”>bbb</div>
<span class=“line”>pccc</span>
<p class=“line”>33333</p>
</div>.line:not(.line:first-child){color: lightsalmon;} 
|
UI元素状态伪类
-
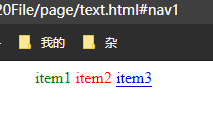
:hover
-
:visited
-
:active
demo code example <div class=“ui-a”>
<a href=”#nav1″>item1</a>
<a href=”#nav2″>item2</a>
<a href=”#nav3″>item3</a>
</div>.ui-a a{text-decoration: none;}
.ui-a a:hover{border-bottom: 1px solid mediumblue;}
.ui-a a:visited{color: green;}
.ui-a a:active{color: red;}
|
-
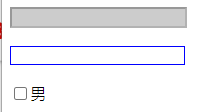
:enabled
-
:disabled
-
:checked
-
:focus
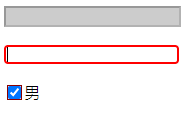
demo code example <form action=””>
<input type=“text” disabled><br/>
<input type=“text” ><br/>
<input type=“checkbox”>男
</form>form input:focus{outline-color: red;}
form input:enabled{border: 1px solid blue;}
form input:disabled{background: #ccc;}
form input:checked{outline: 1px solid darkred;}

|
-
::selection
暂时没用过