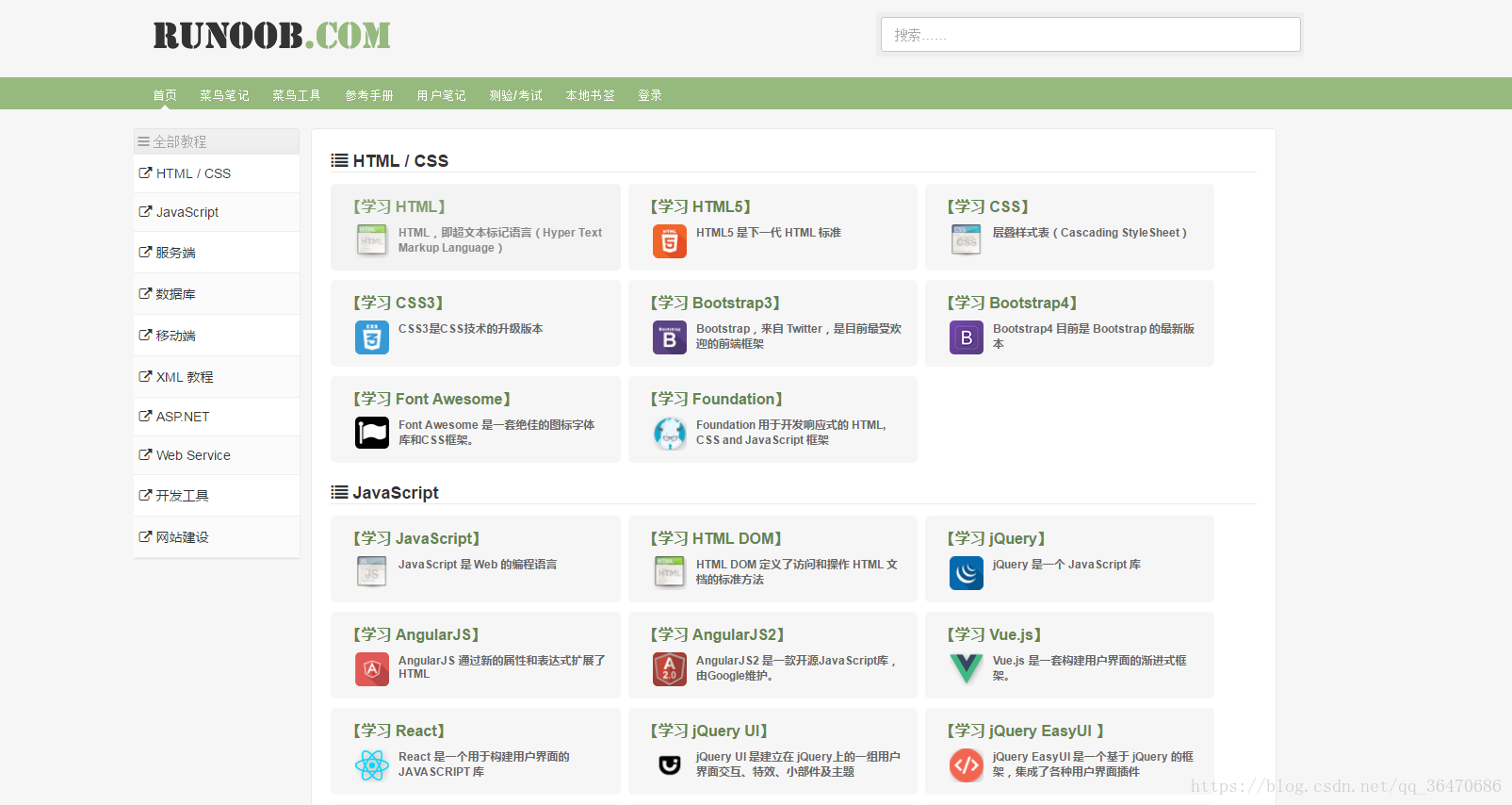
这是我们要制作的网站首页

我们接下来将分块进行解析:
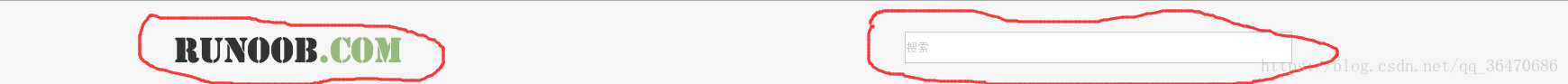
顶端模块:
我们将顶端模块分为两个div,分别通过float属性和margin属性达到我们想要的布局效果.

此处我试用的高和宽皆为像素定值,实际很多地方高都不需为定值,使其根据内容自适应大小即可.因为是像素设置的原因,所以当浏览器窗口缩小,浏览器窗口像素相应减小.此时div的宽又无法自适应调整,如果浏览器一行无法放下的话,div便会自动换行到下一行.可以通过设置div大小为百分比或overflow属性解决这个问题(overflow属性可以达到div像素保持原网页大小,使网页出现滚动条的效果).
但很多时候其实没有必要如此操作,因为:
- 一般浏览器不设置左右滚动条,因为这样会比较麻烦.
- 浏览器缩小,div换行其实问题不大.我们知道手机访问的网页和电脑访问的网页是相同的前端和后台处理,换行有利于手机屏幕更好的浏览.
导航模块:
如图括号所示,分为三个div模块.第一个div模块是整个导航条,并是包含两个div模块的容器.第二个div模块包含ul表单模块并居中.第三个div模块就是ul表单模块.

-
第一个div模块:
此模块作为三个模块的容器,要首先调整好位置.因为其被顶端模块的float影响,如果没有float属性的话,会在顶端模块的下面,与顶端模块重叠,所以先必须用clear属性清除float影响.
-
第二个div模块:
使用margin属性居中调整,但因为本来设置的width为100%,所以设置max-width:1260px;
-
第三个div模块:
包含ul表单.ul使用display属性使li元素都位于同一行.再使用margin,padding属性调整到合适的位置.
菜单栏模块:

关于其中小图标和文字对齐,小图标和文字包含在同一个div模块中.小图标设置了float属性,且知道像素为x.将文字包含在一个div中,并设置line-height为x,即可达到效果.
课程模块:
该模块其实最开始构思的时候是用各div组合而成,但本着用最合适的标签,使用了更为简单的一种布局,即该div仅由一个<h>,一个<hr>,若干<a>标签组合而成.<a>标签包含部分:

此处注意使用了padding,使用padding的目的是为了留白,使内容周围区域更大,设计更美观.