1.无法播放网页视频,这是因为UE4的WebBrowser自带的cef3为3071版本,默认不支持h264等直播流,导致web里的直播流无法播放
解决办法:第一种办法,重新编译了cef源码,改成支持H.264,然后在UE4安装目录下替换相关文件,网上有教程自己搜。第二种办法是直接找改好的插件,桃宝
2.隐藏网页滑动条
解决办法:使用webbrowser的ExecuteJavascript函数执行js代码,这段代码的大概意思就是将滑动条的长宽设置为0以此来达到隐藏滑动条目的,需要注意的是js代码需要在网页完全加载完才能正确执行js代码,然而UE这边没有关于网页完全加载完毕的回调,所以需要在使用这个函数前加个delay,具体delay多少自行测试
var style = document.createElement('style');style.type = 'text/css';style.innerHTML = '::-webkit-scrollbar {width: 0px;height: 0px;}';document.getElementsByTagName('head')[0].appendChild(style);

3.用webbrowser打开的网页在编辑框内无法输入中文
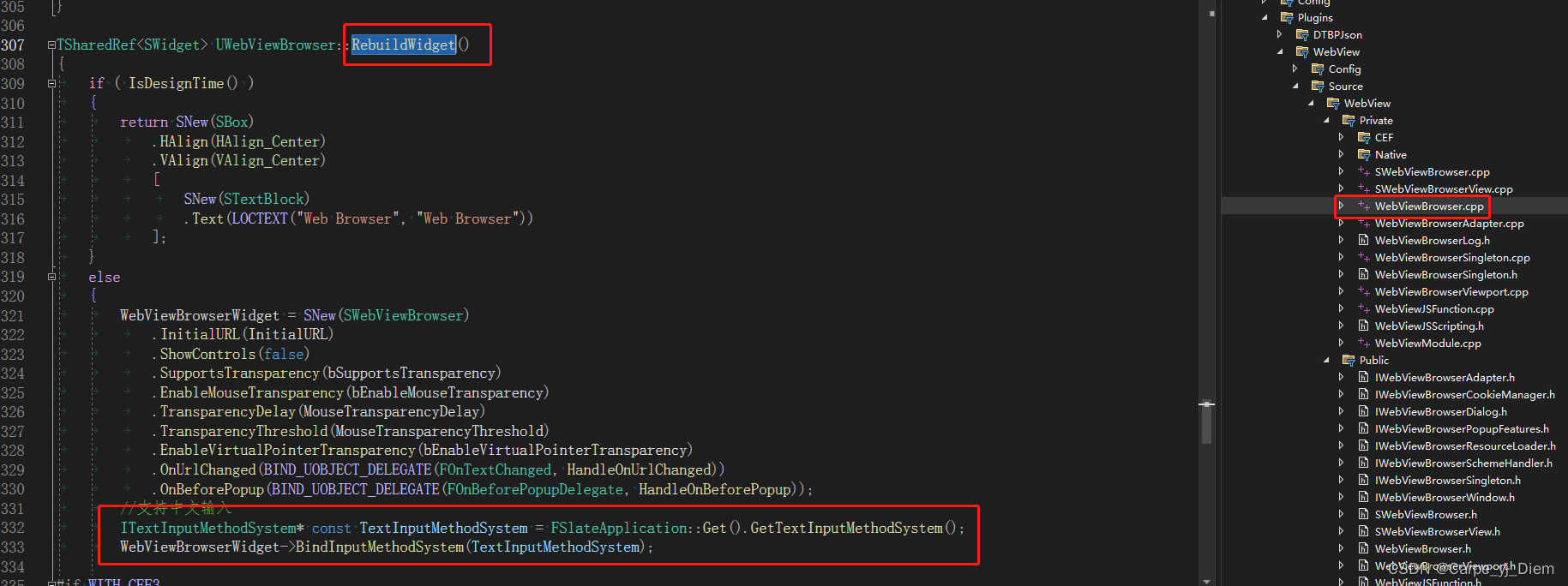
解决办法:修改源码,找到WebViewBrowser.cpp里的RebuildWidget函数里进行修改
//支持中文输入
ITextInputMethodSystem* const TextInputMethodSystem = FSlateApplication::Get().GetTextInputMethodSystem();
WebViewBrowserWidget->BindInputMethodSystem(TextInputMethodSystem);

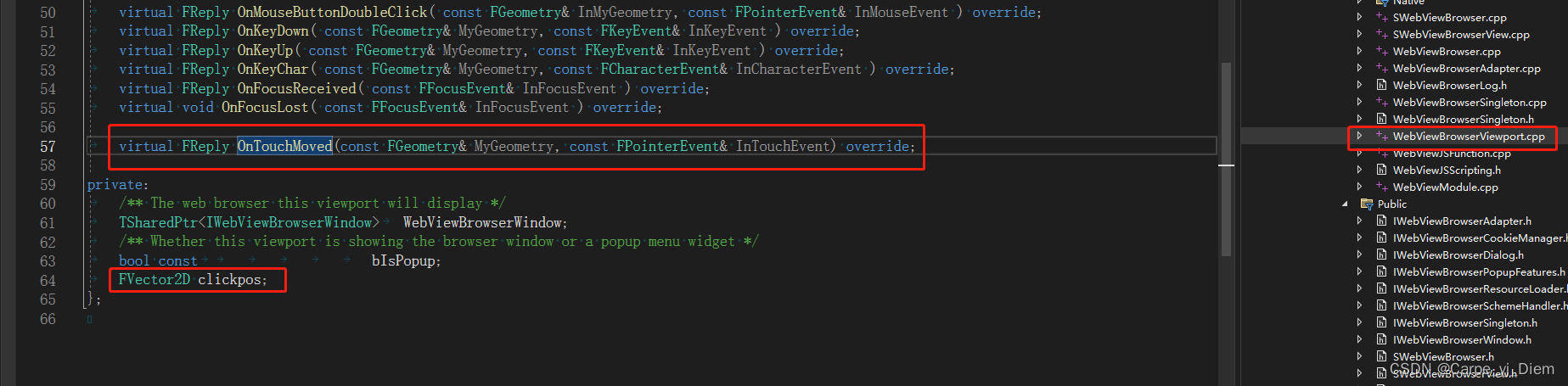
4.在触摸屏不支持上下滑动,这是因为在WebViewBrowserViewport类里面没有重写OnTouchMoved方法
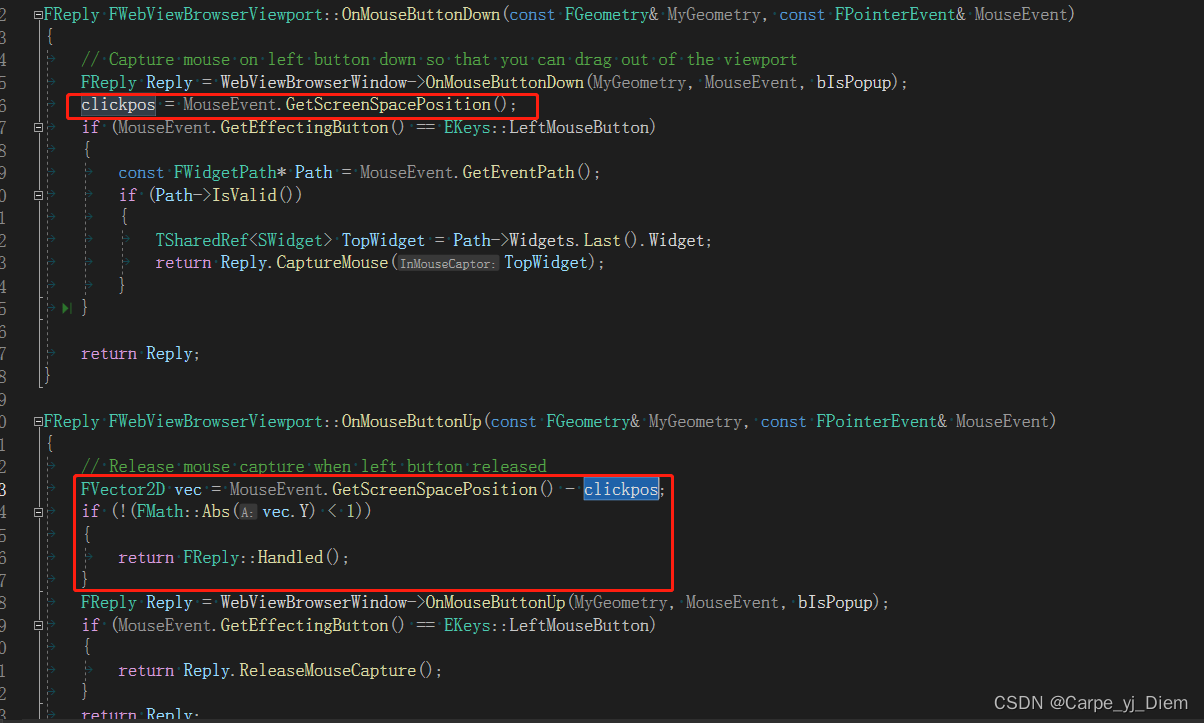
解决办法:重写这个方法并实现逻辑,还有一个问题就是当你的触摸屏上移动时会同时触发OnMouseButtonDown和OnTouchMove函数,这样就会导致在移动的过程中如果触碰到网页中的button按钮,网页中滑动的逻辑和点击button的逻辑会同时触发,因此需要在OnMouseButtonUp里做判断不让button事件触发,大概逻辑就是判断按下和抬起时在不在同一位置
virtual FReply OnTouchMoved(const FGeometry& MyGeometry, const FPointerEvent& InTouchEvent) override;
FVector2D clickpos;

clickpos = MouseEvent.GetScreenSpacePosition();
FVector2D vec = MouseEvent.GetScreenSpacePosition() - clickpos;
if (!(FMath::Abs(vec.Y) < 1))
{
return FReply::Handled();
}

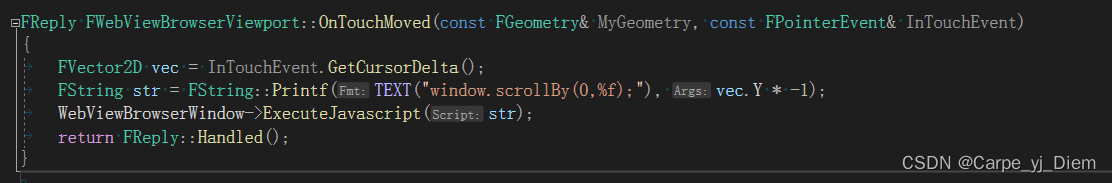
FReply FWebViewBrowserViewport::OnTouchMoved(const FGeometry& MyGeometry, const FPointerEvent& InTouchEvent)
{
FVector2D vec = InTouchEvent.GetCursorDelta();
FString str = FString::Printf(TEXT("window.scrollBy(0,%f);"), vec.Y * -1);
WebViewBrowserWindow->ExecuteJavascript(str);
return FReply::Handled();
}

版权声明:本文为qq_41410054原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。