准备工作,申请腾讯位置服务微信小程序JavaScript SDK
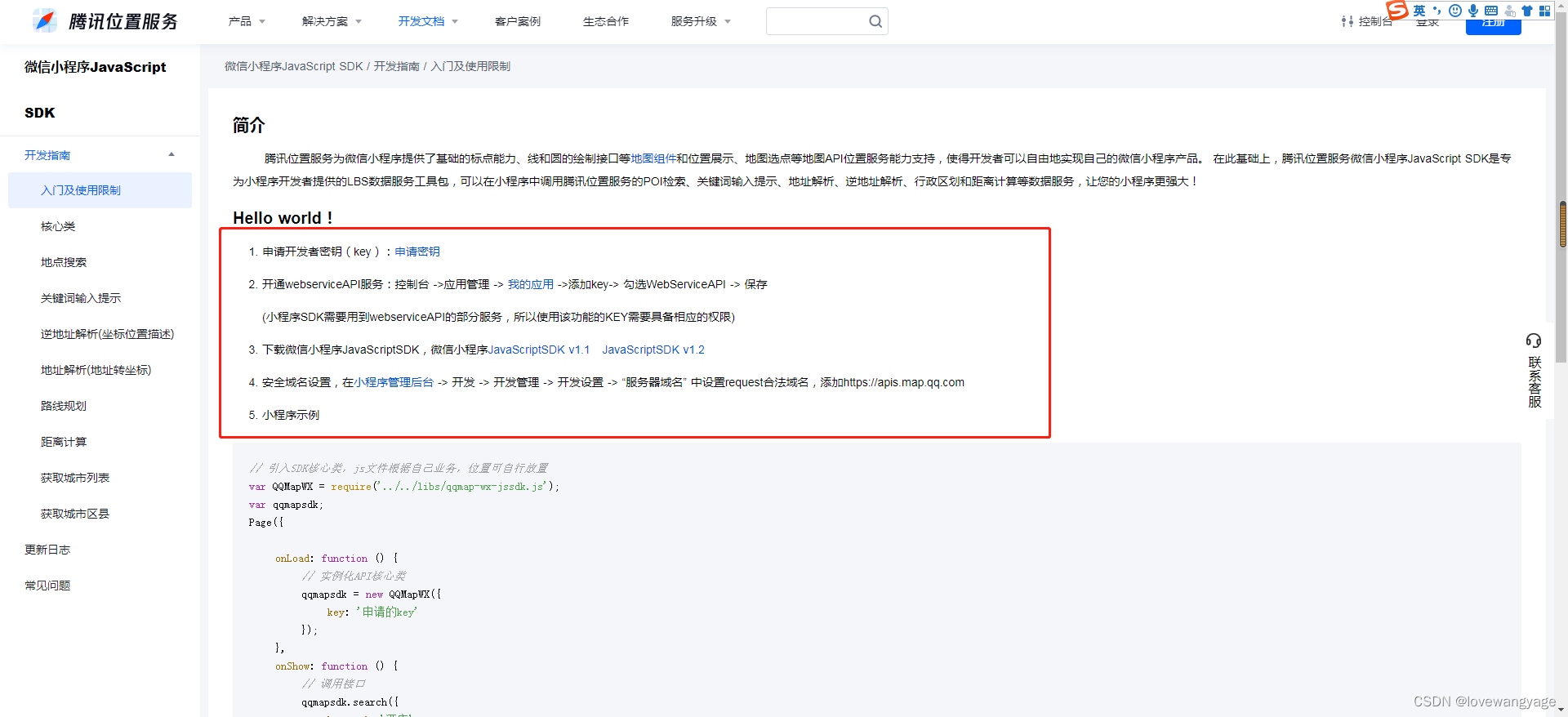
按照下图红框中的步骤一步一步的完成

一、下载上图第三步中的
JavaScriptSDK v1.2
,并把下载好的SDK放到项目中

二、把下载的小程序SDK引入到页面中
import QQMapWX from “@/utils/qqmap-wx-jssdk.min.js”
三、开始在页面中使用定位获取具体的地址信息
uni.getLocation({
type: ‘wgs84’,
success:(res)=> {
let qqmapsdk = new QQMapWX({
key: ‘这里填写高德开发平台上申请的key’
});
console.log(res.longitude,res.latitude, ‘经纬度’)
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success:(re)=> {
console.log(re.result, ‘详细地址信息’);//这里边就是你需要的定位数据了
},
fail:(re)=> {
console.log(re, ‘失败信息’);
}
})
}
});