共有四点
-
使用CSS创建一个鼠标移动上去后显示下拉列表的效果。
-
当鼠标移动到指定元素上时,后出现下拉列表。实例:

实例解释 HTML部分:
我们可以使用任何的HTML元素来打开下拉列表,如:<span>,或a<button>元素。
使用容器元素(如:<div>)来创建下拉列表的内容,并放在任何你想放的位置上。
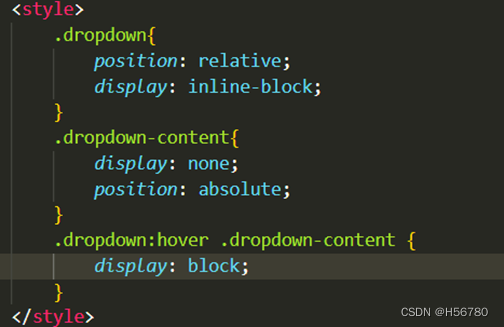
使用<div>元素来包裹这些元素,并使用CSS来设置下拉内容的样式。
版权声明:本文为H56780原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。