小程序的scroll-view用的比较多了,列表页一般也没管它的滚动条,最近突然发现在android与ios中横向滑动的时候表现不一样。不一样在哪呢,ios上直接就不显示啊,也是没谁了。深入想了一下,这滚动条能不能换一颜色或者换个样式。有这冲动就立马着手改。
1。直接打开官方demo,仔细看了一遍官方文档,没有任何说明,这是官方文档的一贯作风。没有一个属性是去控制显示/隐藏滚动条,更别说这样式。所以文档是指望不上了。
2。既然是组件,那就是css来控制的。又去看一下css中的scroll的介绍,有大概如下的属性:
参考链接
。

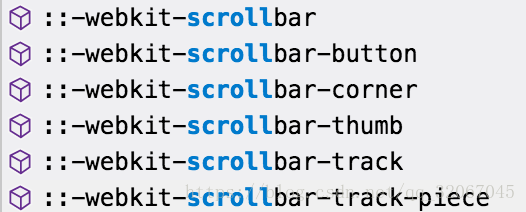
上图位置<1>:-webkit-scrollbar 滚动条整体部分
。
上图位置<2>:
-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
上图位置<3>:
-webkit-scrollbar-corner 边角,即两个滚动条的交汇处。
上图位置<4>:
-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)。
上图位置<5>:
-webkit-scrollbar-track 滚动条的轨道(里面装有thumb)。
上图位置<6>:
-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
不过也可以直接在小程序里看:
3。上面是正常css里的用法,用在小程序里该怎么用呢?一样,在wxss中写。
如:隐藏滑动条:
::-webkit-scrollbar
{
width: 0;
height: 0;
color: transparent;
}或者DIY:
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width: 6px;
height: 6px;
background-color: #ffffff;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: yellow;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,.3);
background-color: #ff5500;
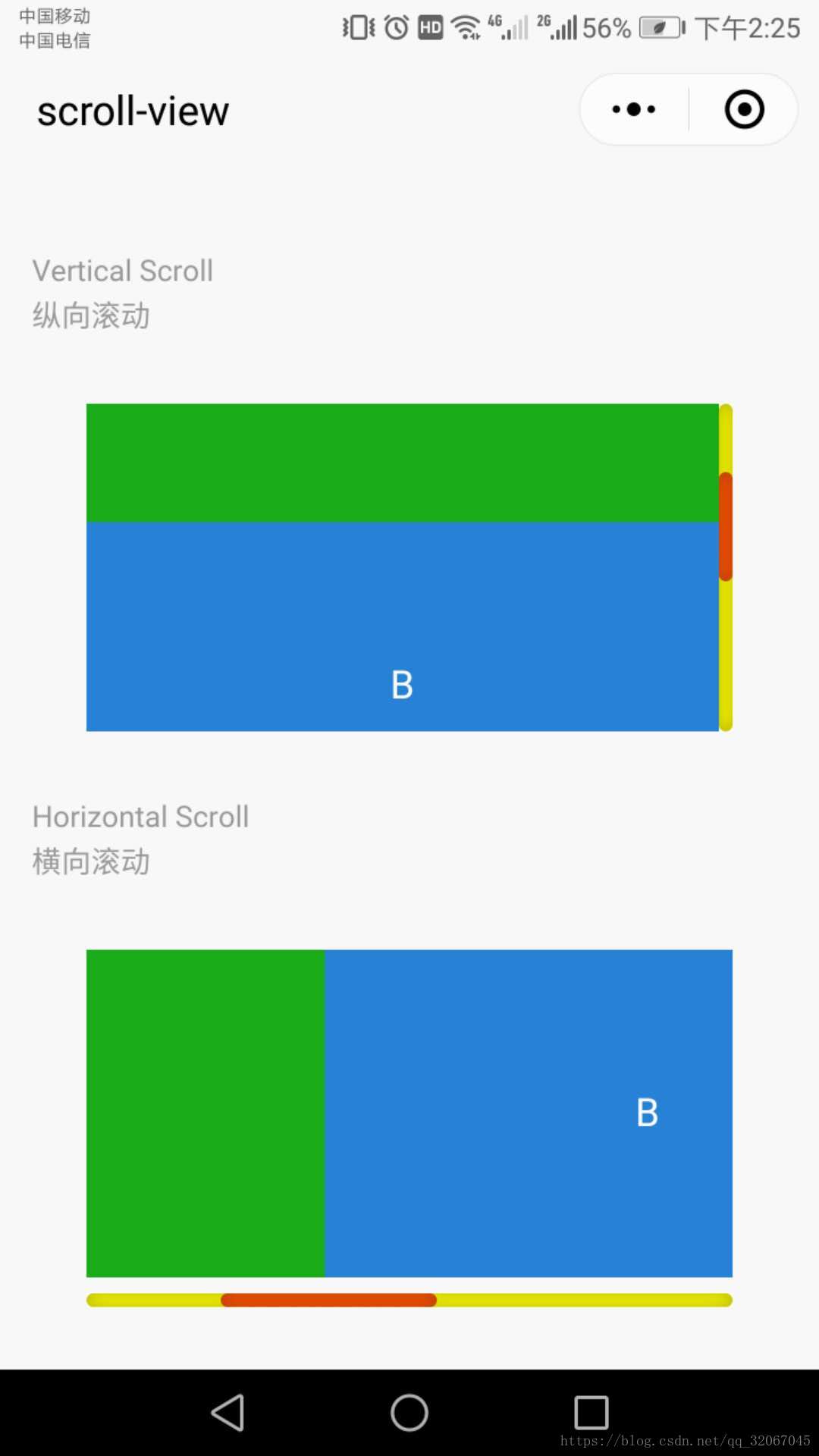
}以上写法在android及开发工具上效果是一致的,如下图:

4.本以为已经大功告成,拿出我的小6扫一下预览,嘴上笑嘻嘻,心里MMP。呵呵!继续想办法!
找了半天,终于知道为什么横向的滚动条隐藏了,而没有办法弄出来!
看这里
。
原内容是:

算了算了 ,ios就别瞎折腾了,想要效果,那就自定义了!