iPhone X 的到来,惊艳的是果粉,苦逼的是程序猿。今天升级到Xcode9.0,运行项目,所谓的全屏 iPhone X,but 页面好像也没有全屏,于是根据之前的适配经验,总算初步解决了这个问题,记录如下,以备后需。
App 页面适配
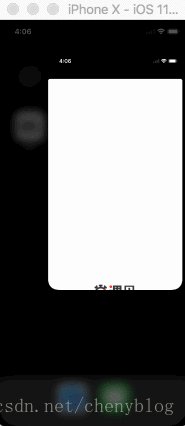
适配前

问题:App 未全屏显示
解决办法
LaunchImage 中添加一个和
iPhone X
相关的启动图片
* 图片尺寸:1125 * 2436
* Contents.json 中代码如下
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "1125_2436.png",
"minimum-system-version" : "11.0",
"orientation" : "portrait",
"scale" : "3x"
}
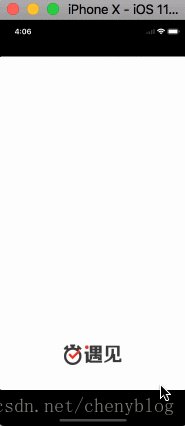
适配后

页面布局细节
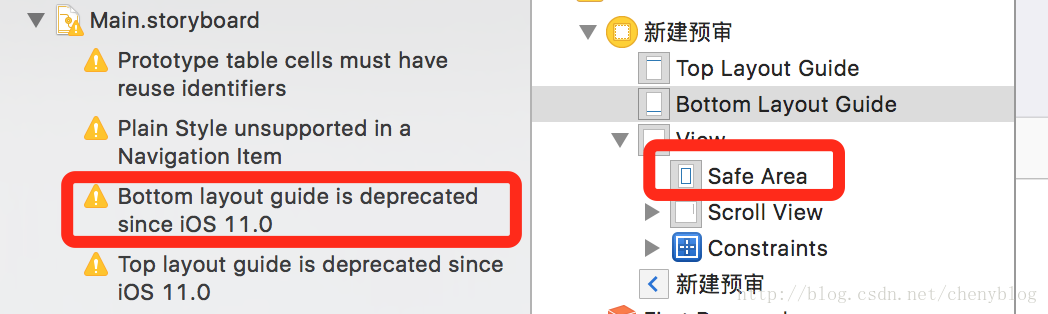
Safe Area
动机
- iPhone X 取消了 Home键,实现了高屏占比,所以默认 View 的区域是全屏幕
- 屏幕四周有圆角、顶部有“刘海”、底部有手势区域
顶部导航栏
* 注意:导航栏高度是 44 + 44
底部手势区域

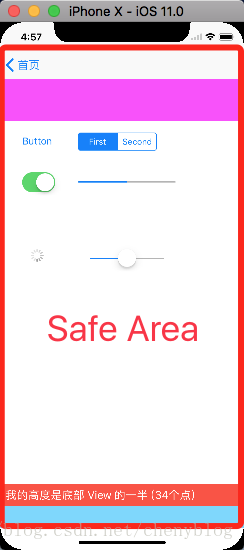
Safe Area 如下图 (红色区域)

Safe Area 大小
竖屏
▿ UIEdgeInsets
- top : 44.0
- left : 0.0
- bottom : 34.0
- right : 0.0
横屏
- top : 0.0
- left : 44.0
- bottom : 21.0
- right : 44.0
自动布局时的注意点
-
iOS11 以前,我们布局时,视图的 top 和 bottom 一般参照的是
Top Layout Guide
和
Bottom Layout Guide
-
iOS11 以后,那两个参照已经
deprecated
(过时)了,而被
Safe Area
取代。 -
Safe Area
要求最低支持
iOS9.0
但凡和父视图相关的 top 或者 bottom 属性的自动布局,应该参照 Safe Area。(之前默认是 Superview,当然如果产品允许,那就是另一回事了)
-
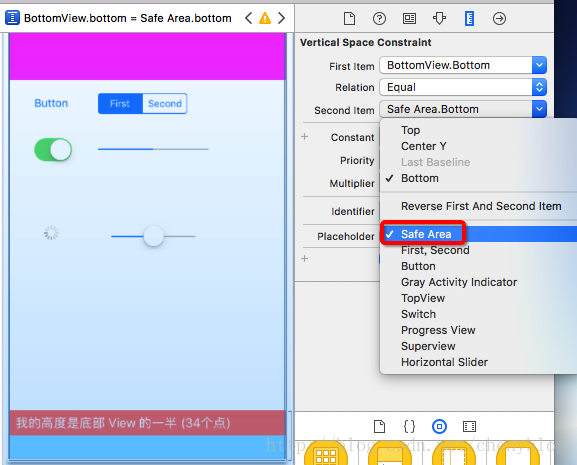
选择 Safe Area布局示例如下:
-
未选择 Safe Area布局示例如下:
网上有看到有黑iPhone X的,说用它没法玩王者荣耀等游戏,理由是可能看不到自己有多少钱或者推塔键和信号键没了,对此估计是多虑了!iPhone X 出售之前,游戏厂商肯定会做适配,高屏占比只会提高游戏体验,不会产生那么严重的视觉问题的。
-
适配前后,效果图示例如下:
Xcode9 适配
WKWebViewJavascriptBridge
// 原贴地址:https://github.com/marcuswestin/WebViewJavascriptBridge/issues/278
- (void)webView:(WKWebView *)webView
decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction
decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler {
// ……
// Xcode 升级到9后 WKWebViewJavascriptBridge.m 中有个 bug
// 需要在"decisionHandler(WKNavigationActionPolicyCancel);"后加上 return,否则崩溃。
// 不升级 Xcode 的话,没问题。
decisionHandler(WKNavigationActionPolicyCancel);
return;
}
部分页面适配 iPhone X
底部有按钮的页面
适配前

其底部约束如下图:

适配后

其底部约束如下图:

控制器生命周期之viewSafeAreaInsetsDidChange
-
viewDidLoad
-
viewWillAppear
-
viewSafeAreaInsetsDidChange
(
NEW
) -
viewWillLayoutSubviews
-
viewDidAppear
可以在 viewSafeAreaInsetsDidChange 后,设置 Safe Area
if #available(iOS 11.0, *) {
self.additionalSafeAreaInsets = UIEdgeInsetsMake(10, 0, 0, 34)
}
内容不定时更新,未完待续 ~~~
我相信填的坑越多,后面的路越好走,加油!