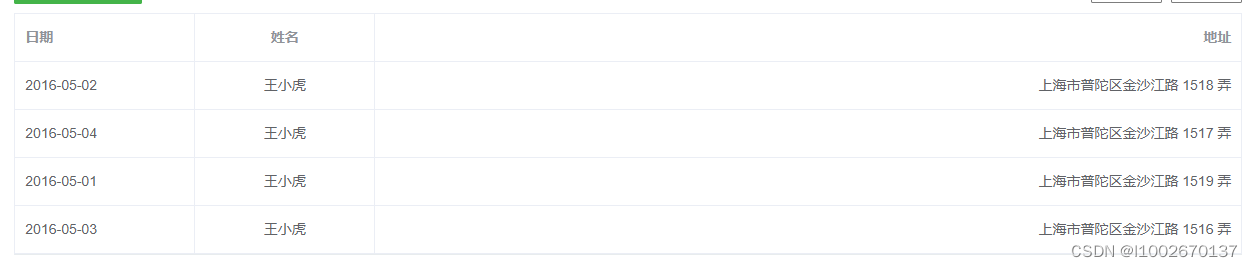
我们在使用element ui表格中,经常需要调整表格内容的文字对齐位置,例如:

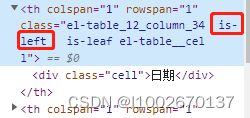
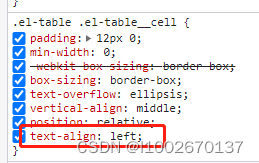
文档中描述是使用algin=”left / right / center”调整文字对齐,但是我们使用后完全没有效果,经研究后发现,该属性会给根据你给的属性给对应的cell单元格加上一个class名


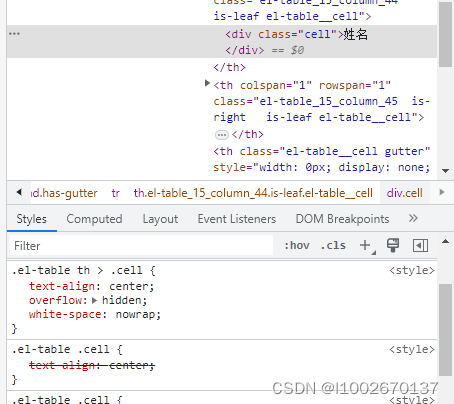
虽然这个class名提供了text-algin:center的css属性,但是每个th下还有个div,该div的cell名字中会带一个文字center的css属性,所以父元素的样式无法继承下来

知道问题后,我们可以用的解决方案就是用class名找对应div覆盖样式即可,下面添加css代码
/deep/ .is-left>div {
text-align: left;
}
/deep/ .is-right>div {
text-align: right;
}这样algin=”left / right / center” 的属性就可以正常使用了
版权声明:本文为l1002670137原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。