QTableWidget的样式分为几个部分:
分别是:
外框:QTableWidget
表头:QHeaderView
表头字段:QHeaderView::section
表格:QTableWidget::item
选中的表格:QTableWidget::item::selected
水平滚动条:QTableWidget QScrollBar::horizontal
垂直滚动条:QTableWidget QScrollBar::vertical
水平滚动条的滑动块:QTableWidget QScrollBar::handle:horizontal
垂直滚动条的滑动块:QTableWidget QScrollBar::handle:vertical
水平滚动条的滑动块悬浮:QScrollBar::handle:vertical:horizontal
垂直滚动条的滑动块悬浮:QScrollBar::handle:vertical:hover
滑动块的上方边缘方块:QTableWidget QScrollBar::add-line
滑动块的下方边缘方块:QTableWidget QScrollBar::sub-line
滑动块的上部分滑道:QTableWidget QScrollBar::add-page
滑动块的下部分滑道:QTableWidget QScrollBar::sub-page
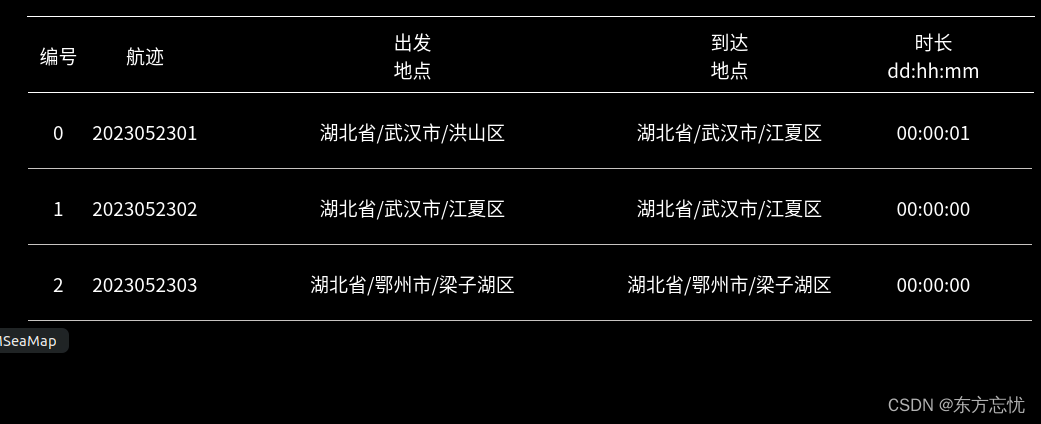
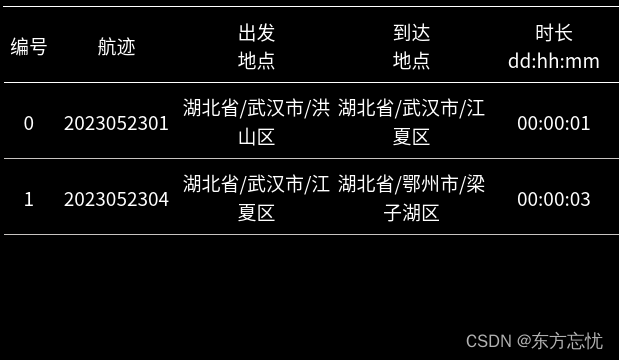
示例
QTableWidget
{
color:white;
border-top:1px solid white;
gridline-color: #fffff8; //网格线
}
QHeaderView
{
border-bottom:10px solid white;
}
QHeaderView::section
{
color:white;
background:transparent;
border-top:0px solid white ;
min-height:76px;
max-height:76px;
}
QTableWidget::item
{
color:white;
background:transparent;
}
QTableWidget::item::selected
{
color:white;
background:#2d3e4b;
}
QTableWidget QScrollBar::vertical
{
background:#0c161e;
border:1 solid #bbc7d0;border-radius:8px;
}
QTableWidget QScrollBar::handle
{
border-radius:6px;
background-color:qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 #bbc7d0,stop:0.6 #f8fbfd,stop:1 #bbc7d0);
min-height:50px;
}
QTableWidget QScrollBar::add-line,QTableWidget QScrollBar::sub-line{border:none;}
QTableWidget QScrollBar::add-page,QTableWidget QScrollBar::sub-page{border:#0c161e;border-radius:10px;}
在QTableWidget中还需要设置网格线:
设置网格线:setShowGrid(false);
qss:
QTableWidget
{
color:white;
border-top:1px solid white;
gridline-color: #fffff8; //网格线
}
但是如果我们只需要设置一部分网格线呢,需要使用代理,当然还可以重写QTableWidget
代理方法如下:
ui->table->setShowGrid(false);
ui->table->setItemDelegate(new QLineDelegate(ui->table));
class QLineDelegate : public QStyledItemDelegate
{
public:
QLineDelegate(QTableView* tableView)
{
int gridHint = tableView->style()->styleHint(QStyle::SH_Table_GridLineColor, new QStyleOptionViewItemV4());
QColor gridColor = static_cast<QRgb>(gridHint);
pen = QPen(gridColor, 0, tableView->gridStyle());
view = tableView;
}
protected:
void paint(QPainter* painter, const QStyleOptionViewItem& option, const QModelIndex& index) const
{
QStyledItemDelegate::paint(painter, option, index);
QPen oldPen = painter->pen();
painter->setPen(pen);
//painter->drawLine(option.rect.topRight(), option.rect.bottomRight());//显示垂直网格线
painter->drawLine(option.rect.bottomLeft(), option.rect.bottomRight());//显示水平网格线
painter->setPen(oldPen);
}
private:
QPen pen;
QTableView* view;
};
这里额外说一下QTableWidget一些常用函数:
setSelectionBehavior(QAbstractItemView::SelectRows);//整行选中
setSelectionMode(QTableWidget::SingleSelection); //一次智能选中一行
setEditTriggers(QAbstractItemView::NoEditTriggers);//Item不能编辑
etFocusPolicy(Qt::NoFocus);//没有焦点
setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//隐藏水平滑动条
setHorizontalHeaderLabels(QStringList()<<“编号”<<“航迹”<<“出发\n地点”<<“到达\n地点”);//设置水平表头
this->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);//设置水平表头自定义长度
setColumnWidth(0,50);//设置列宽带
setShowGrid(false);//显示/隐藏网格线
setItemDelegate(new QLineDelegate(ui->charttable));//设置代理
connect(ui->table,&QTableWidget::itemChanged,ui->table,&QTableWidget::resizeRowsToContents);//关联item实现表格垂直方向自动换行
//设置表头字体大小
for (int i = 0; i < this>columnCount(); ++i)
this->horizontalHeaderItem(i)->setFont(font);
this->setfont(font);//设置表格中字体大小。