一、下载需要的软件,并进行安装,这里不再赘述(如果下载不到对应的版本,可以留言,我发给你)。
1、node-v10.8.0-x64.msi
2、python-2.7.15.amd64.msi
3、pycharm-professional-2018.2.2.exe
4、git-2.18.0-64-bit.exe
5、VCForPython27.msi
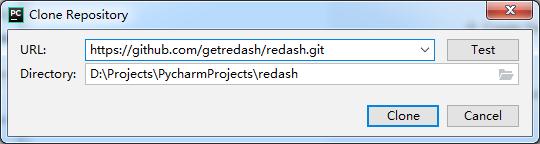
二、使用pyCharm克隆项目


三、建立装虚拟环境



四、安装Python组件(随便打开一个Python的文件,点击install requirements进行安装组件)


五、如果报错,安装VCForPython27.msi,如果没有报错,这一步可以忽略

六、配置调试服务



七、进入Redash目录【D:\Projects\PycharmProjects\redash】,在地址栏输入【cmd】,然后在窗口中输入【npm install】进行下载angularjs依赖的基础库
八、在pycharm中对前端代码进行打包

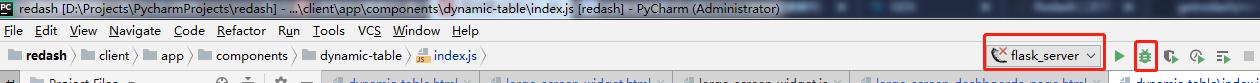
九、选择第六步添加的flask_server,然后启动项目

十、在地址栏输入ip:5000进行访问项目。