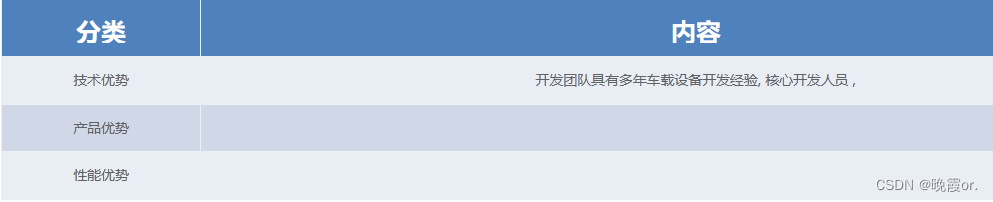
效果图 :

代码 :
1. 改变表头背景颜色(直接设置 header-cell-style)
<el-table
:header-cell-style="{backgroundColor:'#4f81bd',color:'white',fontSize:'25px'}"
>
</el-table>2. 隔行变色
<template>
<div>
<el-table :row-class-name="tableRowClassName"></el-table>
</div>
</template>
<script>
export default {
methods: {
tableRowClassName({ row, rowIndex }) {
if (rowIndex % 2 === 1) {
return "warning-row";
} else {
return "success-row";
}
},
},
};
</script>
<style scoped lang="scss">
::v-deep .el-table .warning-row {
background: #d0d8e8;
}
::v-deep .el-table .success-row {
background: #e9edf4;
}
</style>
版权声明:本文为m0_73154039原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。