不知道大家最近发现没有,很多网站的文章内容都不是直接一次性显示完全完整的,而是需要我们自己去点击显示更多才行,去稍微了解了一下有的说是为了更好地用户体验,有的说是为了更好的网站运营优化,不管怎样反正这种点击查看更多的网站现象是越来越多了。

虽然我个人并不是太看好这个功能方法,但为了适应网络趋势也在自己的 wordpress网站上添加了点击查看更多的功能代码。网上有很多类似的代码,但大多没有css修饰美化,这里分享一个纯代码实现 WordPress文章内容展开收缩点击查看更多功能代码的CSS美化版。
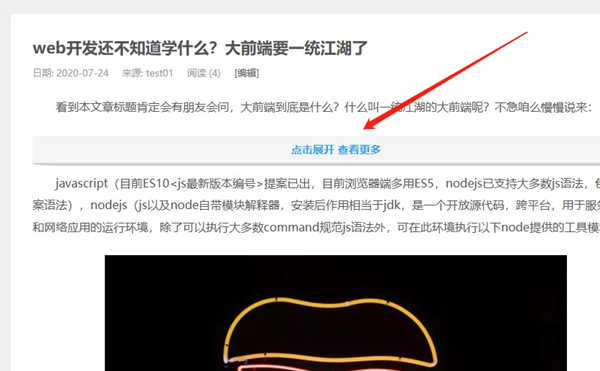
先看实际效果:
可以收缩展开的内容,提高用户体验,更好的网站运营优化效果,都是不错的!
如果觉得不错就可以开始根据下面的方法一步步操作就好了,还是比较简单的。
1、添加调用的 JS代码
可以将以下代码添加到你当前 wordpress主题的 header.php文件的/head标签前面,又或者可以加到你现有的 JS文件当中,记得去掉script标签
jQuery(document).ready(
function(jQuery){
jQuery(‘.collapseButton’).click(function(){
jQuery(this).parent().parent().find(‘.xContent’).slideToggle(‘slow’);
});
});
2、再添加功能代码到你 wordpress主题的 functions.php文件中
// 文章页添加展开收缩效果 By www.jianlove.com
function xcollapse($atts, $content = null){
extract(shortcode_atts(array(“title”=>””),$atts));
return ‘
‘;
}
add_shortcode(‘collapse’, ‘xcollapse’);
//添加展开/收缩快捷标签按钮
function appthemes_add_collapse() {
?>
if ( typeof QTags != ‘undefined’ ) {
QTags.addButton( ‘collapse’, ‘展开/收缩按钮’, ‘【collapse title=”点击展开 查看更多”]’,’【/collapse]’ );
}
}
add_action(‘admin_print_footer_scripts’, ‘appthemes_add_collapse’ );
注意:一定把上面 19行代码的【 都改成 [
这里为了大家使用方便我已将此展开/收缩按钮添加到文章文本 html编辑的功能区了,不用像以前每次需要使用的时候还要手动添加类似【collapse title=”说明文字”]需点击展开的内容[/collapse】的代码麻烦。
现在的使用方法很简单,先点击以下 展开/收缩按钮 ,然后编写需要收起隐藏的内容,最后再点击以下 展开/收缩按钮 就好了。是不是方便了很多。
3、最后添加此功能美化版的 css 样式
将下面的 css代码添加到你 wordpress当前主题的 style.css文件中就好
.xControl {
font-size: 15px;
font-weight: bold;
padding: 5px 0;
background-color: #f5f5f5;
border-bottom: 4px solid #d0d0d0;
transition: all 0.3s linear;
text-align: center;
border-radius: 0 0 5% 5%;
}
.xControl a{
text-decoration: none;
display: block;
}
好了,至此纯代码实现 WordPress文章内容展开收缩点击查看更多功能就已经完成了,如果你也需要觉得还不错可以去试试了。(亲测至 WordPress5.4.2版本实际有效)