我的业务场景是列表中点击编辑,弹出表单,执行表单提交,成功后自动关闭弹窗,并将父页面中的表格定位到当前页码刷新数据。
需要在父页面中及子页面中同时设置才可生效
子页面(弹出层)代码
$.ajax({
url: "{:url('/api/data/update')}",
type: "post",
data: data.field,
dataType: "json",
success: function (info) {
layer.msg(info.msg);
if(info.result===1){
setTimeout(function(){
var index=parent.layer.getFrameIndex(window.name); //获取当前窗口的name
parent.window.frames[0].layui.table.reload('dataCheck') //父页面表格当前页码刷新 dataCheck为父页面表格id
parent.layer.close(index);//关闭窗口
},2000);
}else{
$(data.elem).removeClass("layui-btn-disabled");
$(data.elem).attr("disabled",false)
}
}
});
父页面(列表)
var active = {
reload: function(){
var cur = $(".layui-laypage-em").next().html();//获取当前表格页码数
cur = cur>0 ? cur : 1;
//执行重载
table.reload('dataCheck', {
page: {
curr: cur //重新从第 1 页开始
}
,where: {
}
});
},
};
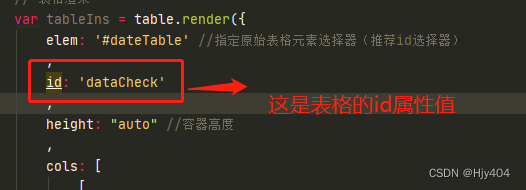
注意:dataCheck为父页面表格id,是表格渲染的时候的属性ID值 并非表格的元素ID

版权声明:本文为testHjy原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。