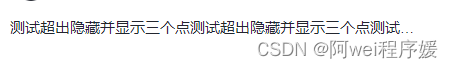
1.单行
效果图:

width:335px;//定宽
overflow: hidden; //超出的文本隐藏
text-overflow: ellipsis; //溢出用省略号显示
white-space: nowrap; // 默认不换行;
注:必须要定一个宽度。
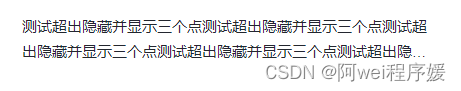
2.多行
效果图:

width:335px;
overflow: hidden; //超出的文本隐藏
display: -webkit-box;
-webkit-line-clamp: 2; // 设置从第几行后开始省略
-webkit-box-orient: vertical;
注:必须要定一个宽度。
以上代码就能实现上面的效果
版权声明:本文为m0_58565372原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。