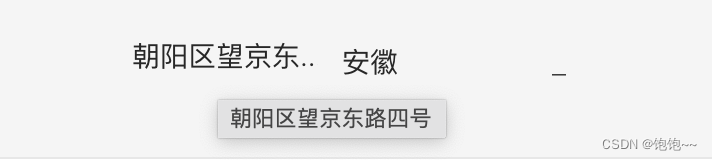
需求:超出6个字符后显示…,当鼠标悬停上去后显示全部文字

可以使用过滤器来实现
<mtd-table-column prop="address" label="门店地址" min-width="100">
<template scope="scope">
<span class="span-label" :title="scope.row.address">{{ scope.row.address | ellipsis}}
</span>
</template>
</mtd-table-column>
filters: {
ellipsis (value) {
if (!value) return ''
if (value.length > 6) {
return value.slice(0,6) + '...'
}
return value
}
}这时候已经实现了截断(文本中要有个title属性)
鼠标移入显示全部
.span-label {
display: inline-block;
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
版权声明:本文为m0_58893670原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。