首先要搞清楚在结构化伪类选择器中
:first-child
和
last-child选择器
与
:first-of-type
和
:last-of-type选择器
之间的关系。
1、概念
(1)
:first-child
和
last-child选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。(父元素下的(body除外)第一个或最后一个元素,必须在结构的第一位或者最后一位)
(2)
:first-of-type
和
:last-of-type选择器用于匹配属于父元素的第n个子元素和倒数第n个子元素。(同结构内首次或最后出现的元素,无需在结构的第一位或者最后一位)
2、问题描述
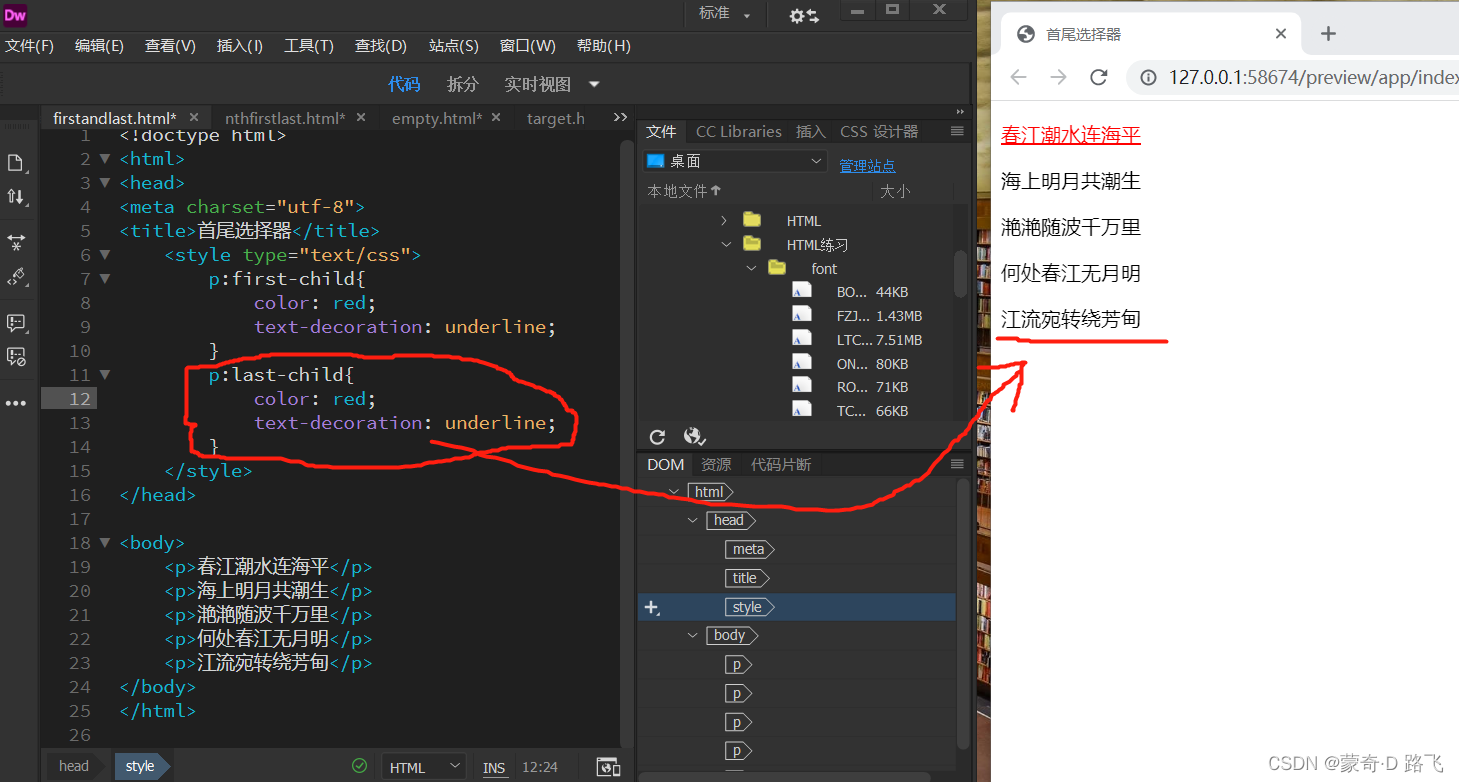
我遇到的问题是”江流宛转绕芳殿”没有应用我所写的样式

3、问题解析及解决(重点)
(1)通过对概念的刨析,我认为是标记的结构所导致。在<body></body>中,有5个<p>元素,来看第一个<p>标记,它确实是第一个父级元素,也是父级元素下第一个子元素,所以被选中了,但我们要找的是父级元素下的第一个或者最后一个子元素,这才是
:first-child
和
last-child选择器
的用处所在。
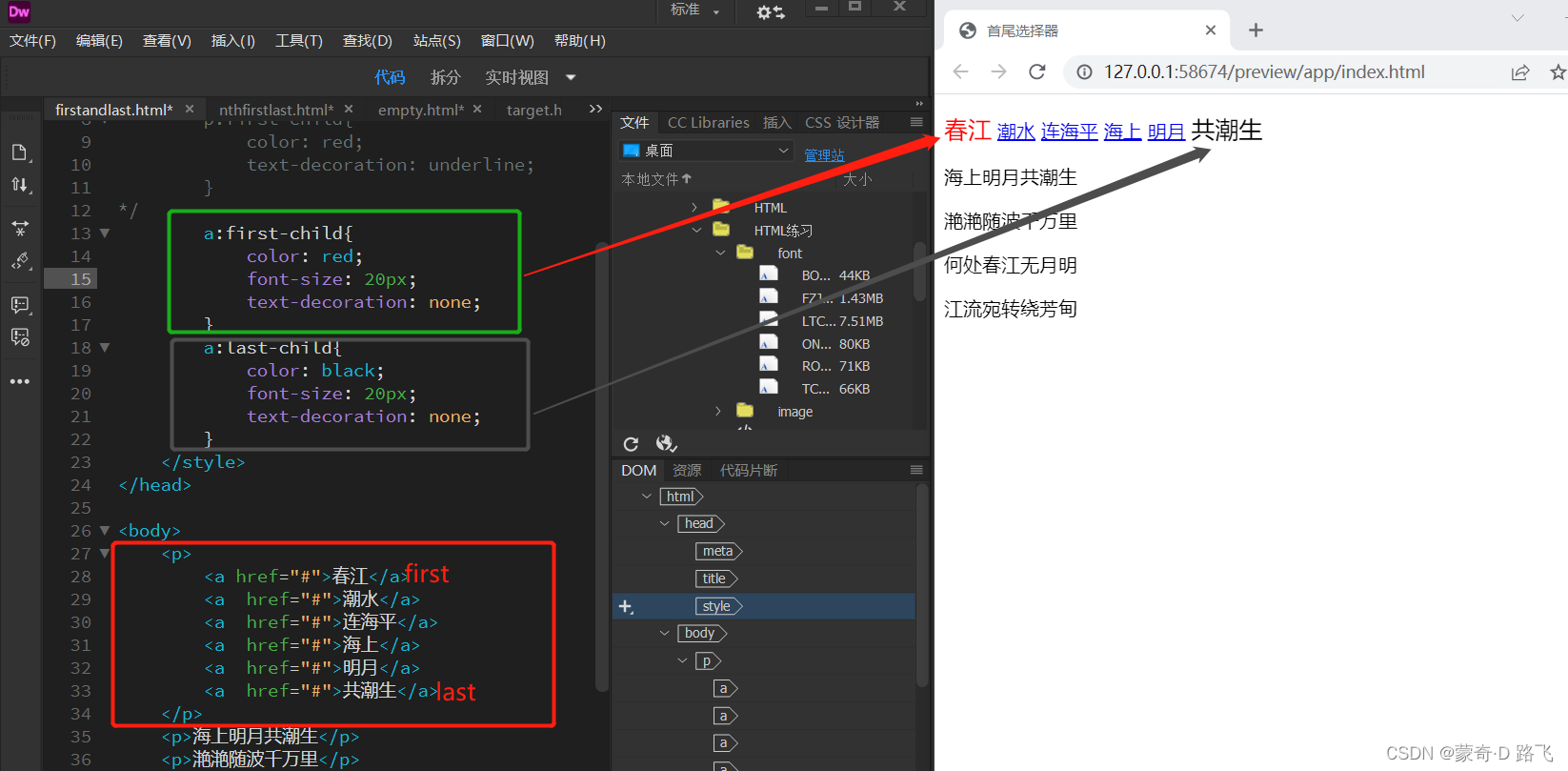
(2)我们将第一个<p>标记下加上几个子元素,再来试验一下

(3)试验成功,可以看到
:first-child
和
last-child选择器
都生效了,这个就是
:first-child
和
last-child选择器的功能。
所以说要搞清楚选择器的本质。当然也有可能是浏览器的问题,可以自己研究研究。
4、理论扩展
回到刚开始我遇到的问题上,如果要实现<p>标记中的”江流宛转绕芳殿”被选中,并应用我们写的样式怎么办?
答案是用
:first-of-type
和
:last-of-type选择器
来解决。因为它们的作用是在同级结构中,而不是像
:first-child
和
last-child选择器
那样,在父级结构之下。
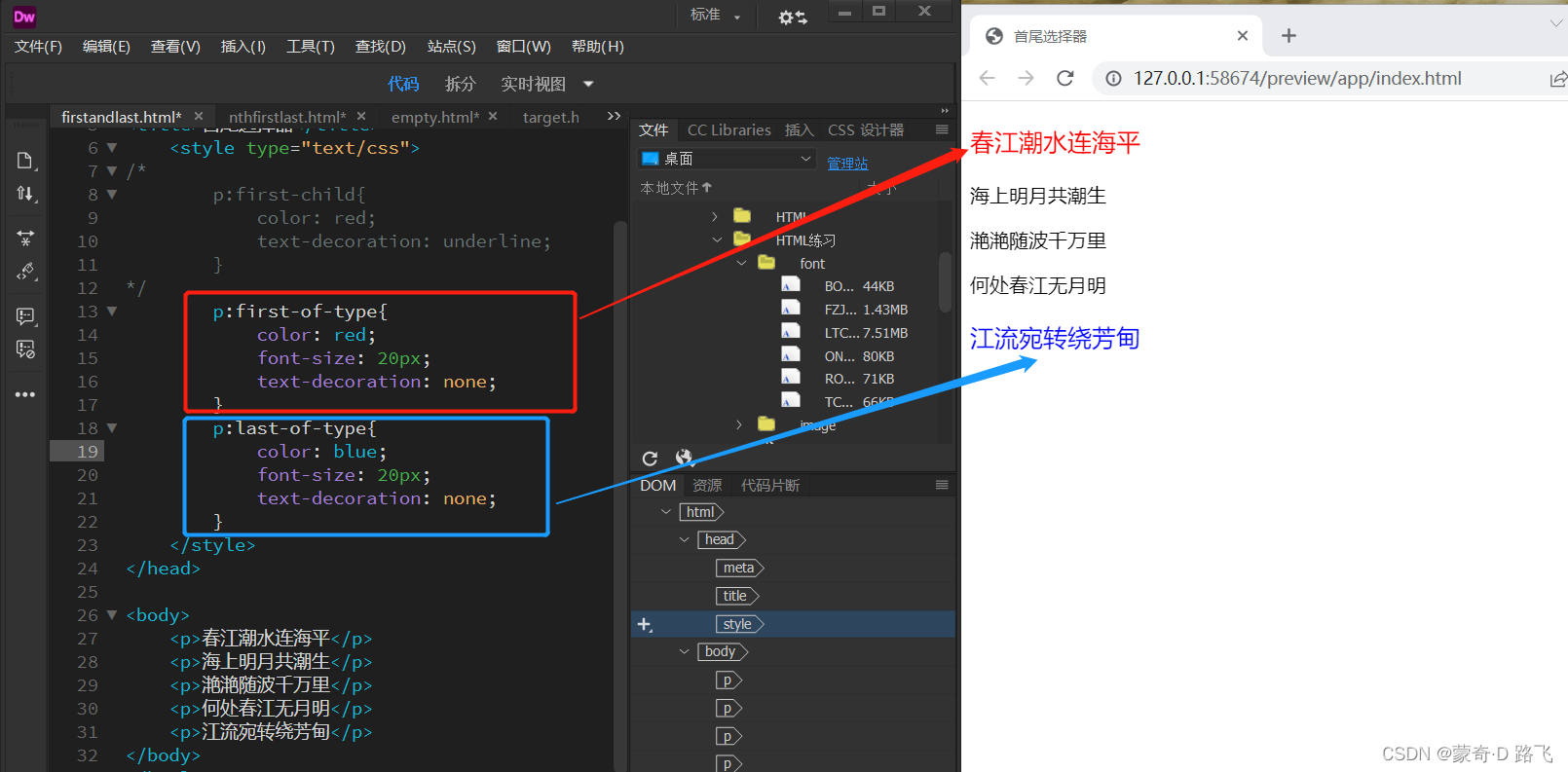
5、解决步骤:更换选择器即可,改用
:first-of-type
和
:last-of-type选择器。

大功告成。
总结:对于CSS中的多种选择器,在接触时难免会有所疏忽,特别是这几个功能类似的选择器,但是遇到问题总要解决,不可半途而废。