overflow有四个属性值,分别是:
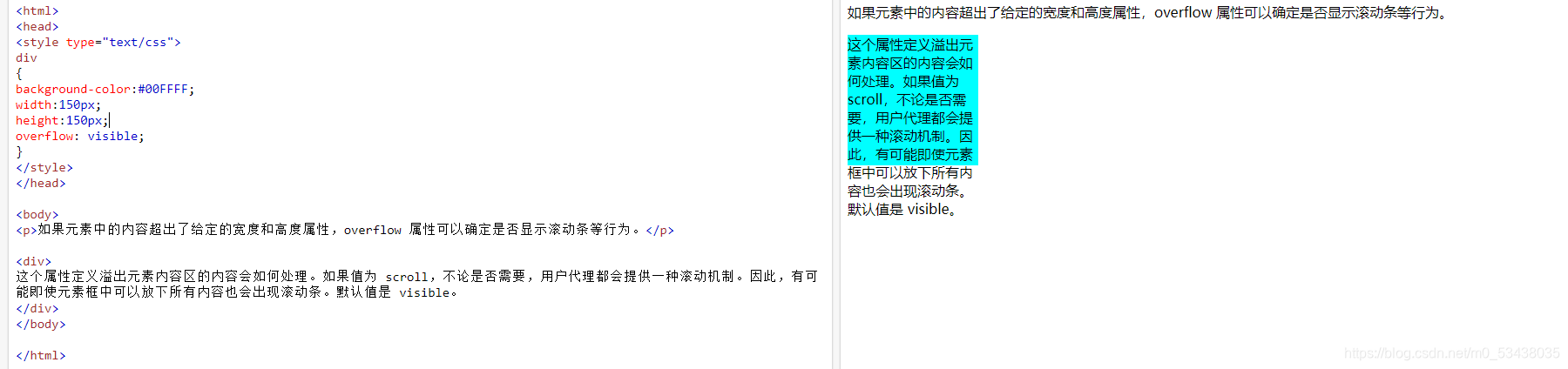
- visible(默认值。内容不会被修剪,会呈现在元素框之外)
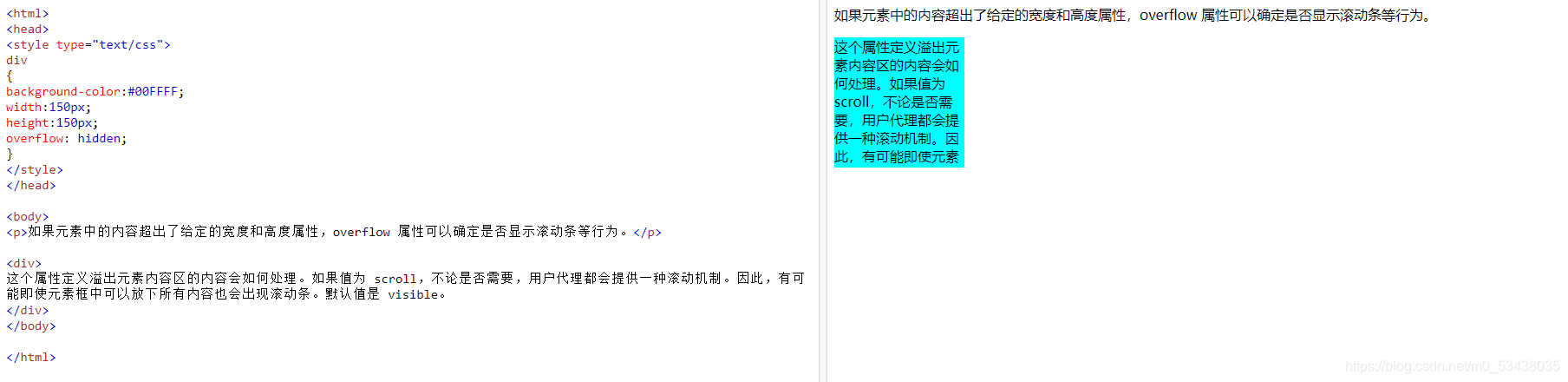
- hidden(内容会被修剪,并且其余内容不可见)
- scroll(内容会被修剪,浏览器会显示滚动条以便查看其余内容)
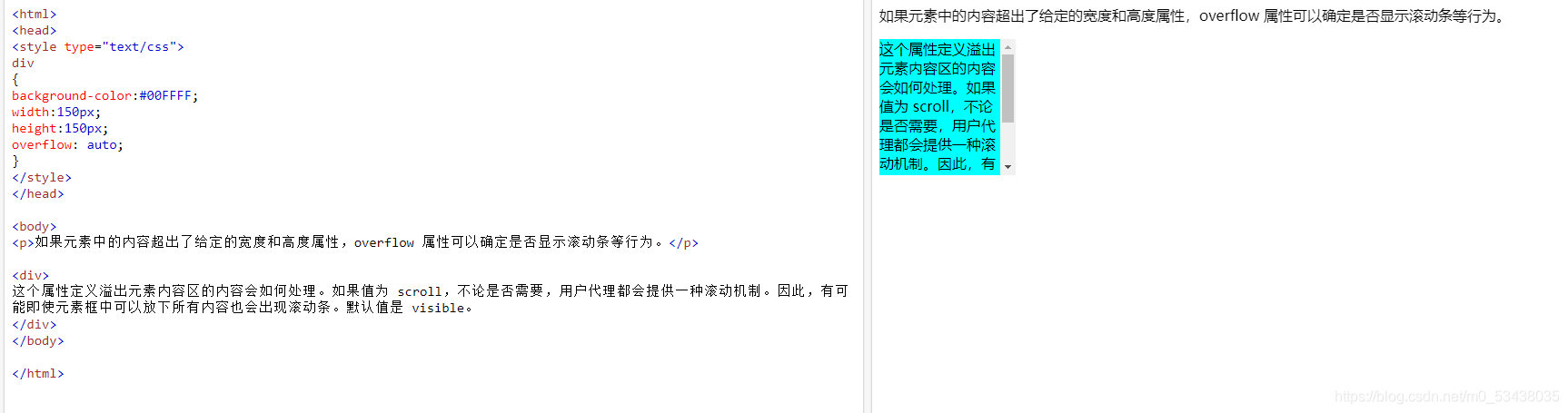
- auto(由浏览器定夺,如果内容被修剪,就会显示滚动条)
- inherit(规定从父元素继承overflow属性的值)
示例:
1:

2:

3:

4:

注意事项:
1:为使 overflow有效果,块级容器必须有一个指定的高度
2:置一个轴为visible(默认值),同时设置另一个轴为不同的值,会导致设置visible的轴的行为会变成auto。
版权声明:本文为m0_53438035原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。