一.给VS2010添加CSS3.0验证
.Net Web的开发环境中需要使用到
CSS3.0
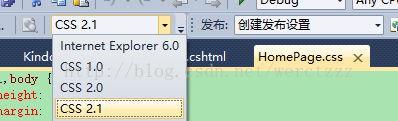
,但是在VS2010中只有自带的
CSS2.1
验证,导致很多时候会有
绿色线
和
红色线
的警告和报错提示。
之前查阅了相关资料很多人说去下载
Visual Studio 2010 SP1
,很抱歉这个没用,不要被误导了哦。
上微软官方tools:
(1)搜索
CSS3 intellisense schema
,下载并安装该补丁包。
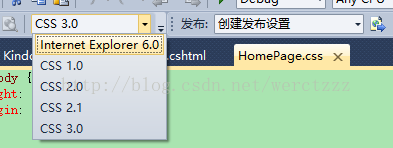
(2)安装之后打开VS2010随便选择或创建一个Web项目,已经安装添加完毕,就不会再报错和警告了。
二.给VS2010添加HTML5模板
现在在开发轻量的Web我都在使用VS2015,毕竟速度快和功能强大,但是在工作上很多时候需要在
.net MVC环境下开发,多数时间使用VS2010,所以结合查阅资料得来的经验共享一下如何在VS2010里面
建立自己的HTML5开发模板。
首先,还是去微软tools:
(1)搜索
Export Template Wizard
,下载并安装该补丁包。
(2)打开VS2010,点击文件 新建 ->项目 ->ASP.NET 空 Web应用程序,命名随意。
(3)在项目中添加 新文件夹 css、images、js、默认index.html页
①在css文件夹中添加两个样式表,第一个样式表
html5reset.css
,默认填充内容如下:
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body {
line-height:1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
nav ul {
list-style:none;
}
blockquote, q {
quotes:none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:'';
content:none;
}
a {
margin:0;
padding:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
/* change colours to suit your needs */
ins {
background-color:#ff9;
color:#000;
text-decoration:none;
}
/* change colours to suit your needs */
mark {
background-color:#ff9;
color:#000;
font-style:italic;
font-weight:bold;
}
del {
text-decoration: line-through;
}
abbr[title], dfn[title] {
border-bottom:1px dotted;
cursor:help;
}
table {
border-collapse:collapse;
border-spacing:0;
}
/* change border colour to suit your needs */
hr {
display:block;
height:1px;
border:0;
border-top:1px solid #cccccc;
margin:1em 0;
padding:0;
}
input, select {
vertical-align:middle;
}
②添加一个空的Site.css样式表
③images文件夹为空不添加任何东西
④js文件夹中添加最基本的js文件:jquery-1.10.2.min.js 和 modernizr-2.6.2.js (2017年1月默认最新版本)
⑤添加index.html页面,以上步骤完成之后文件结构如下:(我创建的时候创建成了htm,注意改成html)
(4)使用之前安装的
Export Template Wizard 插件对其操作,创建成HTML5的开发模板
①
②
我之前犯了一个错误就是把index创建成htm文件,应该是html后缀的文件
③到这个页面啥也别动,直接Next
④选择你喜欢的图片作为icon,大小没限制
这页也什么不用填写,直接完成

然后打开文件 -> 新建->项目 就可以看到你的HTML5模板了,可以根据自己的需求往自己想
添加的模板里面加入
bootstrap
、
font-awesome
、
button
等Web框架,让你的模板更为强大。
PS:
记住千万要选择
小图标
显示,翻到最后就能见到你的模板
用这个模板新建一个项目试试看~什么都有了~
由于第一次的icon随意添加的,第二次找了图标,感觉好很多~很高大上的样子
像素有点渣看不清楚,不过感觉很不错