工欲善其事,必先利其器,整理的一些我必装的5款Visual Studio插件,希望你们能get到。
01 CodeMaid
CodeMaid
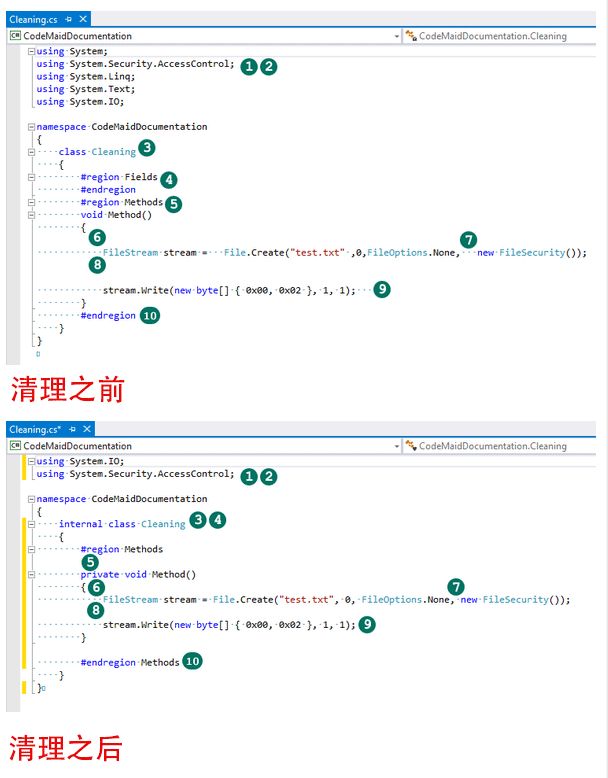
快速整理代码文件,规范你的代码,提高代码阅读体验。
-
代码自动对齐,格式化代码(ps:不用再按快捷键Ctrl+k+F了)
-
添加未指定的访问修饰符
-
清除无用的命名空间
-
删除空行、空格

推荐理由:我非常喜欢他的一点就是代码自动格式化,良好的代码前提是整理好你的代码,在团队协作开发时,提交代码容易不小心改动一行或者一个空格, 这个工具可有效避免。
02 ReSharper
ReSharper
不得不承认,这个工具的强大性、太便捷了,简直是必备的开发工具
-
快速重构
-
高亮显示错误
-
智能提示、智能复制
-
便捷的导航、搜索
推荐理由:有得必有失,唯一的缺点就是太吃内存了,如果你的电脑配置低于8G,还是不推荐使用,得不偿失。
03 CSS AutoPrefixer
CSS AutoPrefixer
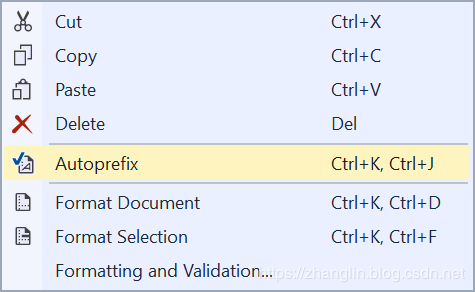
将基于当前浏览器的流行程度和属性支持使用数据为您应用前缀。
例子:
:fullscreen a { display: flex }
调用命令后,可自动添加前缀,确保支持所有浏览器

:-webkit-full-screen a {
display: -webkit-box;
display: flex
}
:-moz-full-screen a {
display: flex
}
:-ms-fullscreen a {
display: -ms-flexbox;
display: flex
}
:fullscreen a {
display: -webkit-box;
display: -ms-flexbox;
display: flex
}推荐理由:这个工具就可以检测你的CSS,让你少些很多前缀代码。也支持变量、混合宏、未来的CSS特性等等。
04 Colorful-IDE
Colorful-IDE
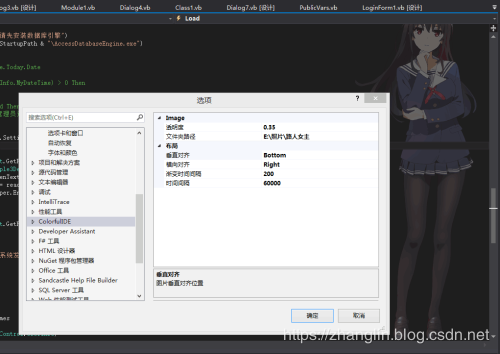
用于更换Visual Studio的背景
该插件基于开源项目“ ClaudiaIDE”。首先,该感谢“ ClaudiaIDE”项目的程序员了。该插件刚刚开源。这是git repo:https://github.com/peterjc123/ColorfulIDE
屏幕截图:

推荐理由:如果你觉得Vs的背景太单调,你又是一个喜欢胡里花哨的码农,那么我推荐你使用这款插件。
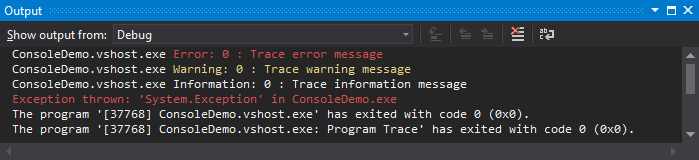
05 Output enhancer
Output enhancer
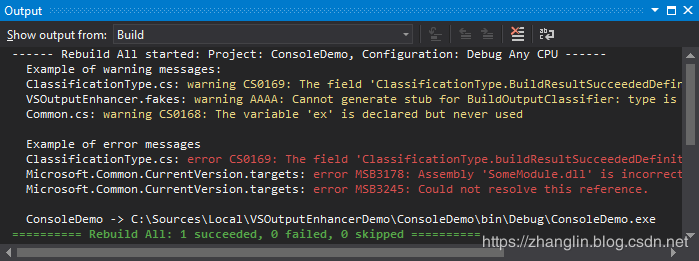
将output窗口的输出的文字添加样式
值得赶紧试试的插件,给输出内容着色。


推荐理由:调试bug的时候,不同的文字颜色,有利于快速识别,良心插件,值得推荐