搭建小程序之前要先准备好服务器,服务器环境:CentOS 7 + 宝塔 + Nginx + php
这里给出云服务器的链接:
1、先安装微擎系统;
2、将小程序后端文件上传到微擎的addons目录下;

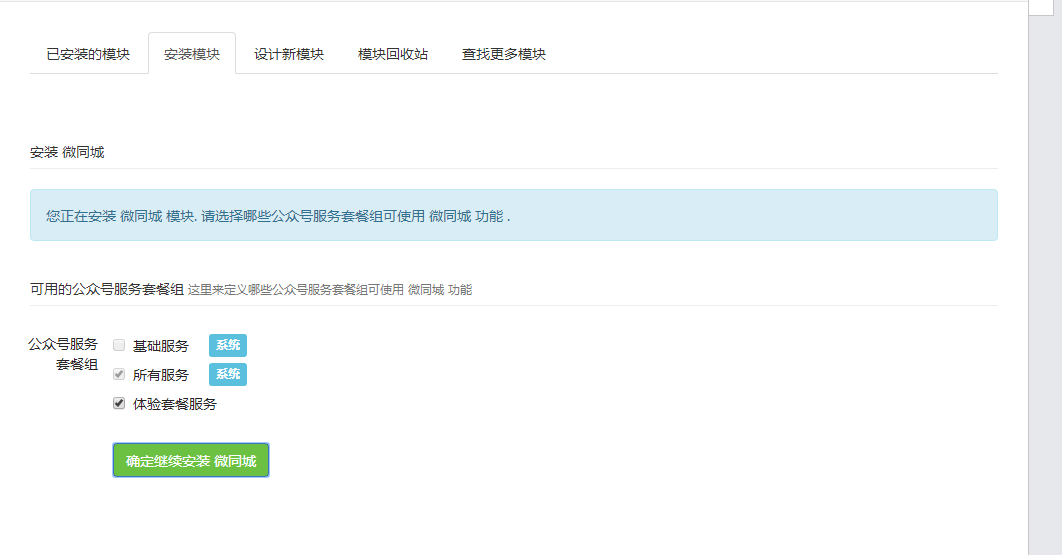
4、在微擎
安装好同城小程序;




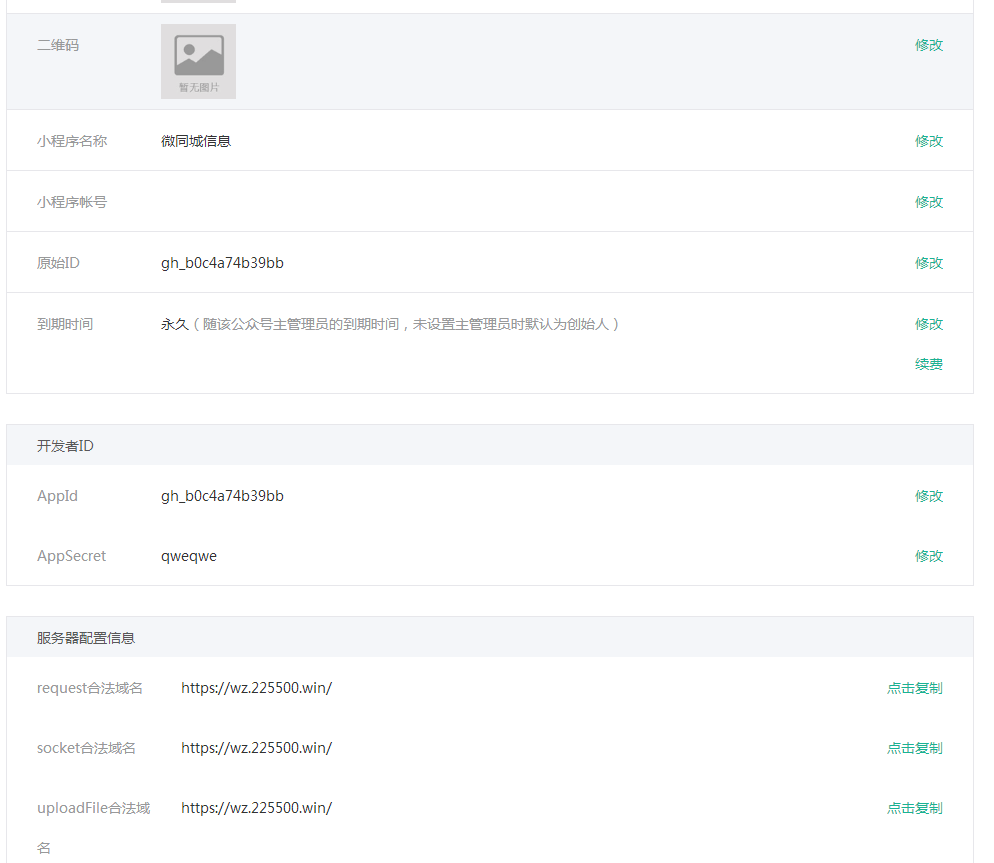
5、在微信小程序中查看自己微信小程序的原始ID、AppID、AppSercert,
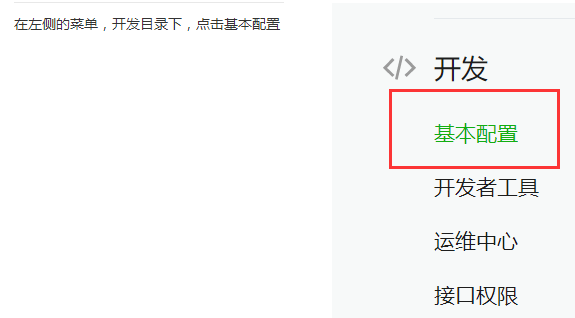
参考下图查看你的小程序AppID和AppSecret(并配置好小程序服务器地址);


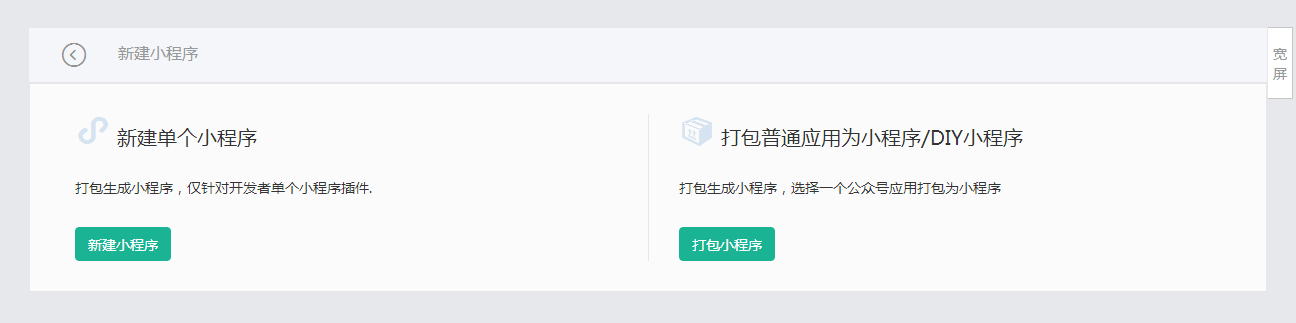
6、新建小程序,并配置好对应的小程序信息;


7、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将步数兑换小程序文件夹放在电脑的英文目录下,域名一定要支持SSL,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名;
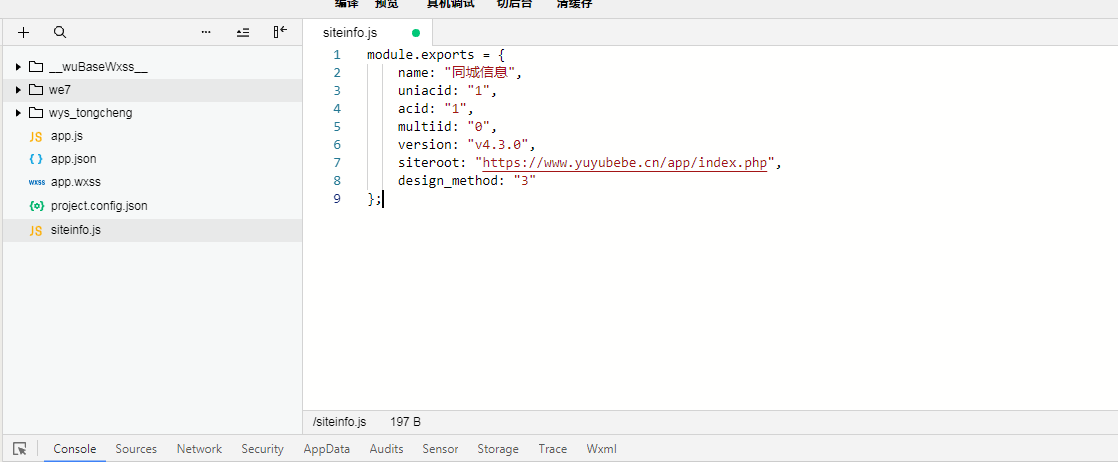
8、打开小程序wxapp文件夹,正常情况下微擎通用小程序前端文件的根目录都会有siteinfo.js文件,打开配置以下参数(一般在文件最末尾):
module.exports = {
name: “微同城”,
uniacid: “58”, //此处需要查看微擎中新建的小程序在微擎对应的程序ID
acid: “58”, 此处需要查看微擎中新建的小程序在微擎对应的程序ID
multiid: “0”,
version: “v4.3.2”, //小程序版本正确填写
siteroot: “https: //www.moyu.asia/app/index.php”, //www.moyu.asia换成你自己的微擎域名即可
design_method: “3”
};
查看微擎中新建的小程序在微擎对应的程序ID方法:

或者用下面的方法,进入小程序配置页面->基础信息中查看

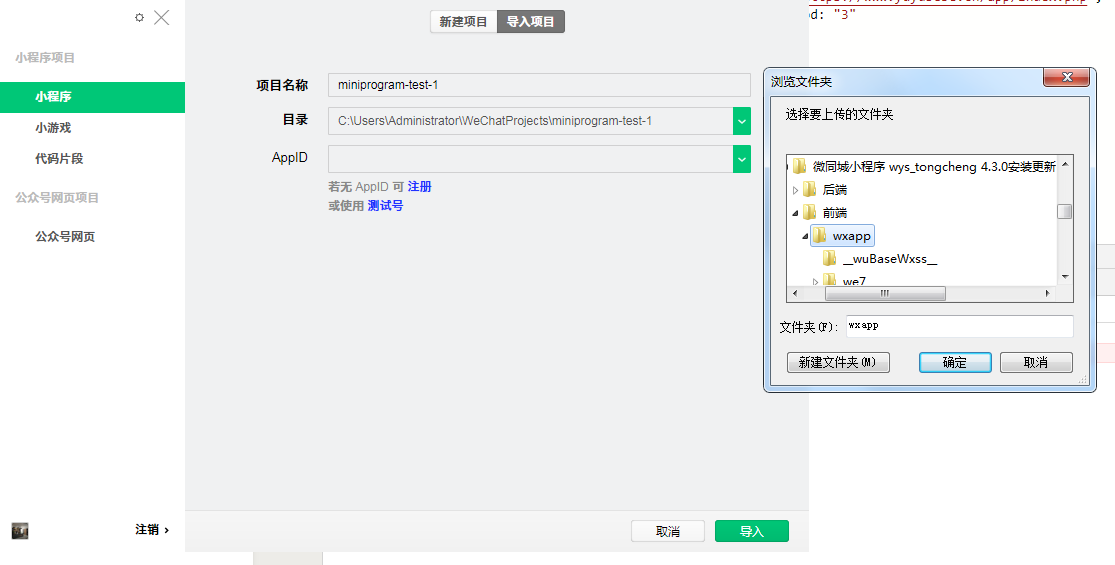
9、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid,配置正确后即可看到小程序页面,如下图:


10、微擎小程序配置完成。