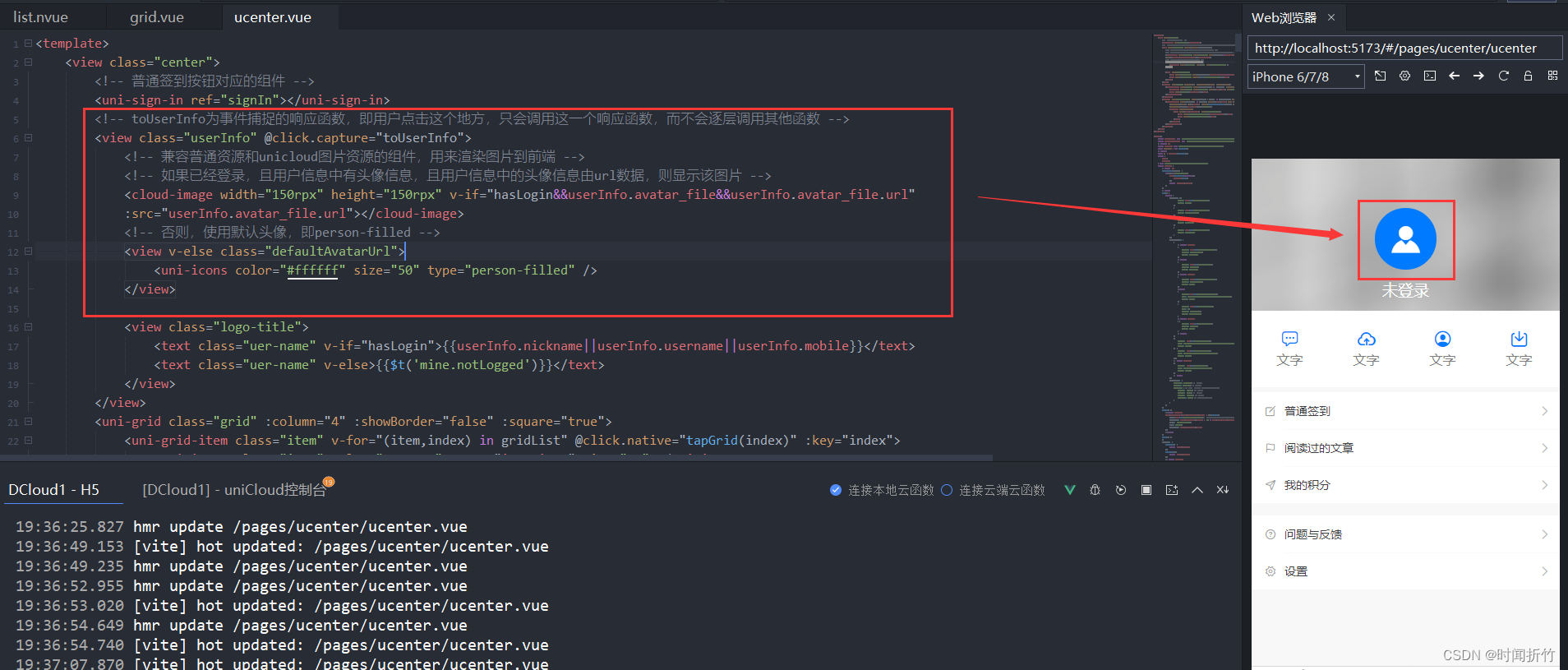
用户头像
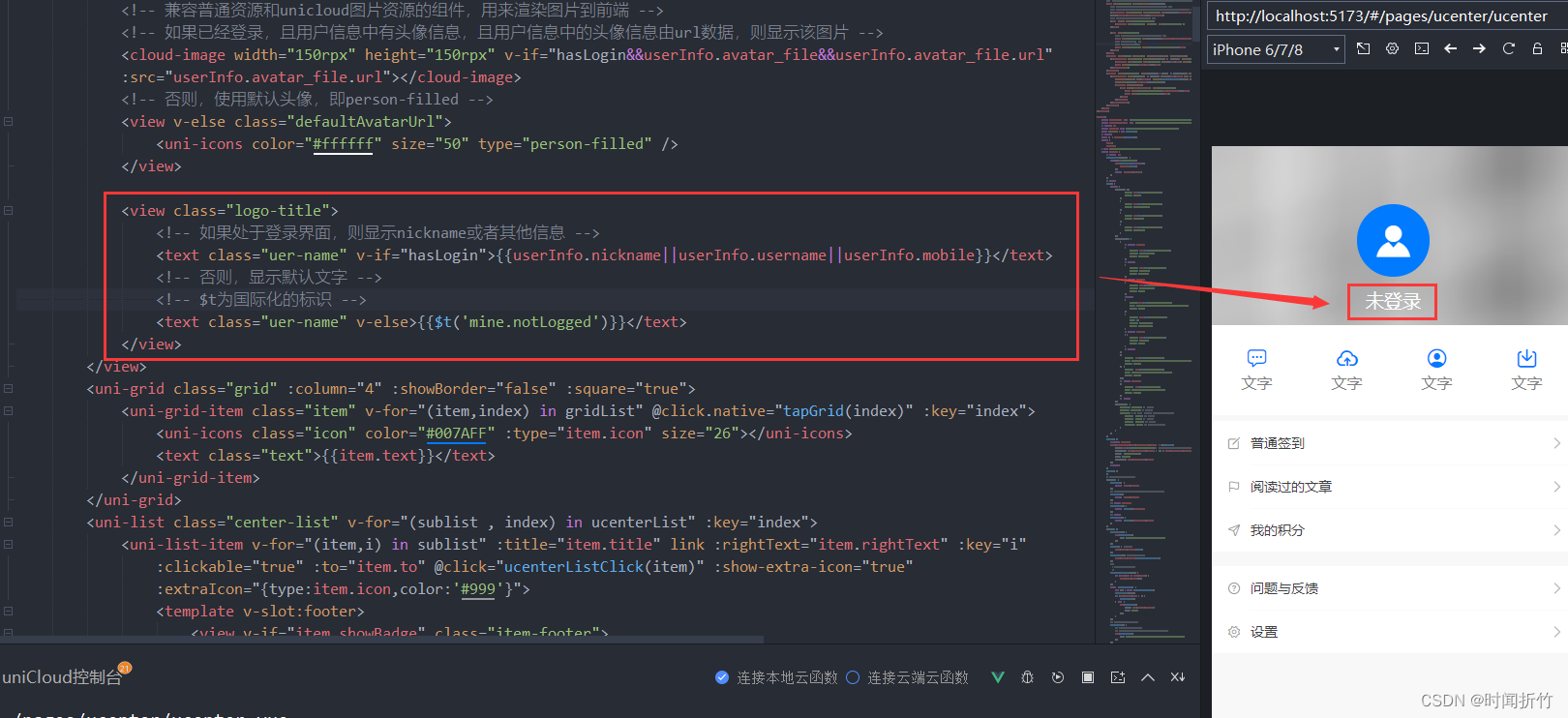
- 构建用户头像区域;
- 使用if判断是否使用url加载头像还是使用保存在本地的默认头像;
- 使用hasLogin和userInfo信息来进行是否登录的判断;
- hasLogin和userInfo都使用了计算属性,并从缓存中读取信息;
-
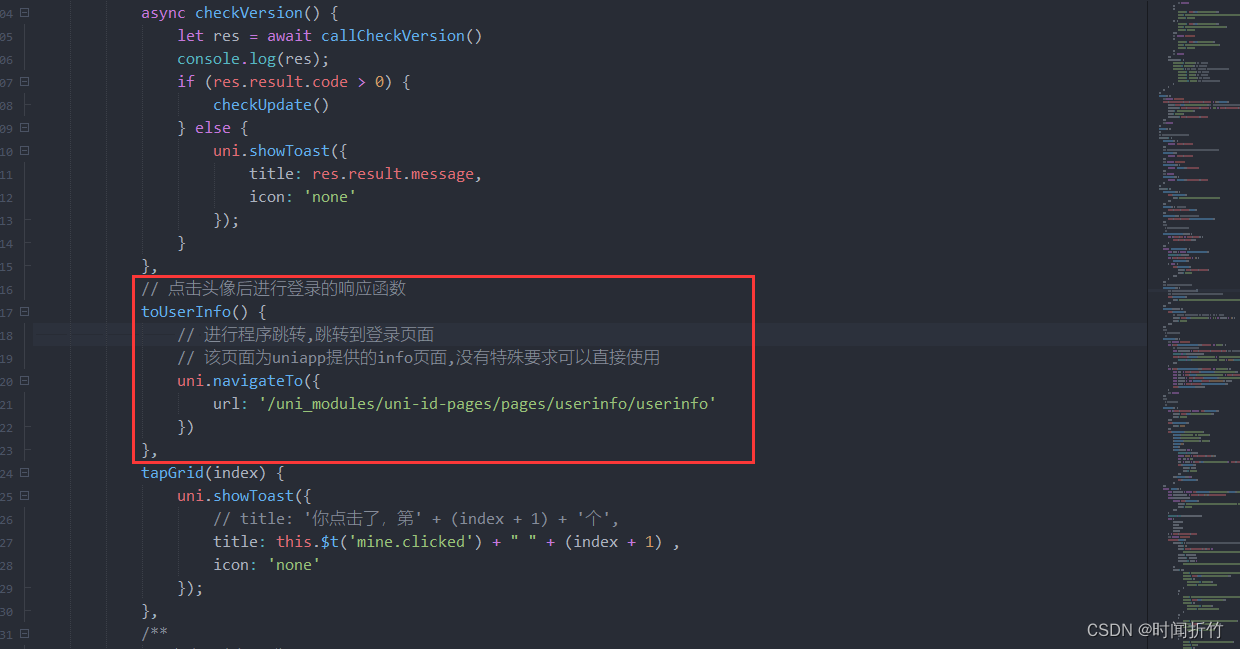
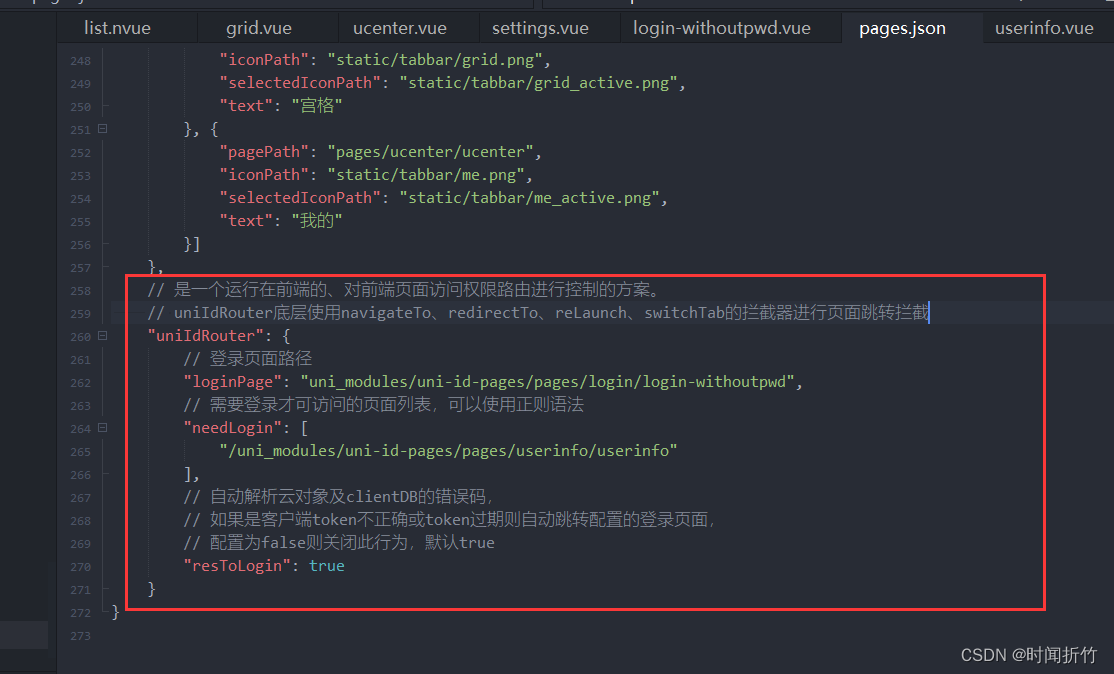
设置页面使用了uniapp提供的页面,进入页面时均会进行是否已登录的判断。






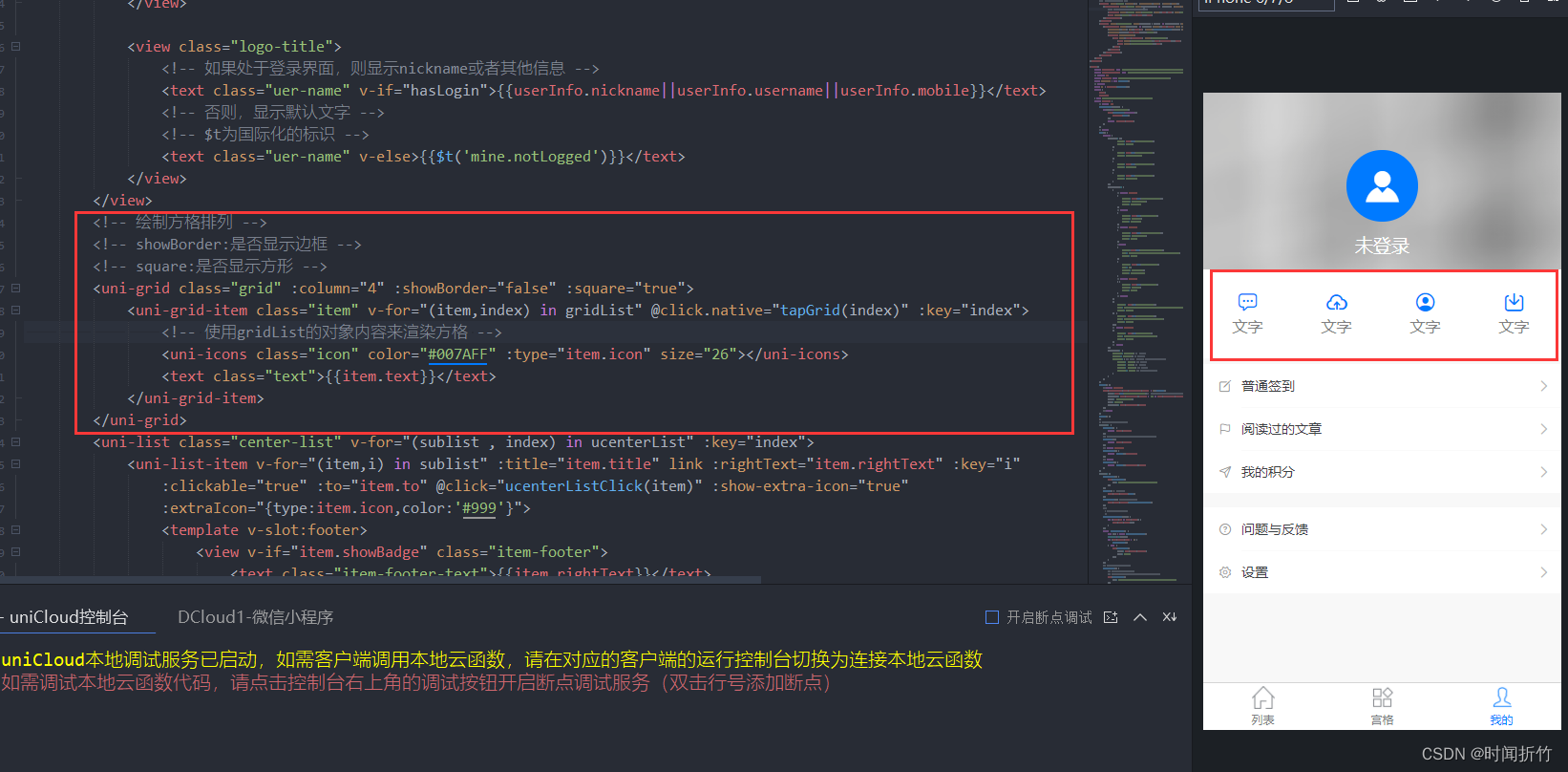
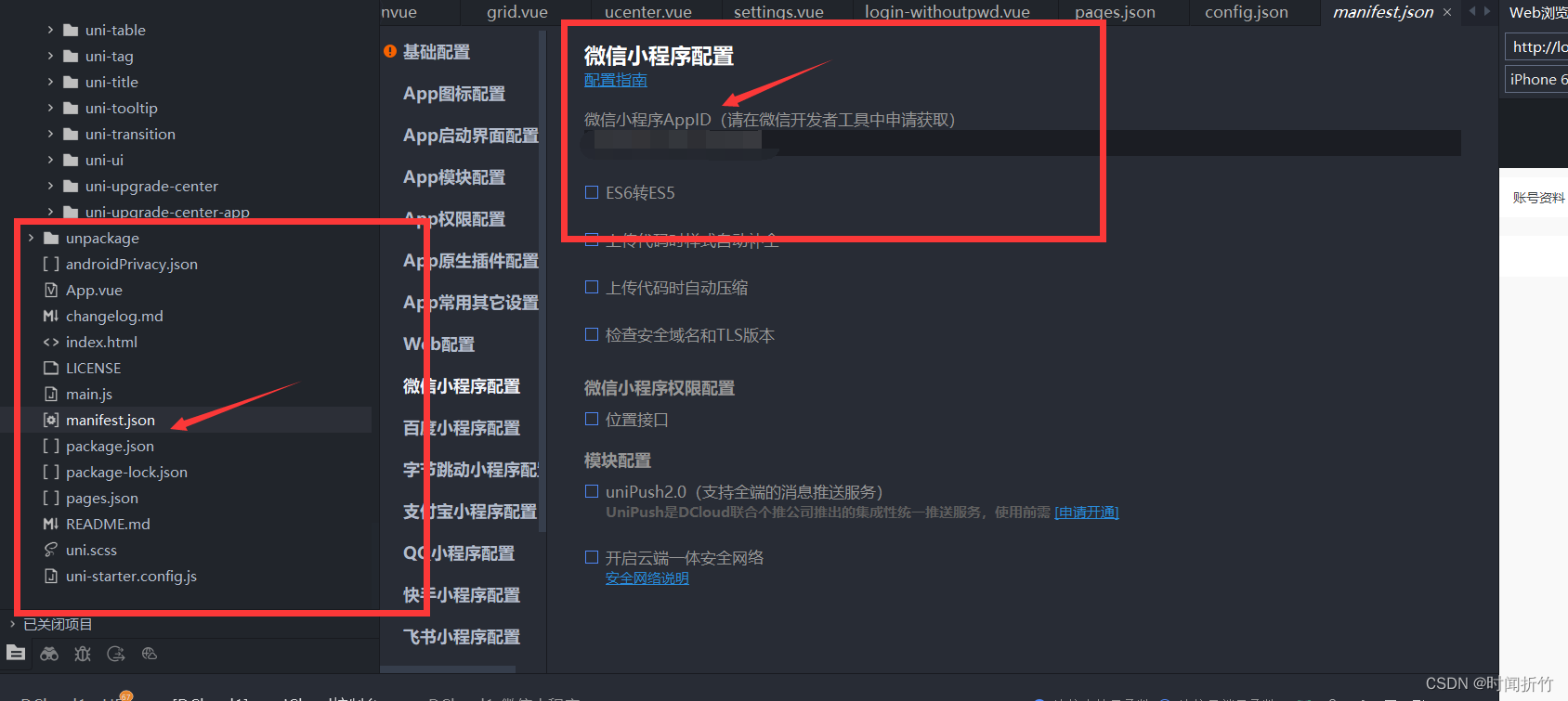
部署到微信小程序进行测试
- 点击运行,并运行到微信小程序;
- 需要在manifest.json中设置微信小程序appid;
-
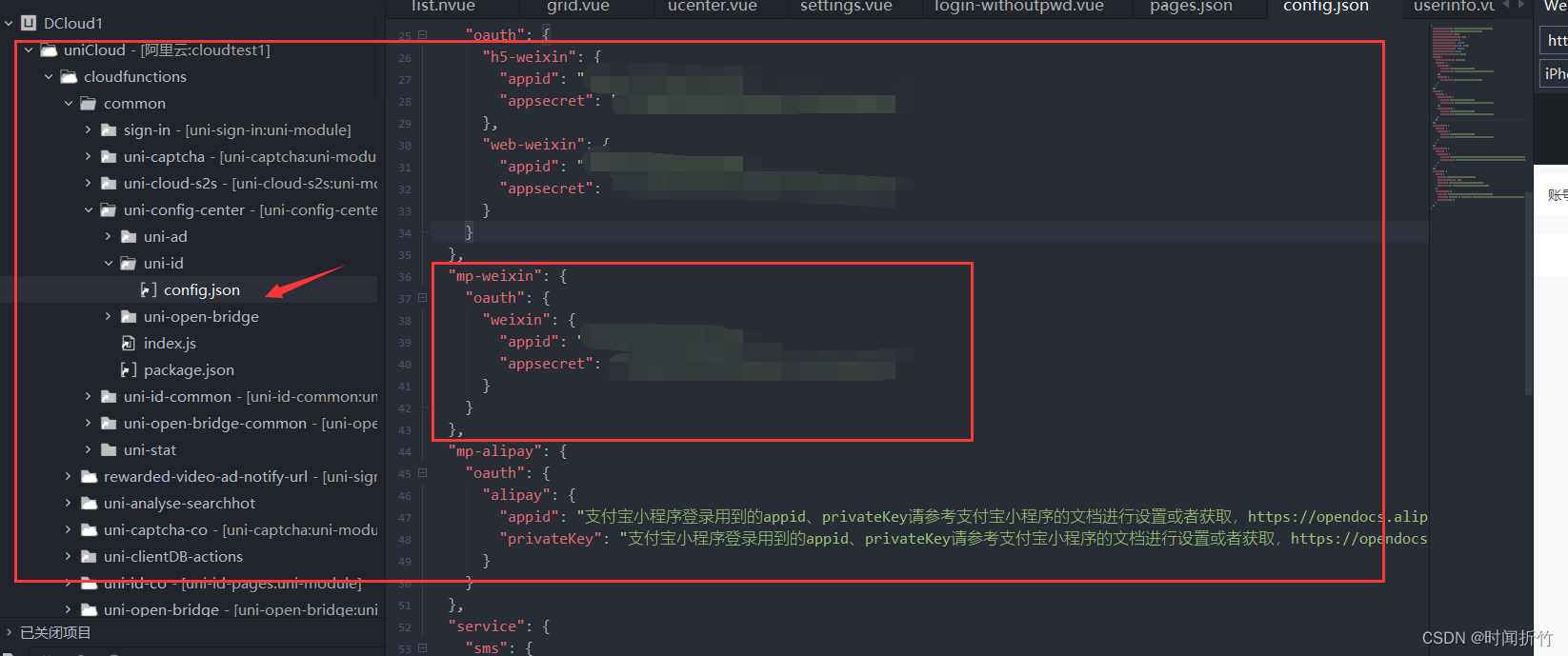
需要在uniCloud->cloudfunctions->common->uni-config-center->uni-id->config.json中设置appid和appsecret。


版权声明:本文为ZeroSwift原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。