前面通过大量时间学习那些可能会让你感觉枯燥的数据处理、数据建模等内容,到这里我们开始涉足PowerBI中最让人心动的环节:数据可视化。
第一篇先在PowerBI中制作常见的柱形图,简单来说,柱形图就是利用水平的柱子表示不同分类数据的大小,与之类似的是条形图,它就是竖的柱形图,或者说把柱形图顺时针转动90度就成了条形图,使用以及作图方式类似,因此本文介绍的柱形图的各项设置也适用于条形图,对它不再作单独介绍。
在PowerBI的可视化组件中,第一排全是这柱形图和条形图,

微软这么安排当然不是偶然的,因为这些图表的应用实在是太常用了,常用到简直不能称为数据可视化。(可视化不应该是玫瑰图、弦图、桑基图等第一眼看不懂只觉得很炫酷的图吗?什么,弦图、桑基图没听说过?以后会介绍的)
但不能因为柱形图很大众化很普通就轻视它,实际上,柱形图加上近亲条形图大约可以占据图表展示的半壁江山,也就是一半以上的图表用这些柱子展示就够了,并且通过适当的设置,柱形图也可以有高颜值哦。
从第一排图表类型可以看出,柱形图又分为:
- 堆积柱形图
- 簇状柱形图
- 百分比堆积柱形图
可能对这几类柱形图还分不清楚,下面就来制作一个柱形图实际看看分别是什么样的。
有一份整理好的2006-2015年各省市三个产业的产值表,

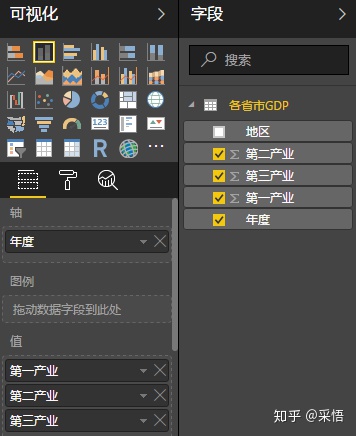
在画布上放入堆积柱形图,[年度]字段拖入轴中,[第一产业]拖入到值上,一个柱形图就出来了,

因为只有一个序列数值,所以堆积柱形图就是普通的柱形图,加入更多序列才显示出堆积的效果,比如把字段[第二产业]、[第三产业]也拖入到值中,

在这个框里拖动各个字段上下的位置,可以改变图表中各字段数值显示的顺序。
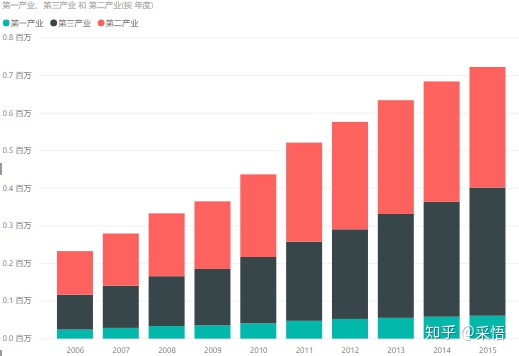
三个序列加入以后就变成了堆积柱形图,显示如下,

堆积柱形图的特征:
- 不同的序列在一根柱子上显示
- 可以直接比较总量的大小
- 分类序列的数值比较功能弱化
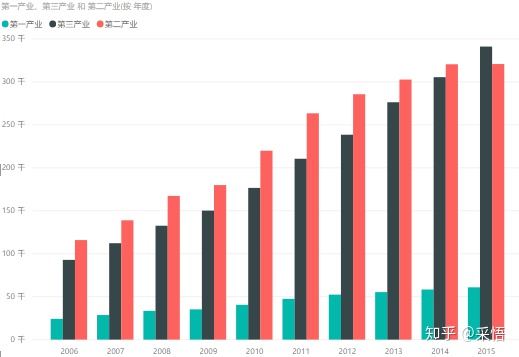
选中刚才制作的堆积柱形图,在可视化区域点击簇状柱形图,刚才的图表就变成了簇状柱形图,

簇状柱形图的特征:
- 不同序列使用不同的柱子
- 可以比较各序列的数值大小
- 总量比较功能弱化
再次选中该图表,然后点击百分比堆积柱形图,图表就变成这样了,

百分比堆积柱形图的特征:
- 与堆积柱形图类似,不同序列在一根柱子上显示
- 显示各序列的相对大小,Y轴标签变为百分比
- 无法比较总量,每根柱子都一样高
以后就可以分清楚各类柱形图了吧。
柱形图格式设置
从上面PowerBI默认出来的图表效果可以看到,虽然比Excel中默认做出来的图表好看了一点点,但离美还差了一大截,完全达不到我们”卖弄”的需求,好在PowerBI中进行格式的美化非常简单,下面就以上面的堆积柱形图为例,选中该图表,点击格式,

就可以显示每一项图表要素的设置,有开关按钮的要素可以点击打开,然后点击向下的箭头,就可以显示每项要素的细节设置,比如对刚才的簇状柱形图进行如下设置:
- 修改标题文字、并增大字号
- Y轴网格线变为白色,宽度设为2磅
- 三个序列数据颜色更换
- 背景颜色更换
变成了下面的风格,

就这样简单点击几下,典型的ECO图表风格就大致出来了,一个合格的柱形图也大抵如此:纵横轴清晰、有图例、有数据单位、和图表呼应的标题,当然还有最养眼的色彩搭配,关于图表的美化后面会继续深入。
公众号:PowerBI星球