1,添加select2 样式 参考
(https://select2.org/ )
2,Html:
<select id=”txtType” name=”Type” class=”form-control select2″ multiple=”multiple”>
</select>
3,jquery
@section scripts{
$(document).ready(function () {
var selectUpload = {
method: function () {
$.ajax({
type: “get”,
url: “/Backstage/SelecType”,
success: function (SelecList) {
for (var i = 0; i < SelecList.length; i++) {
var id = SelecList[i].Id;
var type = SelecList[i].英雄类型;
console.log(‘英雄类型 load success’);
$(“#txtType”).append(“<option value='” + id + “‘>” + type + “</option>”);
$(‘.select2’).select2({
allowClear: true,
language: “zh-CN”
});
}
}
})
}
}
selectUpload.method();
}
});
封装function
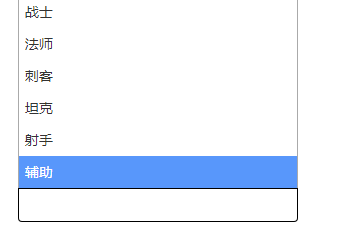
效果图:
点击添加



4, jquery 动态加载:
$.ajax({
type: “post”,
url: “/Backstage/GetTypeIds”,
data: { Id: rowdata.Id },
success: function (typeIds) {
console.log(typeIds);
$(‘#txtType’).val(typeIds).trigger(‘change’); (typeIds 后台返回的是 List<int>类型 )
}
});
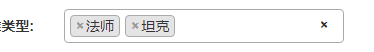
效果图:

后台加载出来
转载于:https://www.cnblogs.com/cfpl-wutao/p/10042938.html