首先是vite.config.js文件
第一步需要配置这里Autoimport配置项
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(
{ reactivityTransform: true }
),
AutoImport(
{
//解决报错,会生成一个auto-import文件,不要删掉。
dts:"src/auto-import.d.ts",
imports: ['vue', 'vue-router'],
resolvers:[]
}
)
],
//设置代理
server: {
proxy: {
'/api':'http://testapi.xuexiluxian.cn'
}
}
})
第二步需要生成一个typescript.json文件
1.yarn add typescript
2.tsc -init
3.这样子会生成一个文件,不能删掉
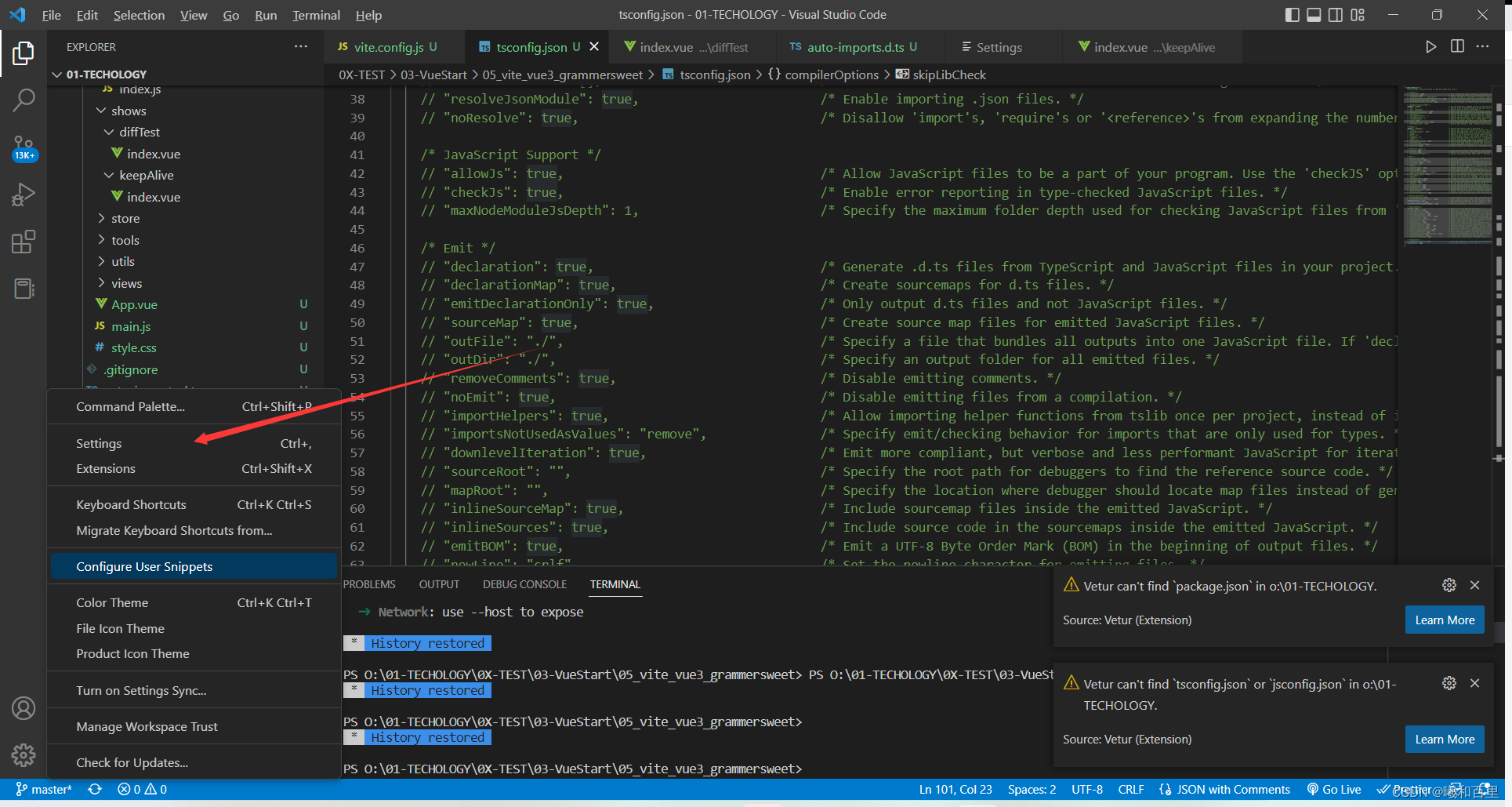
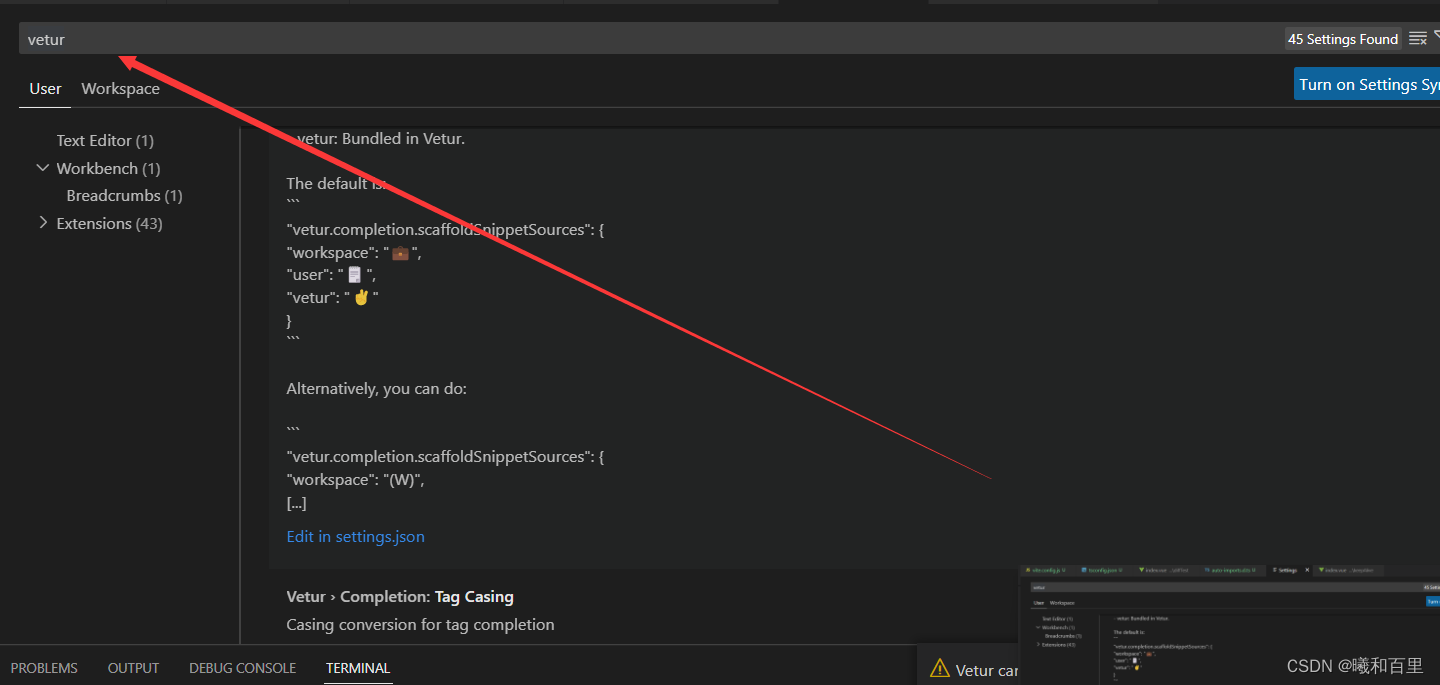
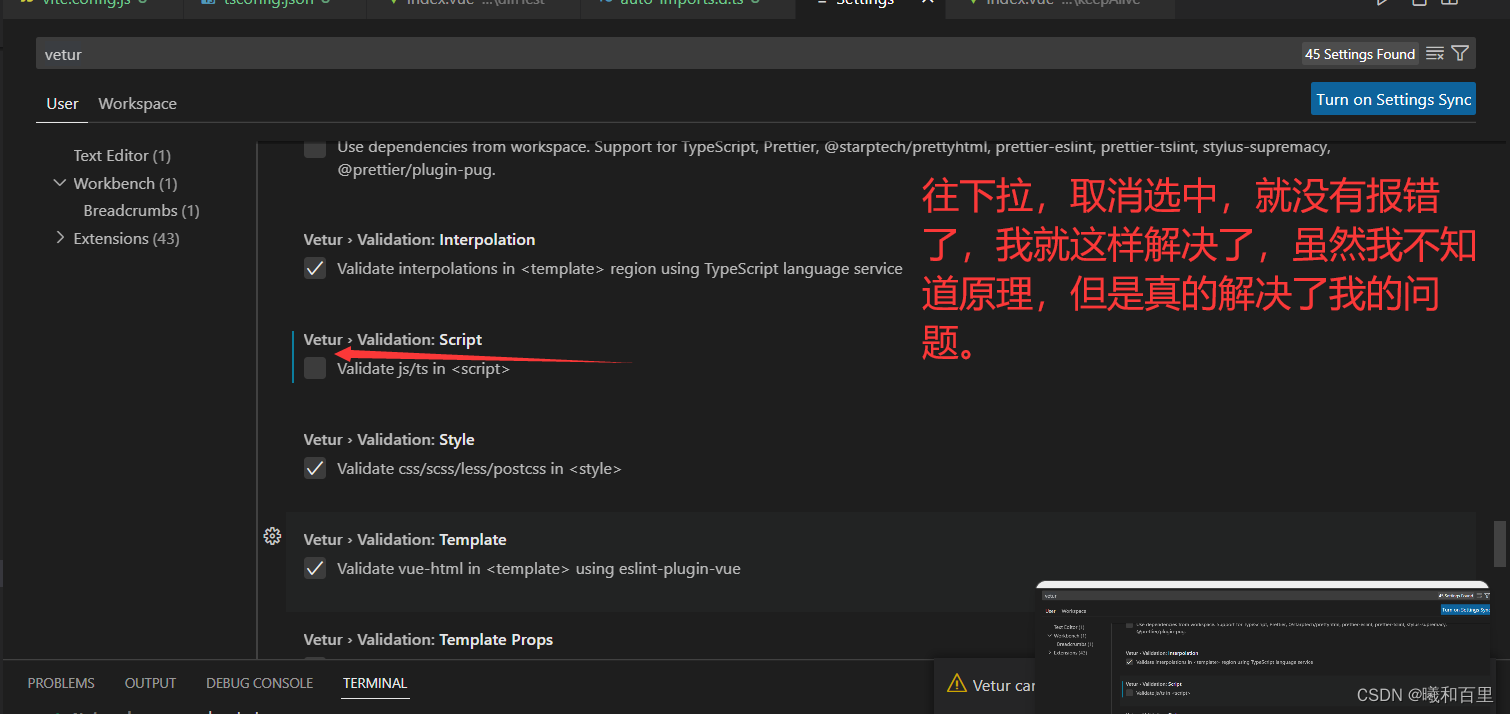
第三步修改vetur



版权声明:本文为weixin_44647865原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。