1.vue -V 查看本机vue版本
2.npm uninstall -g @vue/cli 卸载vue脚手架
3.npm install -g vue-cli 安装vue2脚手架
npm install -g @vue/cli 安装vue3脚手架
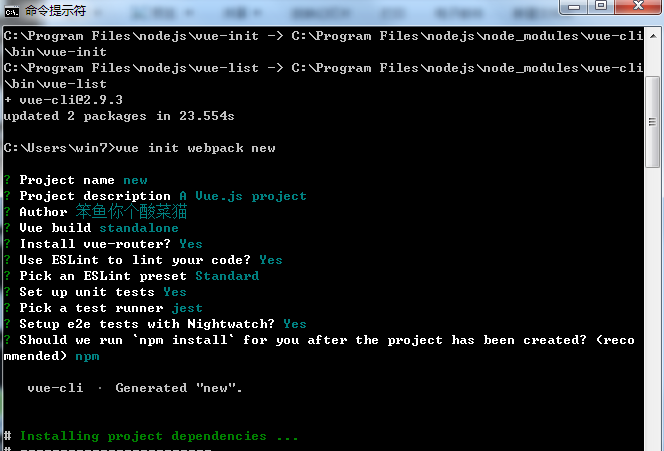
# 创建一个基于webpack 模板的新项目 vue init webpack new-project
输入上面命令后,会询问几个选项,根据自己需要填写就可以了。
Project name
:项目名称,如果不需要就直接回车。注:此处项目名不能使用大写。
Project description
:项目描述,直接回车
Author
:作者
vue build
构建方式(暂且这么解释)
两个选择(上下箭头选择,回车即为选定)
1.Runtime + Compiler:recommended for most users
(译:运行+编译:被推荐给大多数用户)
2.Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLY
allowed in .vue files-render functions are required elsewhere
(译:只运行大约6KB比较轻量的压缩文件,但只允许模板(或任何VUE特定HTML)。VUE文件需要在其他地方呈现函数。翻译不精准,意思大概是选择该构建方式对文件大小有要求)
这里推荐使用1选项,适合大多数用户的
install vue-router?
是否安装vue的路由插件,需要就选y,否则就n(以下均遵循此方法)
Use ESLint to lint your code?
是否使用ESLint检测你的代码?
(ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。)
Pick an ESLint preset
:选择分支风格
选项有三个
1.standard(https://github.com/feross/standard) js的标准风格
2.Airbnb(https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说是JavaScript最合理的方法
3.none (configure it yourself) 自己配置
Setup unit tests?
是否安装单元测试(暂不详细介绍)
Pick a test runner
选择一个单元测试运行器
选项有三个
1.Jest(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
2.Karma and Mocha
3.none
Setup e2e tests with Nightwatch(Y/n)?
是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
Should we run ‘npm install’ for you after the project has been created?
(译:项目创建后是否要为你运行“npm install”?这里选择包管理工具)
选项有三个
yes,use npm(使用npm)
yes,use yarn(使用yarn)
no,I will handle that myself(自己操作)
一路回车到此等待安装完毕,会提示接下来的命令行

# 安装依赖 cd new-project npm install #启动项目 npm run dev
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢? 此时需要执行: ·
npm run build
会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了
用Vue创建一个新的项目 – 笨鱼你个酸菜猫 – 博客园 (cnblogs.com)
ps:node -v 查看node.js版本
webpack -v 查看webpack版本