1.安装依赖
npm install stompjs
npm install --save net
2. 新建连接需要的配置文件linkparam.js文件
/**
* 配置文件,记录系统中固定的参数
*/
export const MQTT_SERVICE = 'ws://127.0.0.1:61623/stomp' // mqtt服务地址
export const MQTT_USERNAME = 'admin' // mqtt连接用户名
export const MQTT_PASSWORD = 'admin' // mqtt连接密码
3.在所需要的vue页面引入
import Stomp from 'stompjs'
---在linkparam.js配置文件中配置mqtt的服务端地址,账号等信息
import { MQTT_SERVICE, MQTT_USERNAME, MQTT_PASSWORD } from '@/config/linkparam.js'
4.在组件中应用stomp.js
data () {
return {
client: Stomp.client(MQTT_SERVICE)
}
},
created () {
// 调用连接的方法
this.connect()
},
methods: {
// 连接
connect: function () {
---初始化mqtt客户端,并连接mqtt服务
var headers = {
'login': MQTT_USERNAME,
'passcode': MQTT_PASSWORD,
}
this.client.connect(headers, this.onConnected, this.onFailed)
},
// 连接成功,
onConnected: function (frame) {
console.log('Connected: ' + frame)
var topic = '/topic/AllCustomer'
// 订阅频道
this.client.subscribe(topic, this.responseCallback, this.onFailed)
},
// 连接失败
onFailed: function (frame) {
console.log('Failed: ' + frame)
},
responseCallback: function (frame) {
console.log('responseCallback msg=>' + frame.body)
---接收消息
},
},
beforeDestoryed(){
this.client.disconnect()
}
}
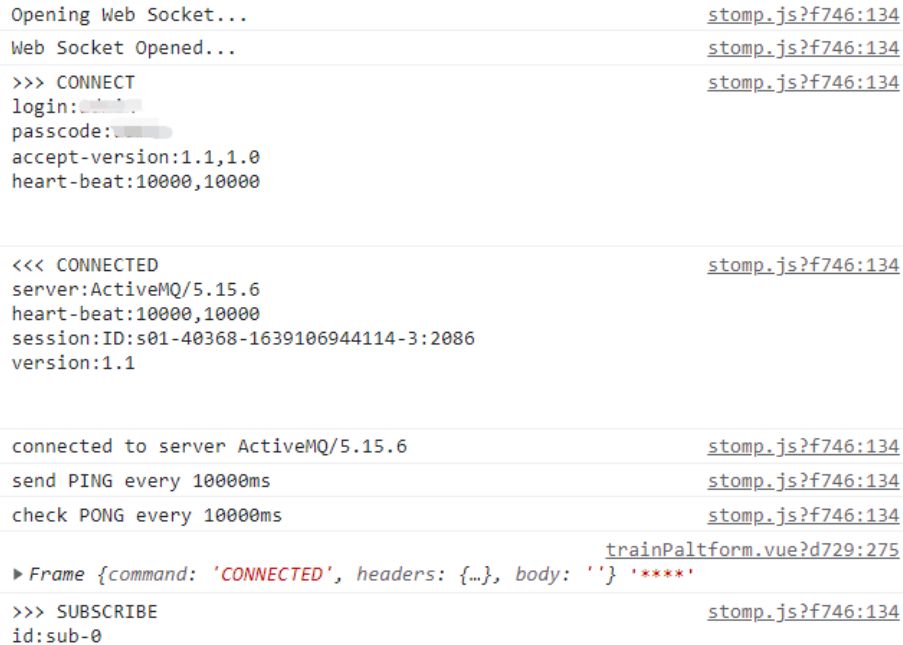
5. 创建成功

注意:
不要忘记了写发布的代码,上图中只是简单的订阅了。
// 这只是一个demo,send()方法里的根据你具体需要的参数决定
this.client.send("topic-"+item.id,{},id +"|"+item.name)
版权声明:本文为TroyeSivanlp原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。