vue实现大屏适配方案 (lib-flexible和postcss-px2rem-exclude)—– 建议收藏
? 最近在做一个大屏的项目,需要实现布局以及字体样式自适应,实在不想写媒体查询了,所以找到了两个相关插件感觉很不错,这里就做个总结啦!
适配解决思路:
解决适配问题的根本思路在于将px转换成rem
rem介绍:
rem是CSS3新增的一个
相对长度单位
。相对于
根元素(即html元素)font-size计算值的倍数的一个css单位
,也就是我们前端常说的适配单位rem。因为rem的特性相对长度单位,所以常用来做
适配
? 那如何将px转化为rem呢??? 这里就引出我们需要用的两个插件:
- 使用
postcss-px2rem-exclude
可以将项目中的px自动转换成rem
amfe-flexible
则可以根据不同型号的手机,进行相应的HTML
根节点(font-szie)
的初始化。
实现步骤:
-
安装
postcss-px2rem-exclude
npm install postcss-px2rem-exclude –save
-
安装
amfe-flexible
npm install amfe-flexible –save
-
在vue项目中的
main.js
导入amfe-flexibleimport ‘amfe-flexible’; / /引入amfe-flexible做rem适配
-
在vue项目中的
vue.config.js
中配置postcss-px2rem-excludemodule.exports = { css: { loaderOptions: { postcss: { plugins: [ require("postcss-px2rem-exclude")({ // 在这里,由于我的设计稿尺寸的屏幕分辨率是1920,具体原因如下: remUnit: 192, // 设计稿尺寸/10 }), ], },},},} -
有个问题:如何配置remUnit的数值:
通常我们是根据设计图来定这个值, 原因很简单,便于开发。假如设计图给的宽度是1920,我们通常就会把remUnit设置为192(设计图宽度的十分之一),这样我们写样式时,
可以直接按照设计图标注的宽高来1:1还原开发
。? 至此,插件我们算是配置完了,那如何用呢,效果又是如何呢,这里我们直接上图上代码
效果及注意事项:
-
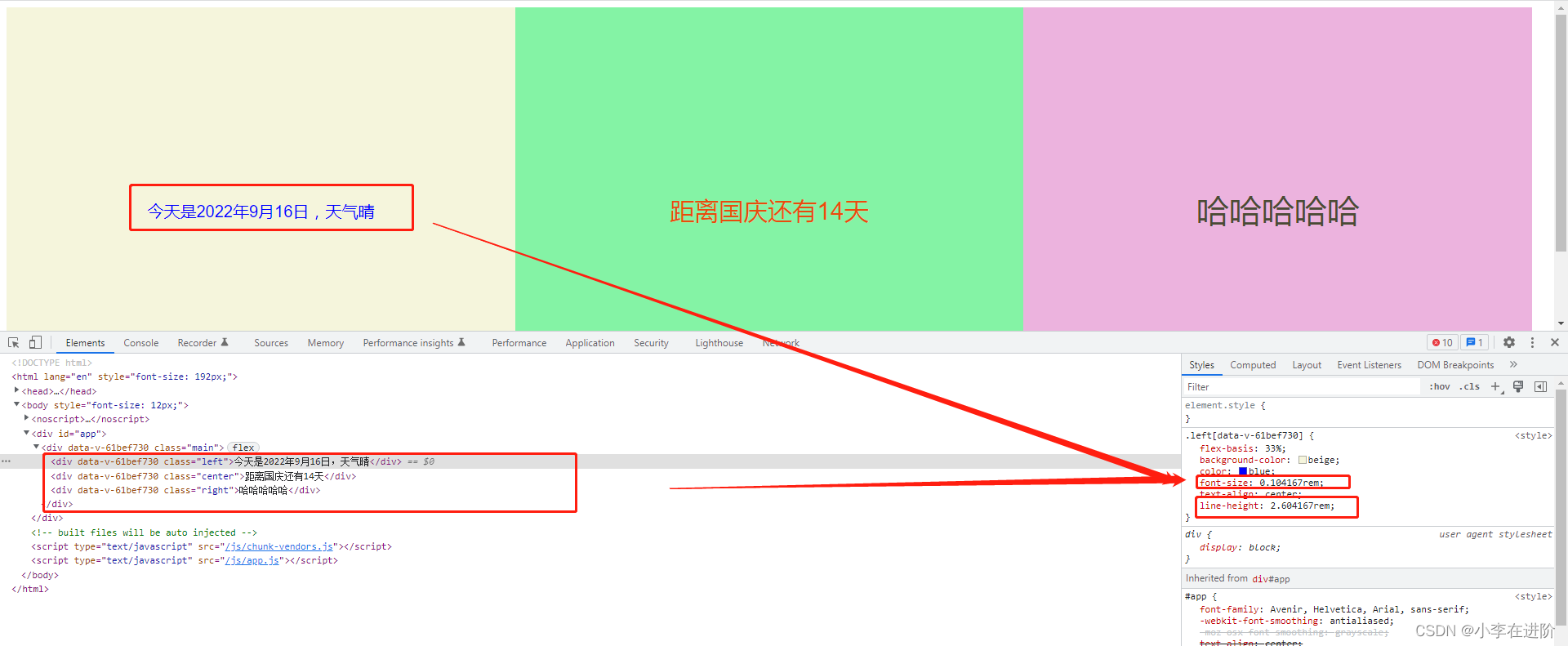
我们先看一下配置成功之后页面控制台显示的样式及效果,如图:这里分辨率是1920*1080

-
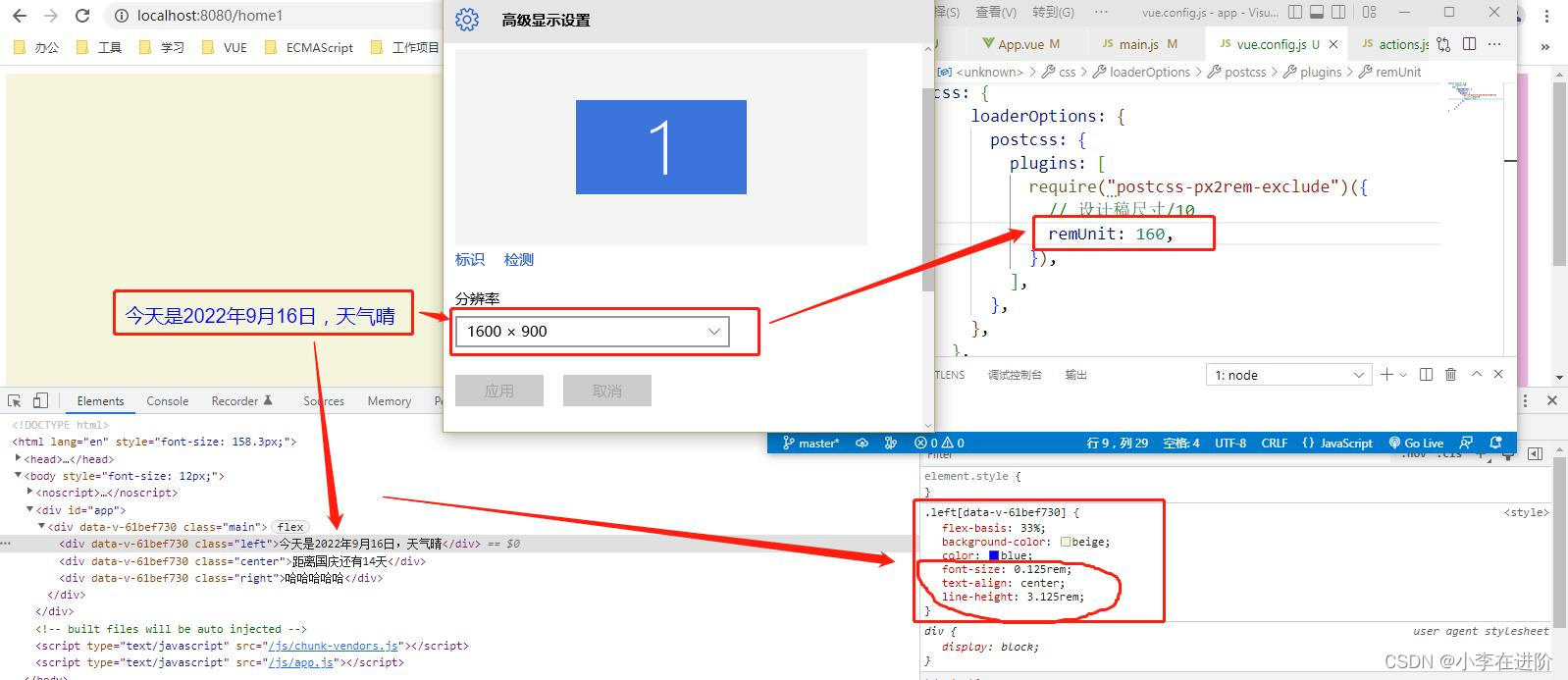
然后修改一下电脑的分辨率以vue.config.js的配置,重新比较一下:

? 很明显,发生了变化,由此我们可以得出:
rem为单位根据设备的分辨率可以动态设置font-size及相关属性
-
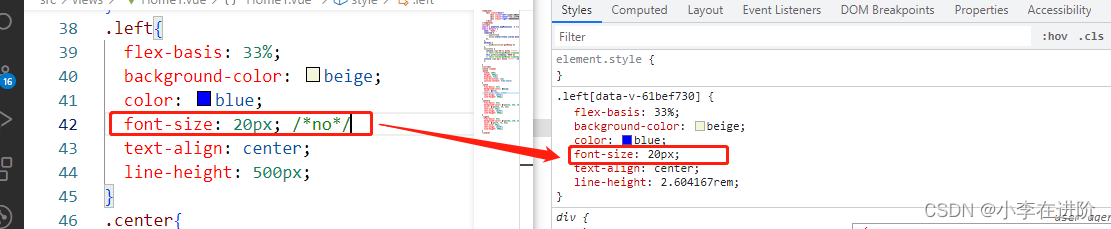
注意事项 :如果你有某些px不想被转换成rem ,那么可以这样做 :
加上/no/
:

-
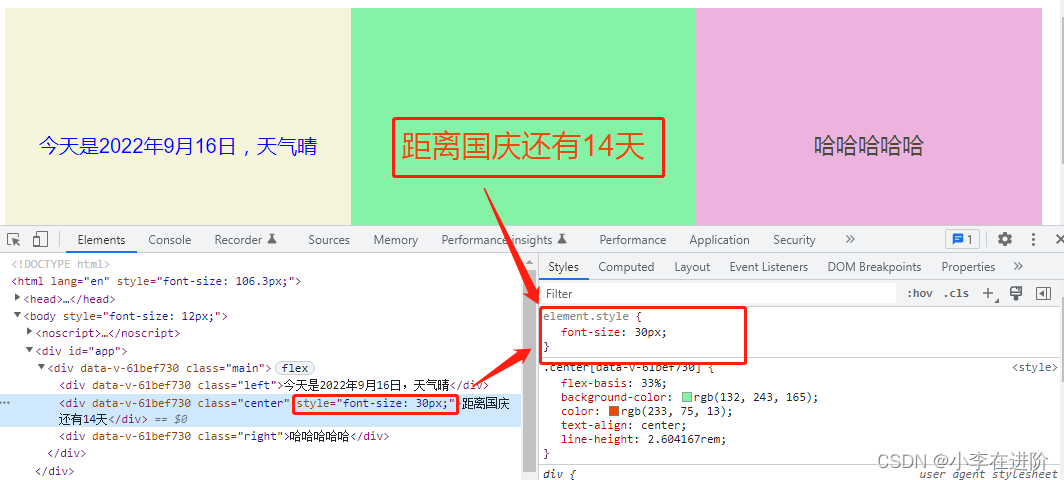
注意事项 : 如果是设置内联样式,就出现问题了:
单位没有被转成rem,目前文字大小不是自适应的状态

? 那该如何解决呢这个问题呢:
- 我们可以写一个px2rem方法,放在全局,在src/main.js里写如下代码:
function px2rem(px){
if(/%/ig.test(px)){ // 有百分号%,特殊处理,表述pc是一个有百分号的数,比如:90%
return px
}else{
return (parseFloat(px) / 192) + 'rem'
}
}
Vue.prototype.$px2rem = px2rem // 放到全局
- 对应的页面的使用方式:
<div class="left">今天是2022年9月16日,天气晴</div>
<div class="center" :style="{fontSize:$px2rem('30px')}">距离国庆还有14天</div>
<div class="right">哈哈哈哈哈</div>