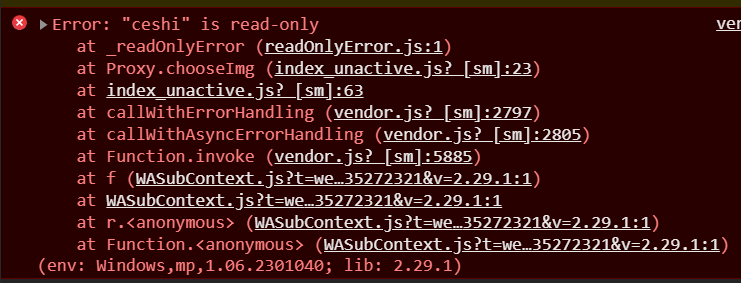
心态大崩,一直找不出来到底是哪里出错了

结果最后发现,写太多const data=reactive({}),不会用ref了,更改ceshi=ref()的值,忘记写.value了。加上.value之后,便不再报错
版权声明:本文为m0_57013518原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
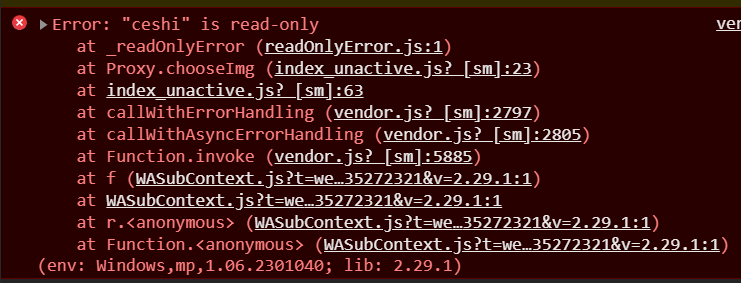
心态大崩,一直找不出来到底是哪里出错了

结果最后发现,写太多const data=reactive({}),不会用ref了,更改ceshi=ref()的值,忘记写.value了。加上.value之后,便不再报错