1.为GridControl的底部数据导航器添加自定义按钮
(1).设置GridControl底部的数据导航器可见
gridControl1.UseEmbeddedNavigator = true;(2).获取GridControl底部数据导航器的按钮集合
DevExpress.XtraEditors.NavigatorButtonsBase nbb = gridControl1.EmbeddedNavigator.Buttons;(3).利用数据导航器的按钮集合的CustomButtons属性添加一个自定义按钮
nbb.CustomButtons.Add();(4).设置自定义按钮的相关属性(是否可见、鼠标停顿时提示信息、图标等)
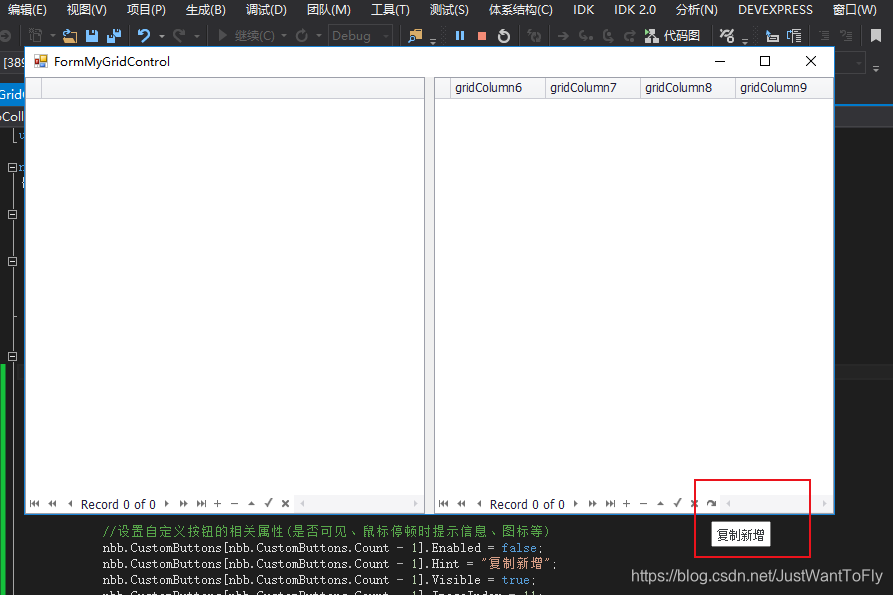
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Enabled = false;
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Hint = "复制新增";
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Visible = true;
nbb.CustomButtons[nbb.CustomButtons.Count - 1].ImageIndex = 11;(5).完整代码及效果
//获取或设置嵌入式数据导航器是否可见(Grid底部的翻页等按钮)
gridControl1.UseEmbeddedNavigator = true;
//获取grid底部数据导航器的按钮集合
DevExpress.XtraEditors.NavigatorButtonsBase nbb = gridControl1.EmbeddedNavigator.Buttons;
//在grid底部数据导航器中添加一个自定义按钮
nbb.CustomButtons.Add();
//设置自定义按钮的相关属性(是否可见、鼠标停顿时提示信息、图标等)
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Enabled = false;
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Hint = "复制新增";
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Visible = true;
nbb.CustomButtons[nbb.CustomButtons.Count - 1].ImageIndex = 11;

2.为自定义按钮添加自定义图片
(1).定义一个图片集合,用于存放将要添加的图片资源
DevExpress.Utils.ImageCollection images = new DevExpress.Utils.ImageCollection();//定义一个图片集合(2).将本地图片文件添加到项目资源中
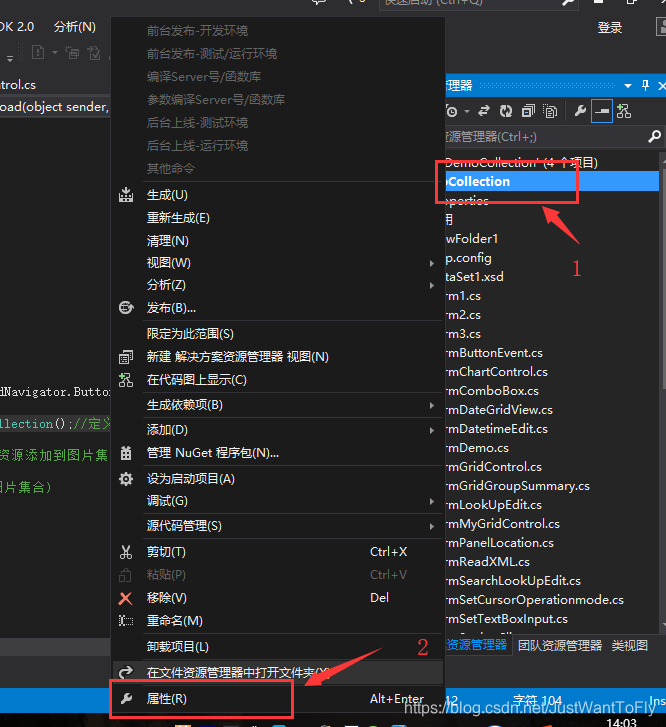
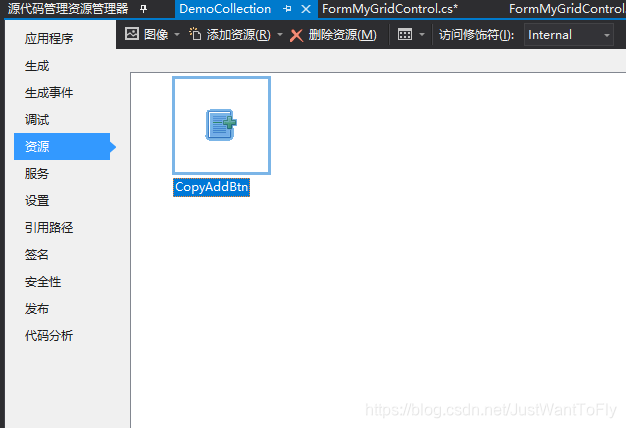
(2.1)第一步在工程文件上右键,然后点击属性

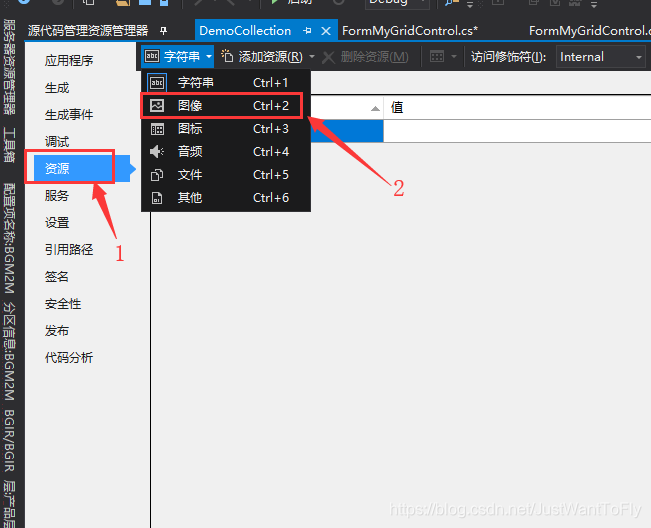
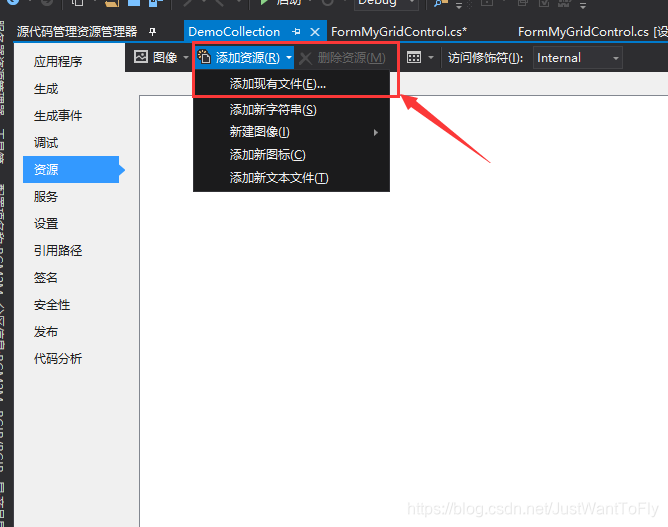
(2.2)在属性中选中资源,然后在上方选中字符串旁边的下三角,在下拉出来的数据中选择图像;之后选择添加资源旁边的下三角,在下拉出来的数据中选择添加现有文件,在本地路径选中需要添加的图片即可



(3).将工程文件中添加的图片资源添加到前面定义的图片集合中
images.AddImage(DemoCollection.Properties.Resources.CopyAddBtn);//将工程文件的图片资源添加到图片集合中(4).将图片集合赋值给数据导航器的Buttons属性中的ImageList属性
//将图片集合赋给数据导航器中按钮集合的ImageList
//(赋值之后,自定义按钮的图片只能用ImageList中新的图片而不能使用默认的图片集合)
nbb.ImageList = images;
注:将图片集合赋给数据导航器中按钮集合的ImageList(赋值之后,自定义按钮的图片只能用ImageList中新的图片而不能使用默认的图片集合,因此ImageIndex需要注意)
3.为自定义按钮绑定单击事件(用于编写按钮功能逻辑代码)
(1).绑定事件
//数据导航器中的按钮都是通过ButtonClick绑定事件,因为自定义按钮是没有对应的事件
//因此需要通过该事件绑定对应的按钮功能逻辑,而Buttons中的按钮也会触发该事件,但是
//如果没有添加相应的逻辑,不会影响其原有的功能
gridControl1.EmbeddedNavigator.ButtonClick += new DevExpress.XtraEditors.NavigatorButtonClickEventHandler(CustomButtons_ButtonClick);(2)自定义事件方法
/// <summary>
/// 绑定自定义按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void CustomButtons_ButtonClick(object sender, DevExpress.XtraEditors.NavigatorButtonClickEventArgs e)
{
//判断当前数据导航器点击的按钮类型
if (e.Button.ButtonType == DevExpress.XtraEditors.NavigatorButtonType.Custom)
{
//如果是自定义按钮,则判断自定义按钮的功能
if (e.Button.Hint == "复制新增")
{
DataRow dr = gridView2.GetFocusedDataRow();
gridView2.AddNewRow();
foreach (DataColumn dc in dr.Table.Columns)
{
gridView2.SetFocusedRowCellValue(dc.ColumnName, dr[dc.ColumnName]);
}
}
}
}完整代码及效果图:
private void FormMyGridControl_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("gridColumn1");
dt.Columns.Add("gridColumn2");
dt.Columns.Add("gridColumn3");
dt.Columns.Add("gridColumn4");
for (int i = 0; i < 3; i++)
{
dt.Rows.Add();
for (int j = 0; j < dt.Columns.Count; j++)
{
dt.Rows[i][j] = "Column" + (j + 1).ToString() + "数据";
}
}
msGridControl1.DataSource = dt;
//获取或设置嵌入式数据导航器是否可见(Grid底部的翻页等按钮)
gridControl1.UseEmbeddedNavigator = true;
//获取grid底部数据导航器的按钮集合
DevExpress.XtraEditors.NavigatorButtonsBase nbb = gridControl1.EmbeddedNavigator.Buttons;
DevExpress.Utils.ImageCollection images = new DevExpress.Utils.ImageCollection();//定义一个图片集合
images.AddImage(DemoCollection.Properties.Resources.CopyAddBtn);//将工程文件的图片资源添加到图片集合中
//将图片集合赋给数据导航器中按钮集合的ImageList
//(赋值之后,自定义按钮的图片只能用ImageList中新的图片而不能使用默认的图片集合)
nbb.ImageList = images;
//在grid底部数据导航器中添加一个自定义按钮
nbb.CustomButtons.Add();
//设置自定义按钮的相关属性(是否可见、鼠标停顿时提示信息、图标等)
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Enabled = false;
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Hint = "复制新增";
nbb.CustomButtons[nbb.CustomButtons.Count - 1].Visible = true;
nbb.CustomButtons[nbb.CustomButtons.Count - 1].ImageIndex = 0;
//数据导航器中的按钮都是通过ButtonClick绑定事件,因为自定义按钮是没有对应的事件
//因此需要通过该事件绑定对应的按钮功能逻辑,而Buttons中的按钮也会触发该事件,但是
//如果没有添加相应的逻辑,不会影响其原有的功能
gridControl1.EmbeddedNavigator.ButtonClick += new DevExpress.XtraEditors.NavigatorButtonClickEventHandler(CustomButtons_ButtonClick);
}
/// <summary>
/// 绑定自定义按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void CustomButtons_ButtonClick(object sender, DevExpress.XtraEditors.NavigatorButtonClickEventArgs e)
{
//判断当前数据导航器点击的按钮类型
if (e.Button.ButtonType == DevExpress.XtraEditors.NavigatorButtonType.Custom)
{
//如果是自定义按钮,则判断自定义按钮的功能
if (e.Button.Hint == "复制新增")
{
DataRow dr = gridView2.GetFocusedDataRow();
gridView2.AddNewRow();
foreach (DataColumn dc in dr.Table.Columns)
{
gridView2.SetFocusedRowCellValue(dc.ColumnName, dr[dc.ColumnName]);
}
}
}
}

版权声明:本文为JustWantToFly原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。