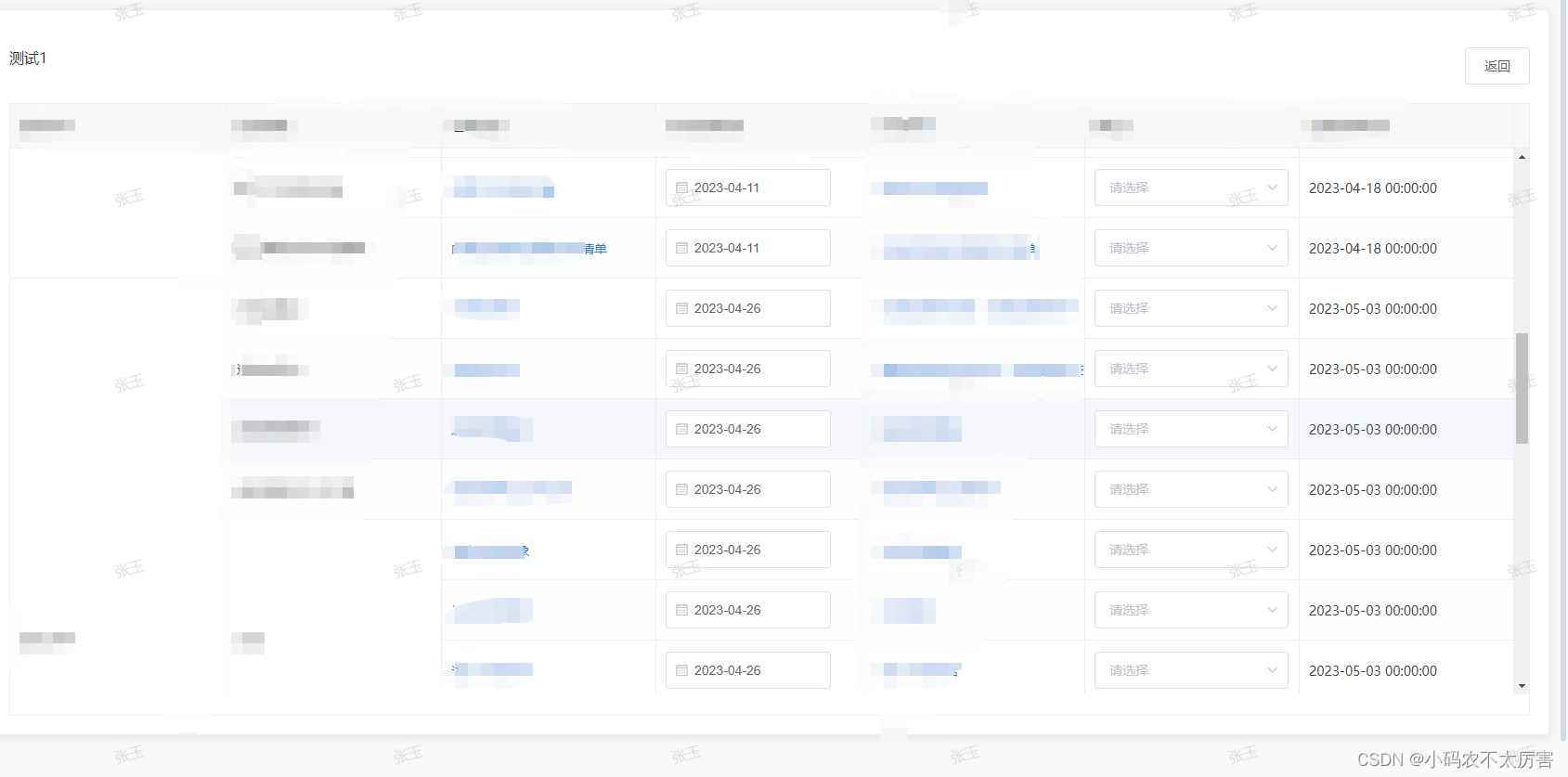
描述一下场景,我在A页面有一个很大的table表,数据是定死的,我点击其中一项跳转到B页面,B页面再点击返回(this.$router.back() ),滚动条要定位到table中点击的那一项

以上为A页面
1.第一步,刚开始页面滚动条是整个页面的,即浏览器窗口,但是我始终监听不到浏览器的滚动条,所以我就给el-table加了高度,让el-table拥有自己的滚动条
<el-table
ref="singleTable"
:row-class-name="tableRowClassName"
@row-click="clickRow"
v-loading="dataListLoading"
:border="true"
:data="dataList"
height="71vh"
>
</el-table>
// 在这要注意的是,我加了 :row-class-name="tableRowClassName"
// @row-click="clickRow"
// 这两个事件,这两个事件主要是为了给每行加上属于自己的索引值,以便后续使用
//以下为js事件
tableRowClassName({ row, rowIndex }) {
// console.log(row);
// console.log(rowIndex);
row.index = rowIndex;
},
async clickRow(row) {
if (row.index !== this.index) {
// 如果点击的当前行的索引 不同的时候,进行一些操作,比如访问接口请求参数,如果一样
的话,就不做请求,还是原来的数据。
}
//让点击的这行索引赋值给变量index
this.index = row.index;
},2.在点击el-table中行数据的时候,获取当前行数据中的索引值,存入sessionStorage
// 表中被点击行
<el-table-column prop="patrolTask" label="xxxx">
<template slot-scope="scope">
<el-link type="primary" @click="linkTask(scope.row)">{{ scope.row.patrolTask }}</el-link>
</template>
</el-table-column>
// 单击xxxx
linkTask(row) {
sessionStorage.setItem('index',row.index)
}
3.因为这张大表数据挺多,而且有很多合并行合并列,所以我对他进行了首次进入后的缓存操作,在路由处加了以下属性

并且在App.vue入口文件加了keep-alive,用来缓存组件实例

这一步可以理解为优化的操作
4.以上操作都做完以后,在activated钩子里面做以下操作,因为上面用了keep-alive,所以在进入页面时,只能用这个钩子函数初始化的时候进行操作滚动条,如果没有进行缓存实例操作的话,也可以在created钩子中去操作
activated(){
let index = sessionStorage.getItem('index')
setTimeout(() => {
const tableBodyWrapper = document.querySelector('.el-table__body-wrapper');
tableBodyWrapper.scrollTop = index*60;
},500)
},
如有不足,欢迎各位大佬多多指教!
版权声明:本文为zwjl1017原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。