更新一下——————————————————————————–
最近了解到dotenv,可以解决在开发环境的多环境配置问题。
在项目中安装 dotenv
npm run dotenv
根目录下创建 .env 文件
HOST=localhost PORT=3000
根目录下 index.js 下引入 dotenv 并使用
require('dotenv').config({ path: '.env' })
// 使用 console.log(process.env.HOST) // localhost console.log(process.env.PORT) // 3000
需求:
前后端分离的项目中,前端会有很多环境:本地开发,测试环境,预发布环境,正式上线环境等等,我们的项目有3套基本相同的项目,意思是有12个以上环境,当每个环境都需要打包的时候,手动修改配置就很繁琐而且难免出错,比如每个环境对应的服务器地址不同,项目名称不同。
解决:
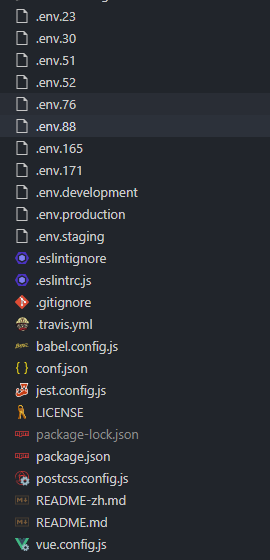
在根目录下创建.env.xxx文件,例如.env.development,.env.production,.env.staging,.env.51(51是我的服务器标识)等等

里面配置你需要切换的服务器连接地址,其他项目名称,以及打包后的文件地址。

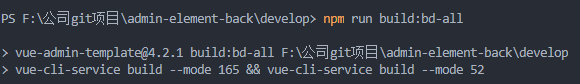
最后在package.json配置打包命令即可:

这样,执行哪个命令就是将对应配置的项目打包。其中,vue-cli-service build –mode xx 是修改了环境变量,即process.env里的环境变量VUE_APP_baseUrl等,其中&&是将两个命令连接起来,前面一个正确执行后执行后面的命令,可以用&&连接多个命令。
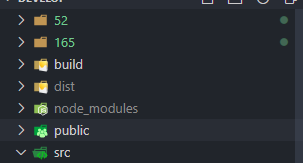
同时要注意配置outputDir,即打包后的文件的位置。默认是dist,可以自己配置,这样一键打包多个项目位于不同的目标文件夹下。
outputDir位于vue.config.js里:

运行效果:


这样就会成功打出两个不同配置的包。
如果对各位有用,希望能点个赞!
———————————补充一下———————————

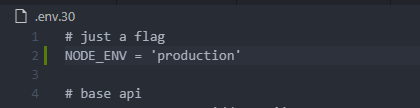
把NODE_ENV设置为production,目的是在production模式下打包没有sourceMap,如下是我的vue.config.js的配置,sourceMap使得打包后体积变大一倍,然而它只是用来追踪bug的,development模式下可以配置它。
