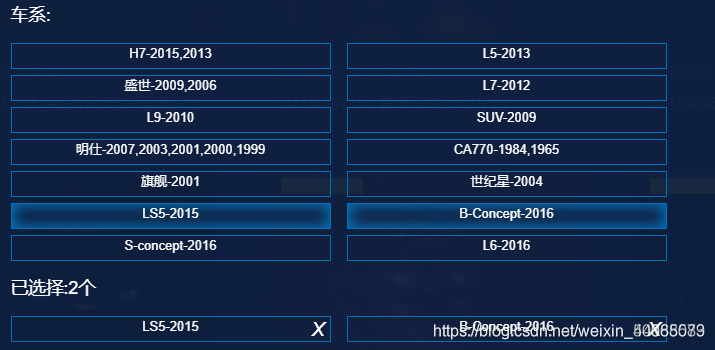
实用场景
可
多选
多个”车系“,并为每个选中的span添加样式

思路:
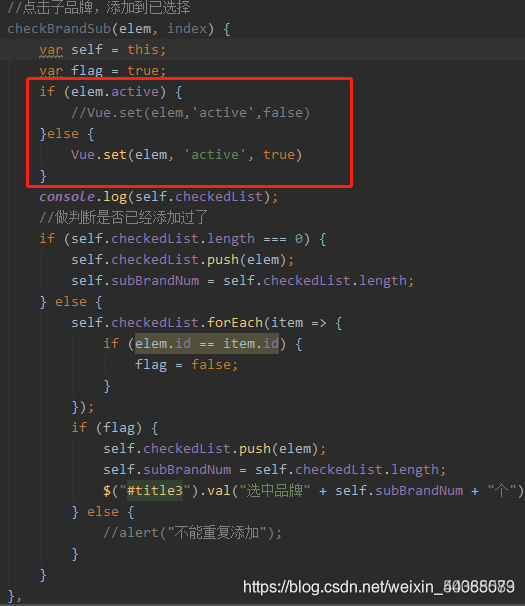
元素上,动态绑定类名active,为item添加布尔类型的属性active,绑定点击事件,传递参数item,在事件函数中判断是否item是否存在active属性,存在的话,设置属性值为false,不存在的话,设置为true,就可以达到选中添加样式
html部分

js部分

如果为
单选
,需要清除其他元素样式,那么请保留Vue.set(elem,‘active’,false);
备注: 为item添加不存在的属性,需要使用vue提供的Vue.set( object, key, value )方法
版权声明:本文为weixin_50085089原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。