
pickerOptions: {
shortcuts: [{
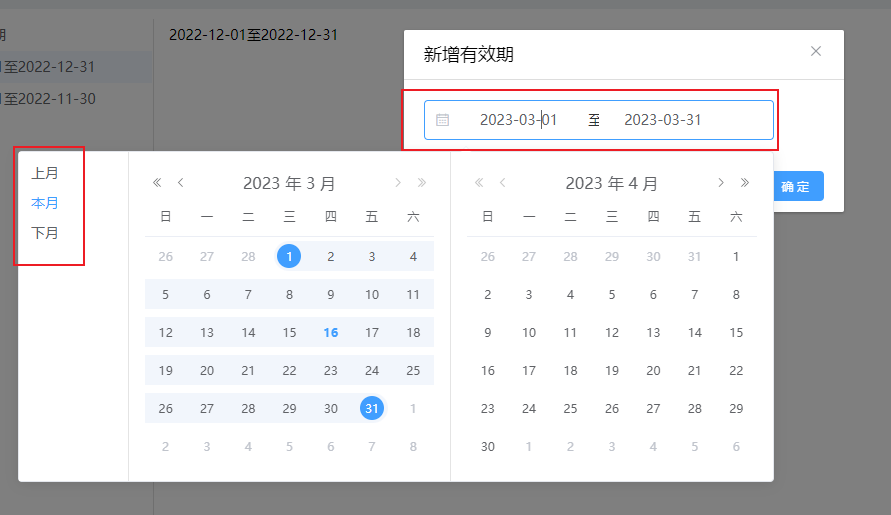
text: '上月',
onClick(picker) {
let start = this.$moment().month(this.$moment().month() - 1).startOf('month').format('YYYY-MM-DD')
let end = this.$moment().month(this.$moment().month() - 1).endOf('month').format('YYYY-MM-DD')
picker.$emit('pick', [start, end]);
}
}, {
text: '本月',
onClick(picker) {
let start = this.$moment().month(this.$moment().month()).startOf('month').format('YYYY-MM-DD')
let end = this.$moment().month(this.$moment().month()).endOf('month').format('YYYY-MM-DD')
picker.$emit('pick', [start, end]);
}
}, {
text: '下月',
onClick(picker) {
let start = this.$moment().month(this.$moment().month() + 1).startOf('month').format('YYYY-MM-DD')
let end = this.$moment().month(this.$moment().month() + 1).endOf('month').format('YYYY-MM-DD')
picker.$emit('pick', [start, end]);
}
}]
}
版权声明:本文为qq_43780814原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。