效果如图:

此视频借鉴
(7条消息) Vue elementUi表格批量删除_快乐の風的博客-CSDN博客_elementui表格批量删除
根据官网多选表格所给的@selection-change=”handleSelectionChange”,此方法可以获取包含当前选中所有数据的
数组
,但是并没有下标index.
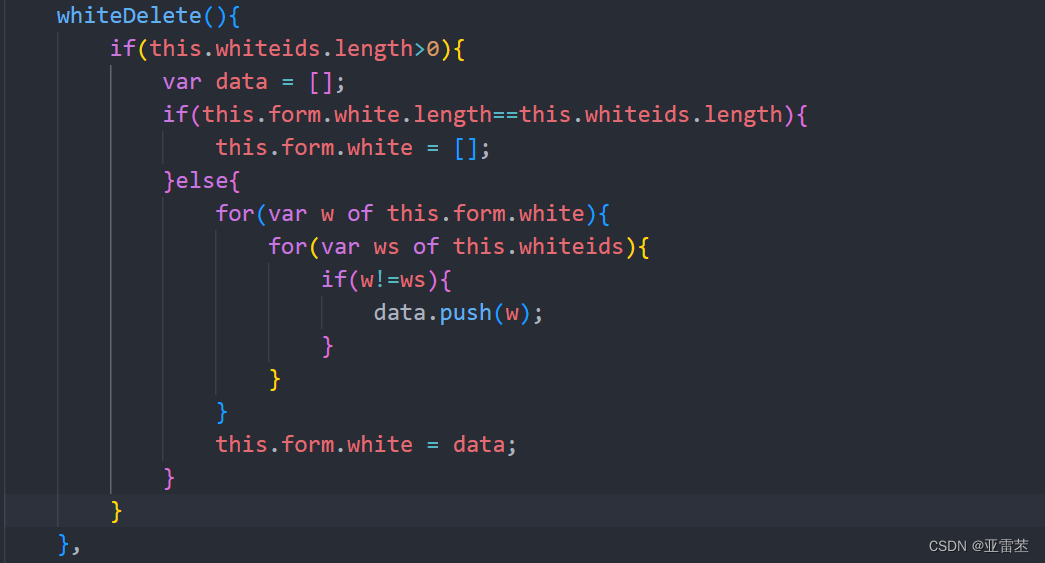
上代码:
定义selection-change方法

赋值

首先判断是否选中 选中则进行数组长度的比较,相同则删除清空Table数组,否则双重循环比较对象之间的地址,不等于则存储到data中,最后进行赋值

版权声明:本文为weixin_55201004原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。